块级元素
特点:1.每个块级元素都是独自占一行,其后的元素也只能另起一行,并不能两个元素共用一行。
2.元素的高度、宽度、行高和顶底边距都是可以设置的。
3.元素的宽度如果不设置的话,默认为父元素的宽度。
常见的块级元素:
div、p、h1-h6、form、ul、ol、dl、dt、dd、li、table、tr、td、th、hr、blockquote、address、table、menu、pre
HTML5:header、section、article、footer等等,还有一些没有列举的是在日常代码中不是非常常用
行级元素
特点:1.可以和其他元素处于一行,不用必须另起一行。
2.元素的高度、宽度及顶部和底部边距不可设置。
3.元素的宽度就是它包含的文字、图片的宽度,不可改变。
常见的行级元素:
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block))
例子:
<html> <head> <title>区别</title> <style type="text/css"> .div1{background-color: red;} .span1{background-color: yellow;} </style> </head> <body> <div class="div1">我是块级元素1</div> <div class="div1">我是块级元素2</div> <span class="span1">我是行级元素1</span> <span class="span1">我是行级元素2</span> </body> </html>
显示结果:

将行内元素分行显示或将块级元素同行显示
display:block -- 显示为块级元素(块级元素默认样式)
display:inline -- 显示为行内元素(行内元素默认样式)
display:inline-block -- 显示为行内块元素,表现为同行显示并可修改宽高内外边距等属性(行内块元素默认属性)
我们常将<ul>元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
例子:
<html> <head> <title></title> <style type="text/css"> .div1{background-color: red;display: inline;} .span1{background-color: yellow;display: block;} </style> </head> <body> <div class="div1">我是块级元素1</div> <div class="div1">我是块级元素2</div> <span class="span1">我是行级元素1</span> <span class="span1">我是行级元素2</span> </body> </html>
结果:

其他小知识点
(1)关于行内元素和块级元素的嵌套问题
一般情况下块级元素可以包含行内元素行内块元素块级元素,行内元素不能包含块级元素,只能包含行内元素及行内块元素。
如:
<div> <span> <p></p> </span> <p></p> <input type="text"> </div>
有些特殊的块级元素不能包含块级元素,只能包含行内元素:h1~h6、p、dt
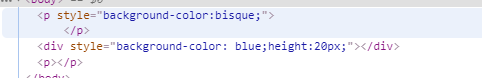
当运行下图代码,审查元素时会发现div自动跑出p的内容:
<p style="background-color:bisque;"> <div style="background-color: blue;height:20px;"></div> </p>
运行查看网页源代码如图: