背景
我在做个需求,用户通过excel上传文件,文件中,每一行就是一条数据,后台批量处理;但是呢,用户填的数据可能有问题,所以我后台想先做个检查,然后在每一行中加一列,来指出这一行存在的问题。
我本来想的是,返回一个list(json返回),每个item就是一行数据,在界面上展示即可。
但是后边又想到,如果直接返回excel,行不行?
好像是可以的。

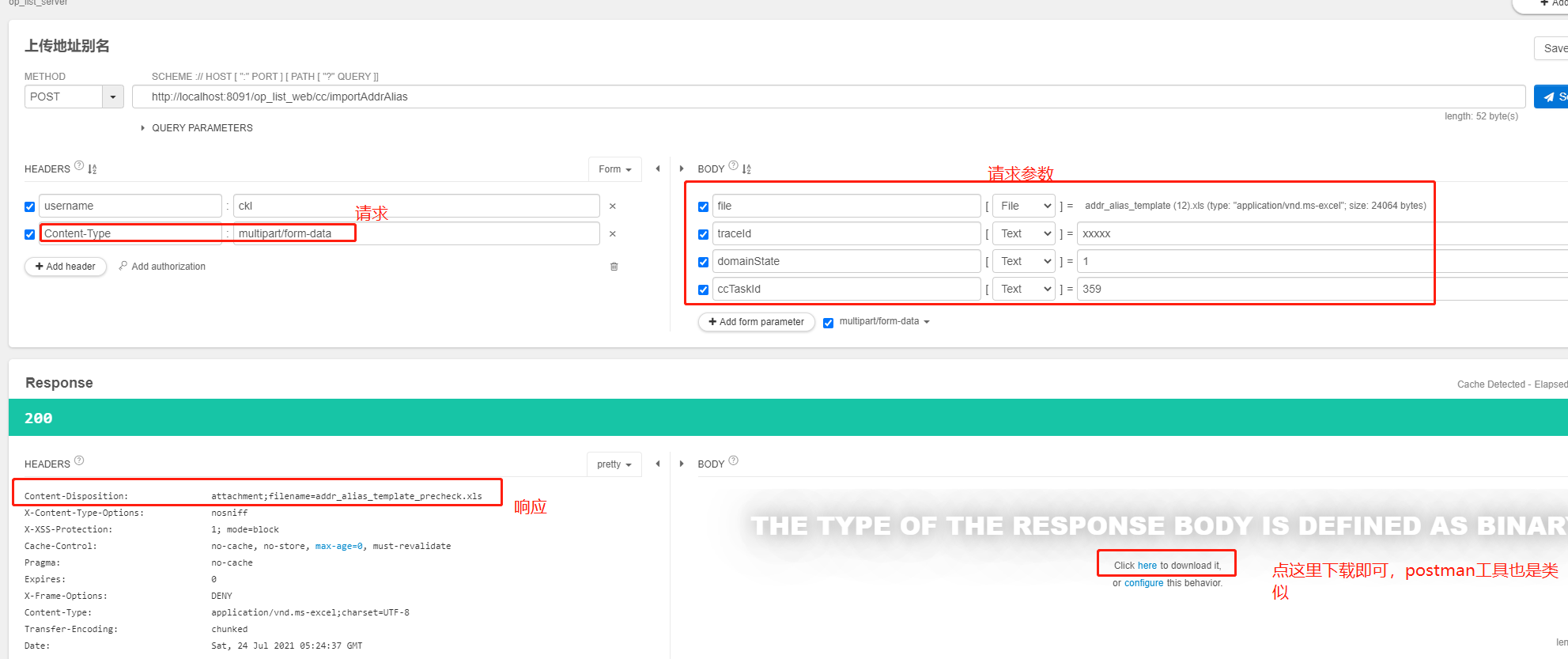
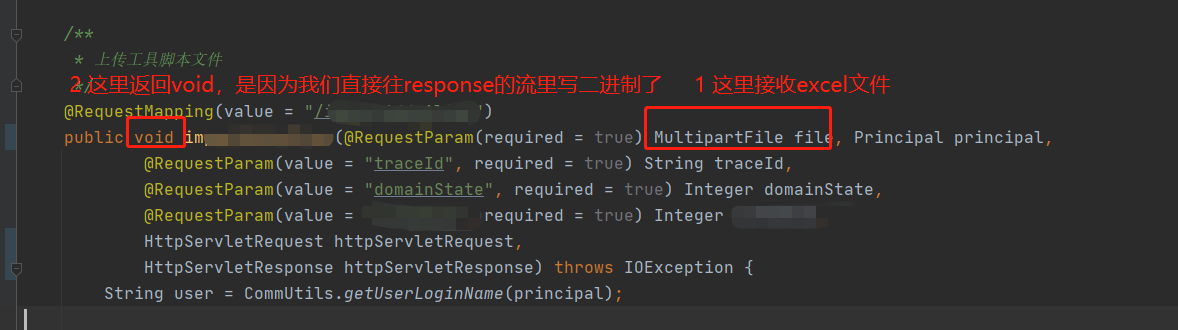
最终就是这样:接收一个文件,检查后,返回原文件,只是,我自己加了一列,这一列存的是检查结果。
但是,前端vue用的组件,渲染出来总是有问题,下载下来的检查结果文件,打开是乱码什么的。

所以,我就想看看,返回的二进制是不是有问题?
检测方法
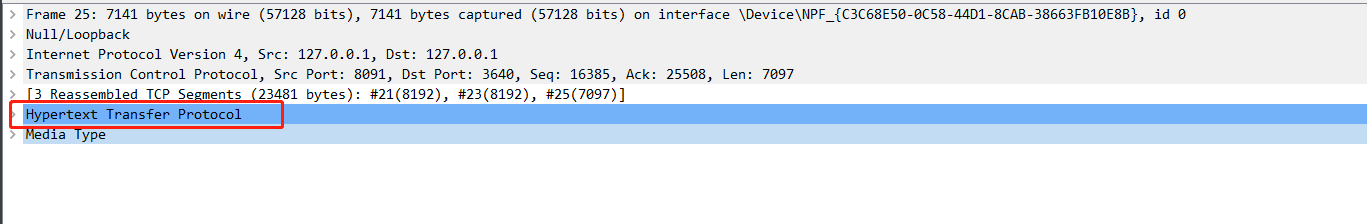
我调用了一下那个接口,因为是本地测试,直接用本地wireshark抓包。下面这个是返回的报文,从上到下,依次就是计算机网络那几层,物理层/链路层/ip/tcp/http
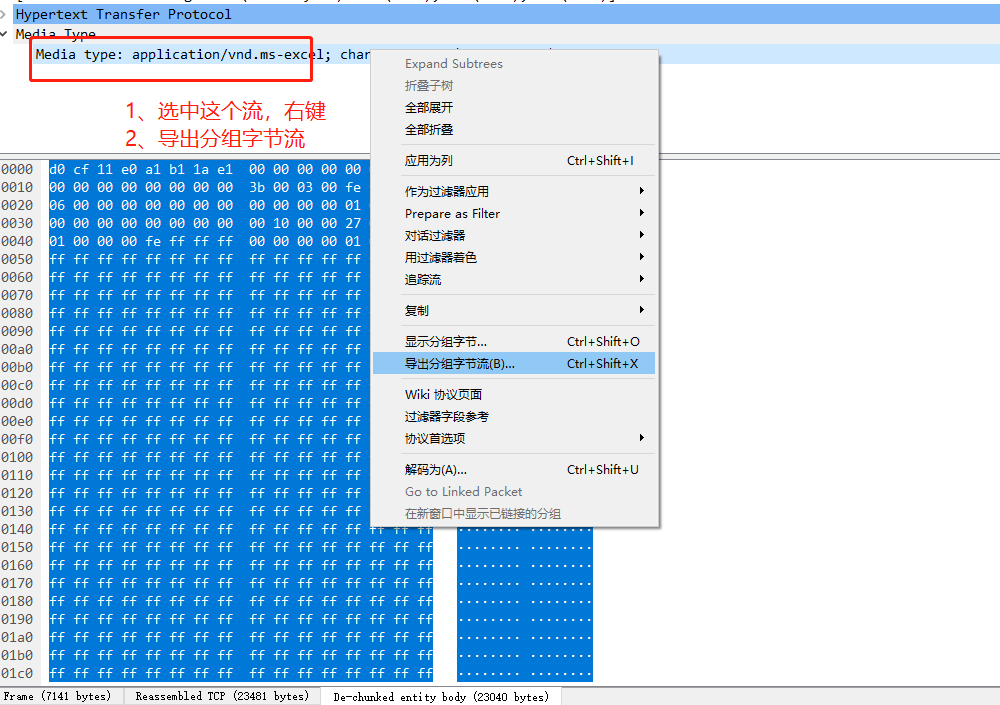
http后边是什么呢?可以看到,wireshark很贴心地帮我们做了初步解析,是一个xls文件格式。里面也可以看到,这个二进制流,大概是23040字节。

二进制有了,接下来就是把这个二进制变成一个xls文件,看看这个二进制有没有问题。其实哈,正常的下载文件接口,如果你浏览器直接调用这个接口下载也可以,但我这边的前端组件很奇葩,它帮我拿到二进制后,好像又做了一层转换,然后我拿到的文件就有问题了。
所以我才想到说,先拿到转换前的二进制测试一下。
这里直接说最简单的办法吧:

然后呢?

差不多就这样了。
本来我也尝试了用二进制编辑文件:hex editor来弄,不过比这个繁琐,算了噻。
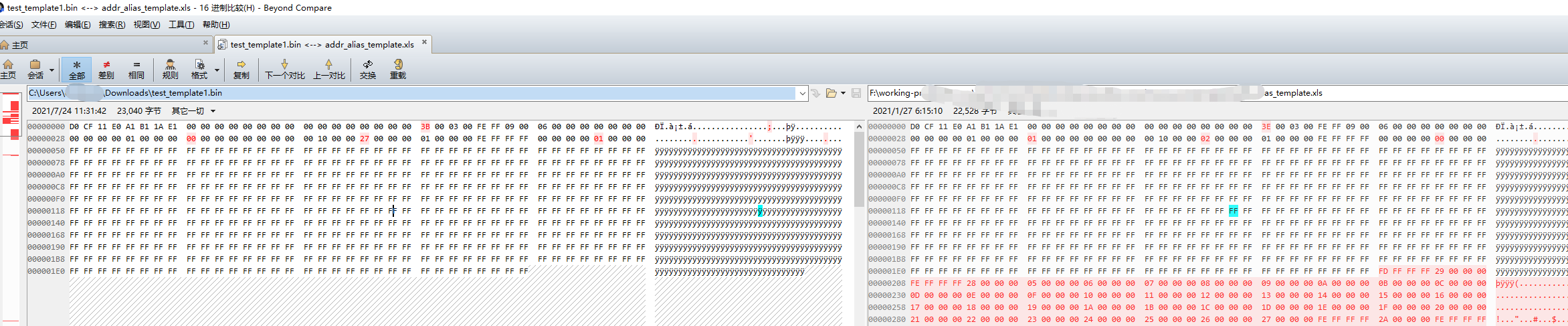
另外,大家要比较二进制的话,可以用beyond compare这个软件。

补充
我发现我搞得太复杂了,这个接口直接用postman之类的工具测试下就行了,果然是有个锤子,到处都是钉子。