作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
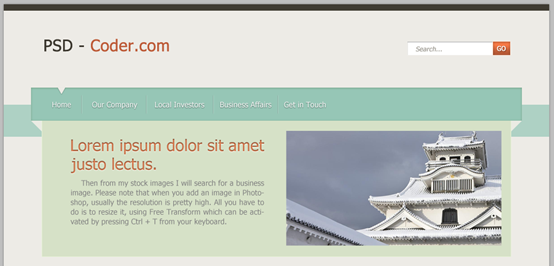
Hello. Today I will create another web layout (template) in Photoshop and this time I will try to create a business template.
大家好。今天在这儿要发布一个新的PS教程(模版),如何在PS中创建一个商业网站布局
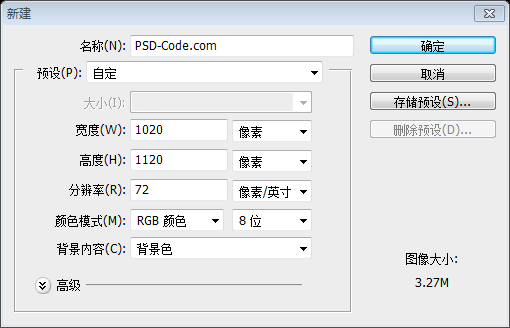
Open Photoshop and create a new document (Ctrl + N), as a background choose #edebe6
打开PS创建一个新的文档(Ctrl+N)(尺寸:1020px*1120px),背景色: #edebe6
Step 1- Creating the logo and search area
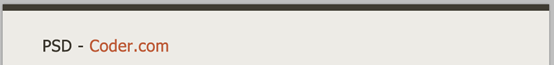
First, I will select Rectangle Tool and I will add a black shape on the top of the document then with Type Tool I will add the logo (font used: Tahoma).
步骤1 - 创建Logo和搜索框
首先,用矩形工具在文档的顶部创建一个黑色的矩形(0,0,1020,12),颜色: #403c33,然后用文字工具添加Logo(字体:Tahoma,(74,62),大小:30px)。
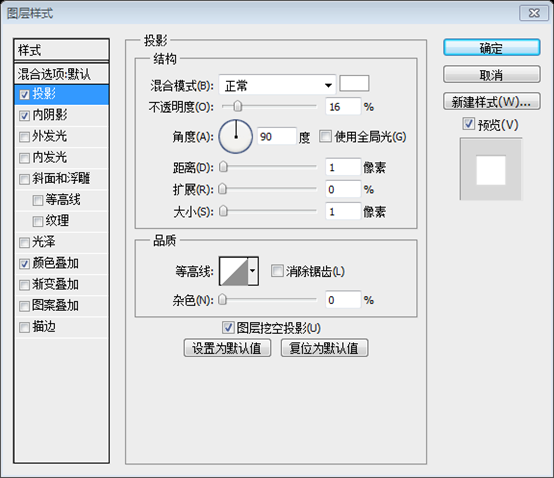
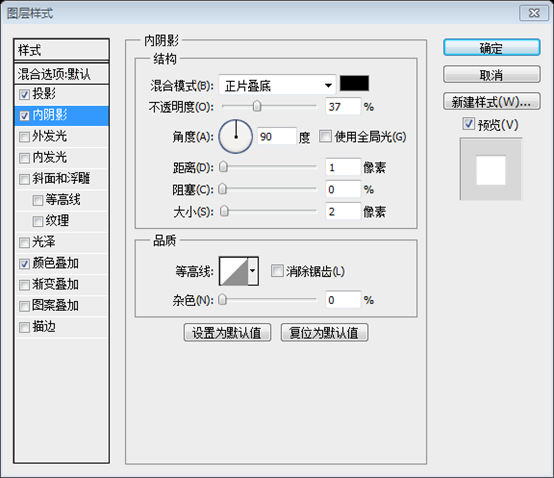
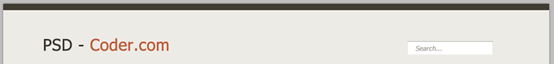
O the right side of the logo I will create a search form, that’s why I will select Rectangle Tool and I will create a shape and I will apply this layer styles, then with Type Tool I will write Search:
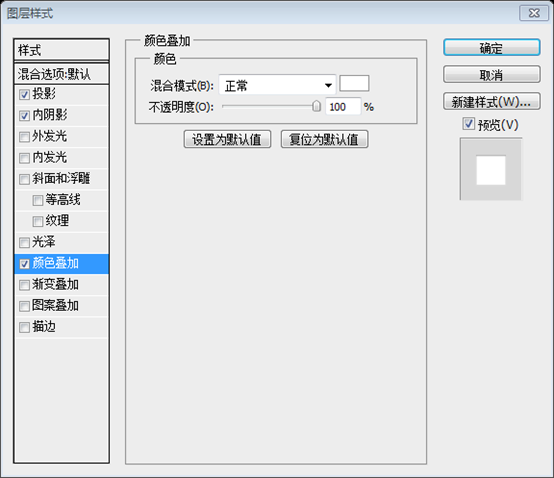
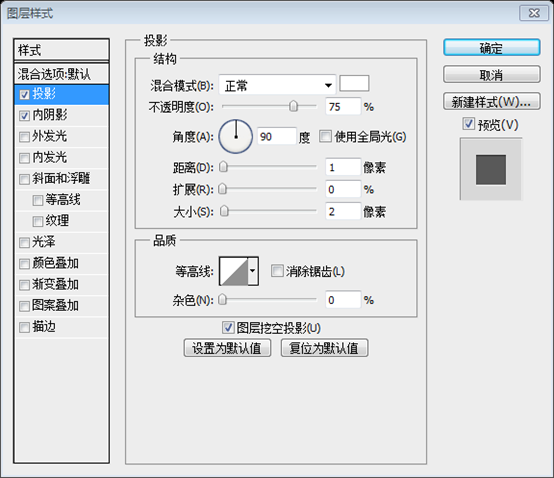
在Logo的右边创建搜索表单,用矩形工具创建一个矩形(755,70,160,25),添加如下的图层样式,然后用文字工具添加文本Search
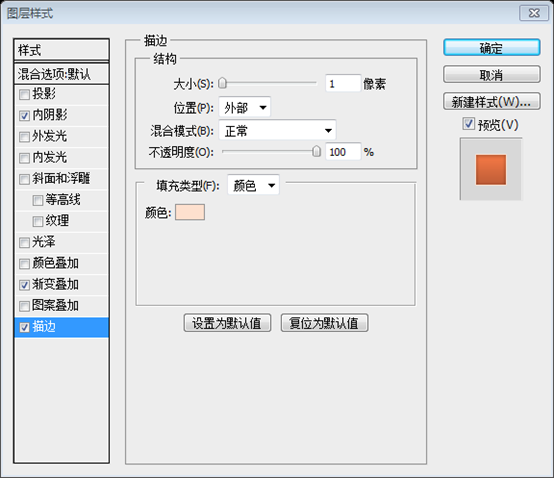
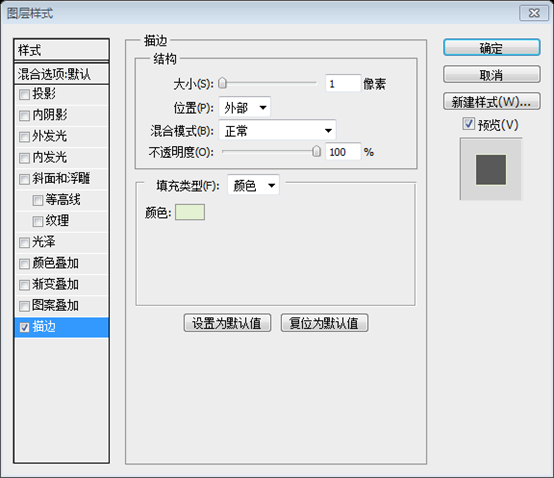
Having Rectangle Tool selected I will create a small shape in the right side of the shape created on previous step, for this one I will apply this layer styles:
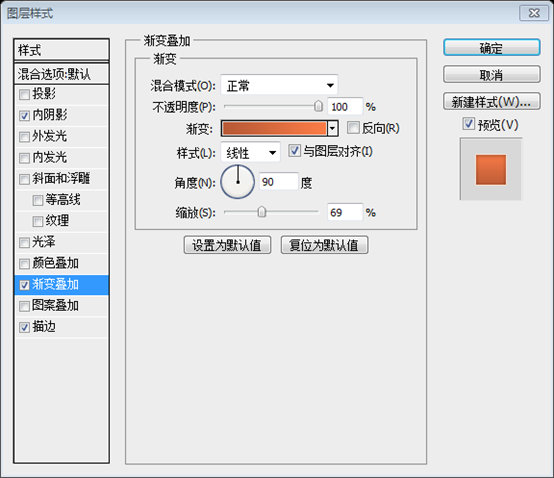
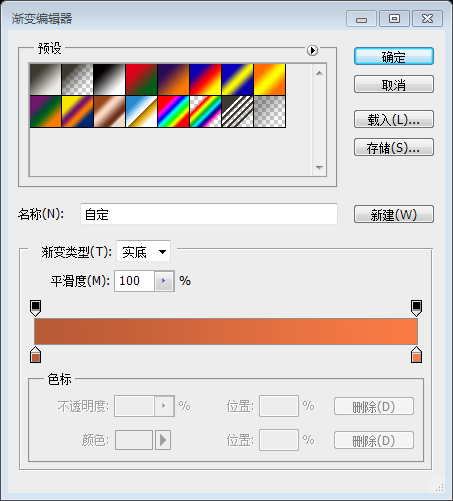
继续用矩形工具在刚才的矩形的右边创建一个小的矩形(915,70,32,25),对这个矩形添加如下的图层样式:
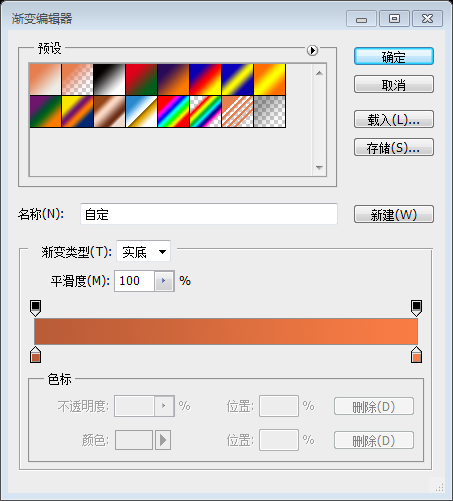
颜色渐变的颜色为: #b85a36, #fa7b46
描边的颜色: #fde0ce
用文字工具添加文字GO,添加如下的图层样式
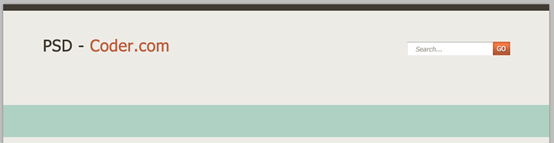
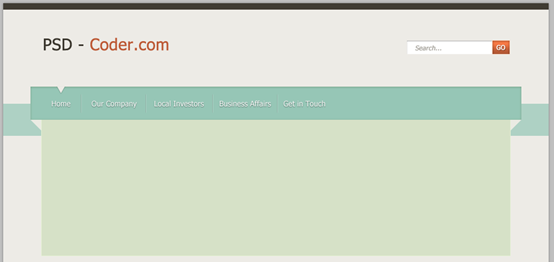
Step 2 – Creating the Navigation and Featured Area
First, select Rectangle Tool and create a green shape, as a color, I have used #aed1c4
步骤2 - 创建导航栏和特色区域
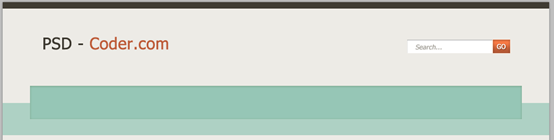
首先,用矩形工具创建一个绿色的矩形(0,188,1020,60),颜色: #aed1c4
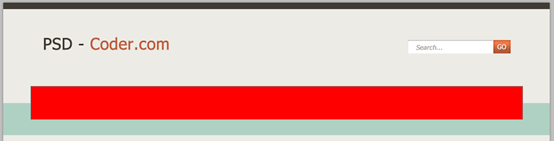
With Rectangle Tool create another shape. I have used a red color for demonstration proposes. This shape has the following dimensions: 918 by 62px
用矩形工具创建另一个矩形(51,156),为了示范我用红色。这个矩形的尺寸为918px*62px
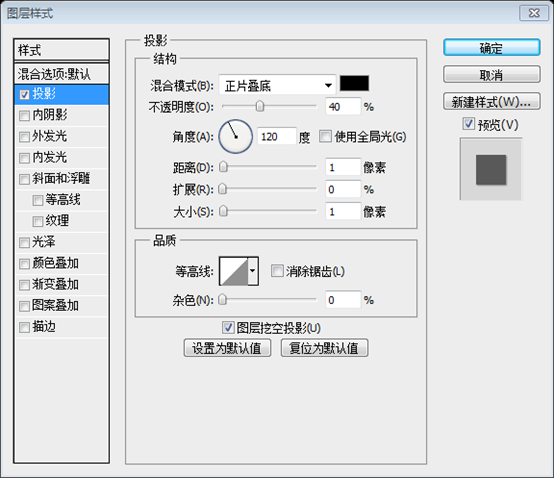
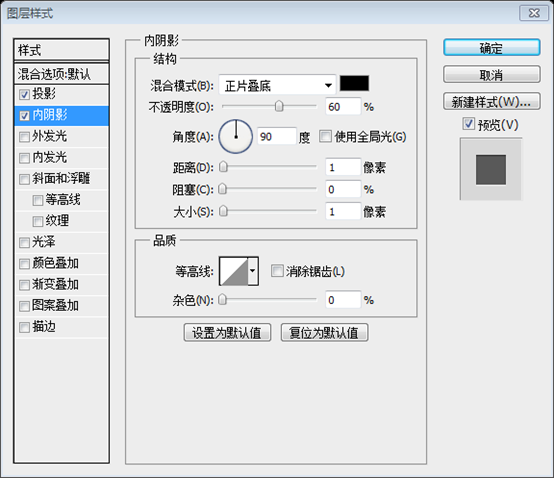
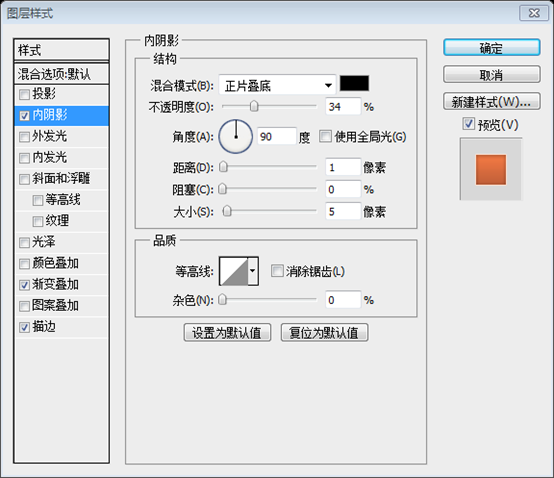
Then apply some layer styles:
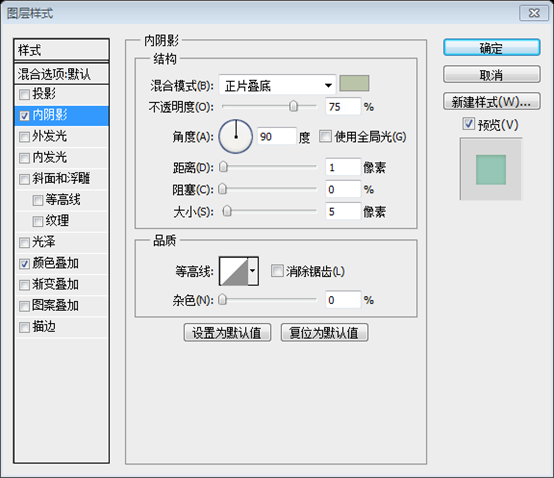
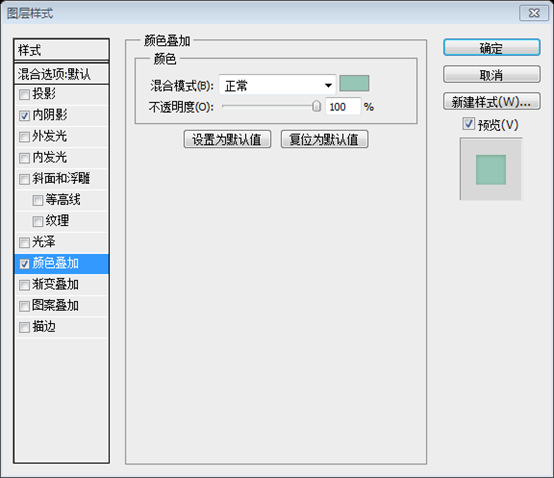
然后添加如下的图层样式:
内阴影的颜色: #bac4a9
颜色叠加的颜色: #96c6b6
Next I will add the links. For each of them I have applied this layer styles:
接下来要添加一些链接。对每个链接添加如下的样式:
With Pen Tool (P) I will create a small triangle over the Home link and I will apply this layer styles:
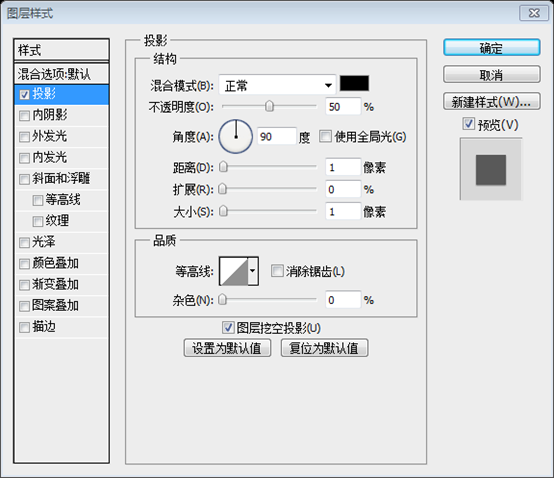
用钢笔工具在Home链接的上方创建一个小的三角形,添加如下的图层样式:
投影的颜色: #5a7169
Then using Line Tool I will create some separators between links. To create this you will need to set the weight for the line tool to 1px
然后用直线工具在链接之间创建一些分割线。直线工具的粗细设置为1px
I will add first a darker line (#8fafa4),then a whiter one (#aad4c6)。
我首先添加一条深色的直线(颜色: #8fafa4),然后添加一条浅色的直线(颜色: #aad4c6)
Then I’ll make sure that both of the lines are selected on my layer palette and I will click Ctrl + E (to merge them). I will duplicate this layer several times (to have a separator for each link)
然后在图层面板选中刚才的两条直线的图层,Ctrl + E(合并图层),复制几次合并后的图层(在每两个链接之间都有一个分隔符)
Next using Rectangle Tool I will create another shape. As a color I have used #d6e1c7 and I have applied this layer styles:
接下来用矩形工具创建另一个矩形(72,218,876,254),颜色: #d6e1c7。对它添加如下的图层样式:
描边的颜色: #e4f1d3
To create a nice 3d effect for navigation, using Pen Tool (P) I will create this Grey shape:
I will create another one on the right side, and here is my outcome:
给导航栏添加漂亮的3d效果,用钢笔工具创建灰色(颜色: #eaebe3)的三角。
同样的在右边创建另一个三角,这是我做到效果图
个人的建议,如果不能熟练的运用钢笔工具,可以通过复制矩形,调整大小,旋转角度,调整图层顺序来达到同样的效果。
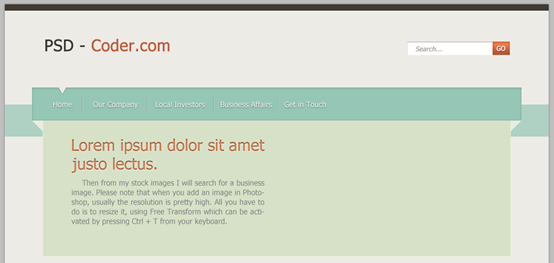
With Type Tool(T) I will add some text
用文本工具添加一些文本
大标题文字,字体:Tahoma,大小:30px,添加如下的图层样式
段落文字的颜色: #7f7f7f
Then from my stock images I will search for a business image. Please note that when you add an image in Photoshop, usually the resolution is pretty high. All you have to do is to resize it, using Free Transform which can be activated by pressing Ctrl + T from your keyboard.
从我收藏的图片中搜索一个关于商业的图片。要注意的是当你在PS中添加图片的时候,常常分辨率是非常高的,你要做的就是重新调整它的大小,在键盘上用Ctrl+T激活自由变形工具。
在PS CS5中通过置入的方式打开图片的话,为了后续的操作,还必须在该图层上右键选择“栅格化图层”
Here is my image
这是我添加的图片
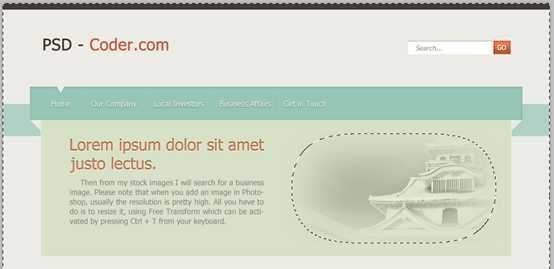
Now I will select Rectangular Marque Tool (M) and I will make this selection over my picture:
用矩形选择工具在图片的上方设置矩形选区
I will right click on my picture (having Rectangular Marquee Tool selected) and I will choose Feather
在图片上方右键鼠标(在用矩形选择工具选择的范围内),选择“羽化”
and I will use 50px for Feather Radius.
羽化的半径设置为50px
Next right click again over the selection but this time I will choose Select Inverse
接下来再次鼠标右键点击选中区域,这次是选择“选择反向”
按delete键几次,删除图片边缘的区域,达到羽化的效果。不同的图片次数不是固定的,本文中的图片是4次。
I will set Blending Mode to Luminosity and I will lower the Opacity to 60%
图层的混合模式选择“明度”,不透明度设置为不超过60%
结果如下:
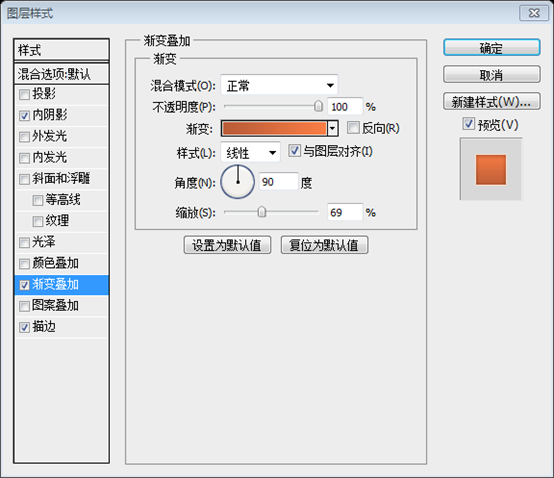
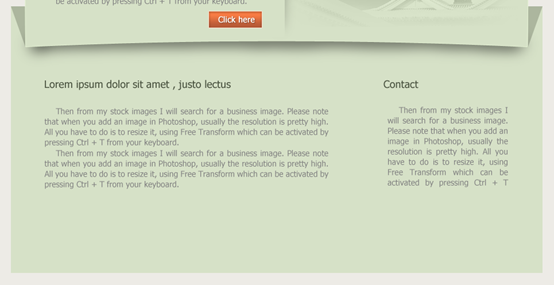
Next I will add a button on Featured Area (at the bottom of the text). To do that I will select Rectangle Tool and I will create a shape then I will add this layer styles:
接下来要在特色区域添加一个按钮(在文本的底部)。用矩形工具创建一个矩形(392,425,92,28)并添加如下的样式:
渐变叠加的颜色: #ba5c38,#f97c44
描边的颜色: #ffe0ce
给按钮添加文字Click here。并复制之前搜索栏那块的GO文字的图层样式
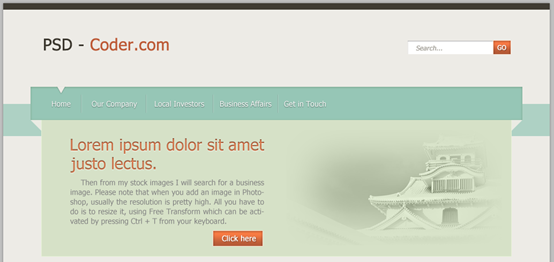
My output
我的样张
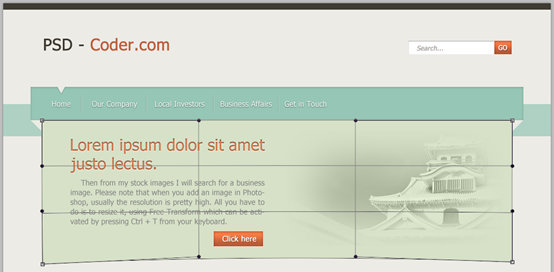
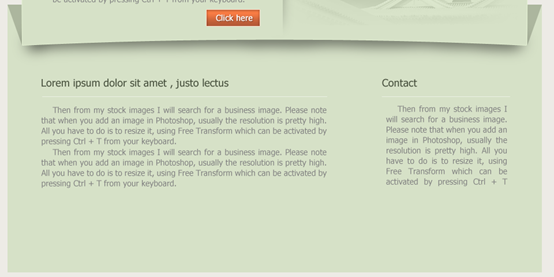
Now I would like to make this Featured Area more visible. To do that I will select in my layer pallete the main shape used to create Featured Area, and I will apply a Free Transform (Ctrl + T), then I will push this button to go in “Wrap Mode”
现在要对特色区域增加一些变化。在图层面板选择特色区域的主要矩形,然后进行自由变换(Ctrl + T),然后点击“在自由变换和变形模式切换”按钮
When you will be in “Wrap Mode” a grid will show up.
这样会进入自定变形模式,会显示一个控制变形的网格
Here select this corner, and with your mouse gently drag it a little bit down
选择左下角的控制点,然后用鼠标轻轻的往下拖动一点点(往下拖动14px)
I will do the same for the right side
选择右下角的控制点,做同样的步骤
Once you have finished press ENTER
当你做完按ENTER键确定
My result
我的结果
The final step for Featured Area will be to create some shadows. For That I select Ellipse Tool and I will create this shape
最后要对特色区域添加一些阴影,用椭圆工具添加一个椭圆
Next I will go to Filter>Blur>Gaussian Blur and I will choose for radius 10px, then I will select Rectangular Marque Tool and I will make this selection
接下来点击:滤镜 > 模糊 > 高斯模糊,设置半径为10px,然后用矩形选择工具选取如下的矩形
Hit DELETE Button on your keyboard then press Ctrl + D to unload the selection
按键盘上的DELETE键删除选区的内容,然后Ctrl+D取消选区
Here’s my result:
这是我的结果:
Next I would like to add a shadow at the bottom of the curved shape. Unfortunately I can’t create a nice shadow using the “standard way” – ellipse tool, that’s why I will use the Brush Tool.
All you have to do is to create a new layer on your Layer Palette (Ctrl + Alt + Shift + N) chose a rounded brush, a black color and follow the edge of your shape.
接下来,我想在弯曲形状的底部添加一个阴影。不幸的是我不太会使用"标准方法"——椭圆工具,去创建一个好看的阴影。因此我会使用画笔工具去画阴影。
创建一个新图层在你的图层面板 (Ctrl + Alt + Shift + N)上,选择圆角的画笔,黑色,沿着弯曲形状的边缘画一条黑线。
Now apply a gaussian blur (Filter>Blur>Gaussian Blur) with a radius of 12px
My result – a nice and soft shadow.
现在添加高斯模糊(滤镜 > 模糊 > 高斯模糊),半径设置为12px
我的结果 - 一个漂亮柔和的阴影
Step 3 – Creating the Content Area
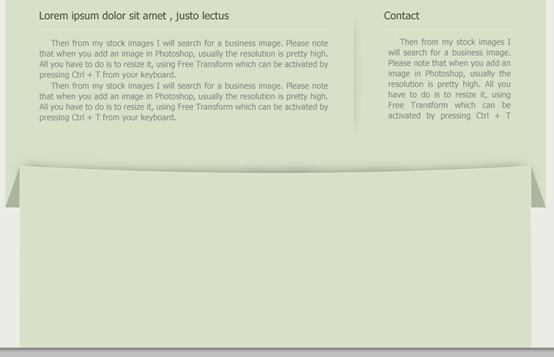
This one is really easy to create. First with Rectangle Tool I will create this shape:
步骤3 - 创建内容区域
这部分非常容易。首先用矩形工具创建一个矩形(47,416,926,464),颜色: #d6e1c7
接下来,用矩形工具在左侧新建一个灰色的矩形(47,416,25,70),颜色: #acb69e
用直接选择工具选择矩形的左下角,按DELETE键删除左下角的控制点,使之成为一个阴影三角形
同同样的方法在右侧新建矩形(948,416,25,70),删除右下角控制点,成为另一边的阴影三角形
Then with type tool I will add some text
然后用文字工具添加一些文本,标题文字的颜色: #4a5340
在标题和内容之间,用直线工具添加白色的水平分割线,不透明度设置为50%
在两栏之间添加阴影分隔符,和特色区域文字和图片之间的分割符做法类似
Content area is finished now.
内容区域就完成了
Step 4 – The Footer
This one, again is quite easy to create because is a replica of the Featured Area. I have used the same techniques used to create Featured Area.
步骤4 - 页脚
这部分,非常容易制作因为和特色区域一模一样。我要用和特色区域相同的技术去制作它
因为是类似,就直接复制特色区域的相关图层,移到合适的位置,点击:编辑 > 变换 > 垂直翻转,再进行合适的微调。
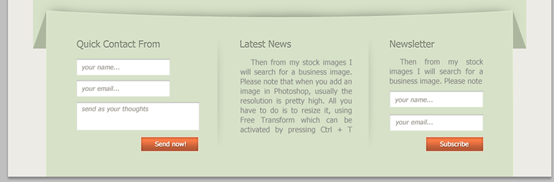
With Type Tool I will add some text and with Rectangle Tool I will create some forms for “Newsletter”. The orange buttons are using the same layer styles like the button from Featured Area. If you have followed me when I have created Featured Area you will be able to create the Footer also.
用文字工具添加一些文本,用矩形工具添加一些Newsletter的文本框,桔黄色按钮是用和特色区域的按钮的同样的图层样式。如果你是一直跟着我做完特色区域,那你一定也能完成页脚区域
页脚区域:
标题文字:颜色: #98a289
文本框:用矩形工具画矩形,图层样式直接复制头部区域文本框的图层样式
文本框文字:直接复制头部区域文本框文字,修改文字后,移到合适的位置
按钮:用矩形工具画矩形,图层样式直接复制头部区域按钮的图层样式
按钮文字:直接复制头部区域按钮文字,修改文字后,移到合适的位置
阴影分割符:直接复制内容区域的阴影分隔符,移到合适的位置
下面是我最终的结果:
心得:
本教程的特色是利用变形模式,完成折纸特效