当使用Select选择器时,如果下拉列表的数据量太多,会有一个明显的卡顿体验,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-select v-model="value" filterable placeholder="请选择"> <el-option v-for="item in options" :key="item.label" :label="item.label" :value="item.label"> </el-option> </el-select> </div> <script> let options = []; for(let i=1;i<5000;i++)options.push({label:'Test'+i}); //模拟大数据下拉列表 new Vue({ el:"#app", data:{ options:options, value:'' } }) </script> </body> </html>
writer by:大沙漠 QQ:22969969
例子里我们用options模拟大量的下拉数据,渲染如下:

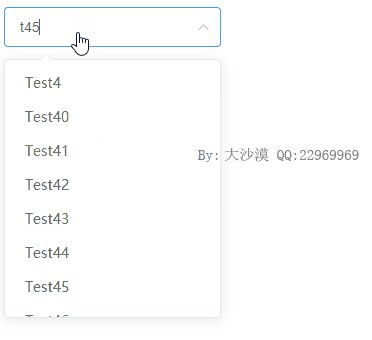
由于下拉列表有几千个,因此通过滚动条一个个的去找不是很现实的, 我们设置了filterable属性,因此可以在下拉控件里进行搜索,如下:

体验的过程中还是会感觉明显的卡顿现象,问题和上面一样,还是因为下拉列表太多了,怎么办呢,我们可以通过Select控件的filter-method方法来自定义搜索方法,限制下拉数据只有有限制的条数,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-select v-model="value" filterable :filter-method="filterMethod" placeholder="请选择"> <el-option v-for="item in options" :key="item.label" :label="item.label" :value="item.label"> </el-option> </el-select> </div> <script> let options = []; for(let i=1;i<5000;i++)options.push({label:'Test'+i}); //模拟大数据下拉列表 new Vue({ el:"#app", data:{ options:options.slice(0,10), //默认为options的前10个 value:'' }, methods:{ filterMethod(query){ //query是输入的关键字 if(query == '') this.options = options.slice(0,10) else{ let result = [] //存储符合条件的下拉选项 options.forEach(val=>{ if(val.label.indexOf(query)!=-1) result.push(val) }) this.options = result.slice(0,10) //只取前10个 } } } }) </script> </body> </html>
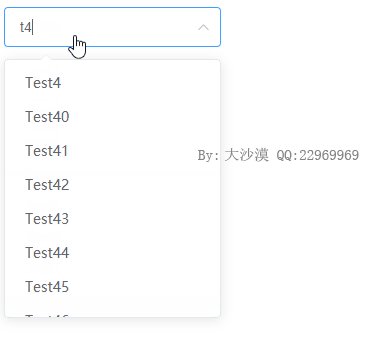
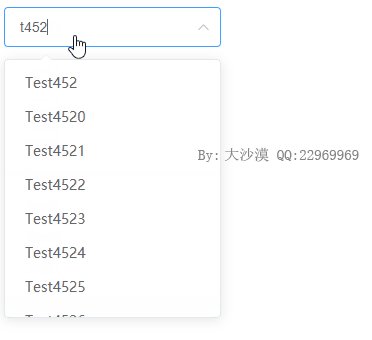
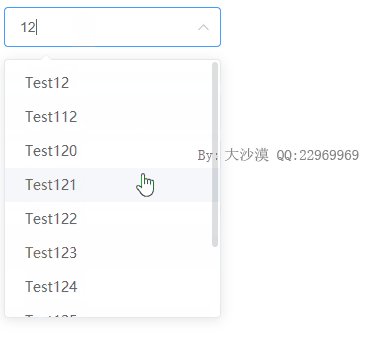
渲染如下:

这样就不会有卡顿问题了,我们限制了下拉选项的个数,因此通过滚动条可以很容易的选择到某个选项,对于大批量的下拉选项来说挺有用的。