如果你有多块移动硬盘,想从中找到某个文件该怎么做呢?挨个连接电脑搜索?不用这么麻烦,最新测试版的 Everything 已经实现了离线搜索并且可以快速找到文件所在硬盘。

感谢 xbeta 帮我向作者反馈的此建议,1.3 测试版的最新版本终于将文件列表名称添加进了排序栏,这样就实现了使用 Everything 离线搜索(不连接移动硬盘)多个移动硬盘文件,并快速定位文件所在移动硬盘!另外 HTTP/FTP 服务器功能回复。
Everything 就是一神器!
再次解释下什么是 Everything 的文件列表功能:
文件列表:将 U盘、移动硬盘等路径添加进 Everything 的文件列表并保存,今后就可以在不连接移动设备的情况下搜索文件(即离线搜索功能)
只需要几步:
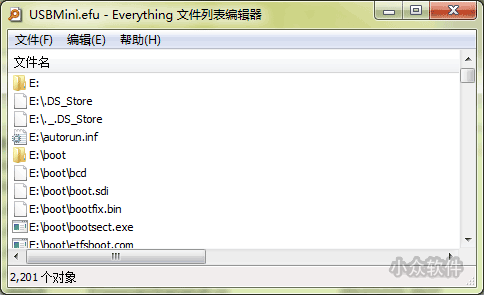
首先,需要用 Everything 针对不同储存设备创建不同的文件列表,注意文件列表命名与硬件设备一一对应,这样才能在将来快速找到它。

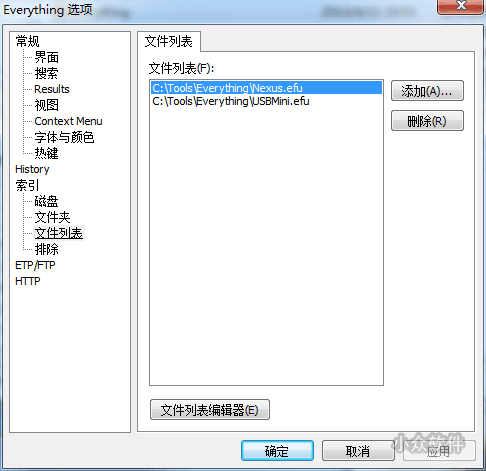
其次,Everything 支持在启动时加载多个文件列表,以便随时搜索。

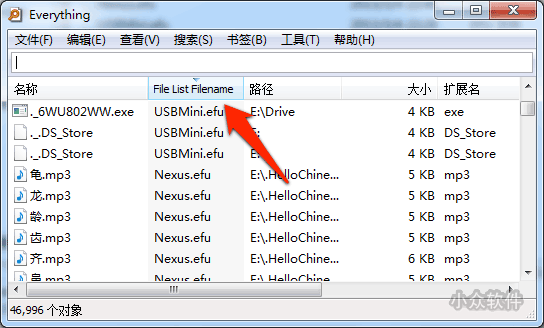
最后,搜索结果中找到 File List Filename(可能需要右键排序栏调出),根据文件列表名称快速找到硬件然后连接电脑,读取文件,完成不可能任务。
另外续注意创建文件列表时的盘符如果与后来不同,Everything 还无法自动识别(谁来解决固定移动硬盘盘符的问题)。