该函数用于创建一个新的jQuery对象,然后将一个DOM元素集合加入到jQuery栈中,最后返回该jQuery对象,有三个参数,如下:
elems Array类型 将要压入 jQuery 栈的数组元素,用于生成一个新的 jQuery 对象
name 可选。 String类型 生成数组元素的 jQuery 方法名
selector 可选。 Array类型 传递给 Query 方法的参数(用于序列化)
参数2和参数3可选的,用于设置返回的新的jQuery对象的selector属性
调用pushStack后之前的jQuery对象内的DOM引用是不会消失的,还保存到新的对象的prevObject里,我们可以通过end()来获取之前的jQuery对象,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <p id="p1">今天天气很好</p><p id="p2">是吗</p> <button id="b1">get News</button><button id="b2">get olds</button> <script> var a = $('p1'); b1.onclick=function(){ a=a.pushStack([p2],'Test','arg'); console.log(a); } b2.onclick=function(){ a=a.prevObject; console.log(a) } console.log(a); //初始化时a.selector="p1" </script> </body> </html>
渲染如下:

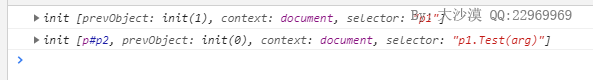
初始化时输出如下:

a保存的是p1这个DOM节点,然后点击get News,输出如下:

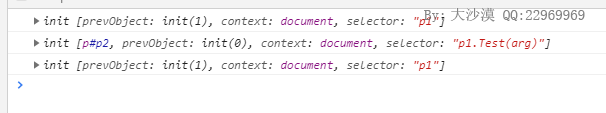
此时a中保存的p2这个DOM节点了,然后再点击get olds,输出如下:

又回到初始化的状态了
源码分析
writer by:大沙漠 QQ:22969969
pushStack定义在内部的jQuery.fn上,如下:
jQuery.fn = jQuery.prototype = { /**/ pushStack: function( elems, name, selector ) { //创建一个新的空jQuery对象,然后把DOM元素集合放入这个jQuery对象中,并保留对当前jQuery对象的引用,该方法它为很多方法提供了支持。 // Build a new jQuery matched element set var ret = this.constructor(); //构造一个新的空jQuery对象ret if ( jQuery.isArray( elems ) ) { //如果参数elems是数组,则借用数组方法push()插入 push.apply( ret, elems ); } else { jQuery.merge( ret, elems ); //否则调用方法jQuery.merge( first, second ) 合并。 } // Add the old object onto the stack (as a reference) ret.prevObject = this; //在新Query对象ret上设置属性prevObject,指向当前jQuery对象,从而形成一个链式栈 ret.context = this.context; if ( name === "find" ) { ret.selector = this.selector + ( this.selector ? " " : "" ) + selector; } else if ( name ) { ret.selector = this.selector + "." + name + "(" + selector + ")"; //将name和selector保存到生成的jQuery对象的selector属性里,比如:.appendTo(p) } // Return the newly-formed element set return ret; //最后返回ret这个新的jQuery对象 }, /**/ };
就是内部创建创建一个新的jQuery对象并返回,通过prevObject属性来建立和之前的jQuery对象的链接而已。