今天给vs2008打上了sp1补丁,终于有View模板,Controller模板与View模板了。
第一个Model,右击Model文件夹,添加类,代码如下:
 代码
代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FirstMVC.Models
{
public class MyModel
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 性别
/// </summary>
public bool Sex { get; set; }
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FirstMVC.Models
{
public class MyModel
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 性别
/// </summary>
public bool Sex { get; set; }
}
}
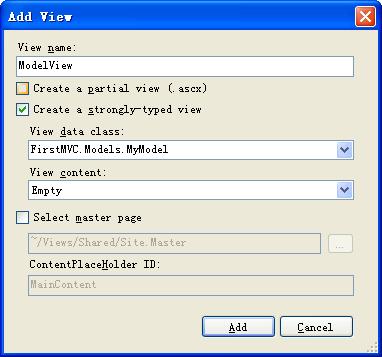
第一个Model对应的View,在Views目录新建一个My目录,右击添加Model对应的View,如图:
修改代码如下:
 代码
代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<FirstMVC.Models.MyModel>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ModelView</title>
</head>
<body>
<div>
输出Model中的数据
<br />
姓名:<%= Html.Encode(Model.Name) %>
<br />
性别:<%= Html.Encode(Model.Sex) %>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ModelView</title>
</head>
<body>
<div>
输出Model中的数据
<br />
姓名:<%= Html.Encode(Model.Name) %>
<br />
性别:<%= Html.Encode(Model.Sex) %>
</div>
</body>
</html>
第一个Controller,右击Controllers添加Controller..修改代码如下:
 代码
代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVC.Controllers
{
public class MyController : Controller
{
//
// GET: /My/
public ActionResult ModelView()
{
var m = new FirstMVC.Models.MyModel
{
Name = "大气象",
Sex = true
};
return View(m);
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVC.Controllers
{
public class MyController : Controller
{
//
// GET: /My/
public ActionResult ModelView()
{
var m = new FirstMVC.Models.MyModel
{
Name = "大气象",
Sex = true
};
return View(m);
}
}
}