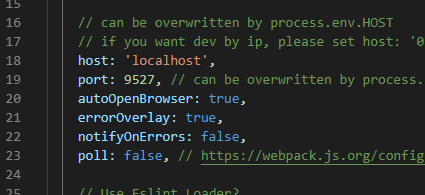
1、修改端口

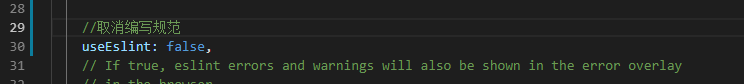
2、关闭代码规范检查

3、vscode 自动排版
1)、安装ESLint

2、设置vscode 配置文件
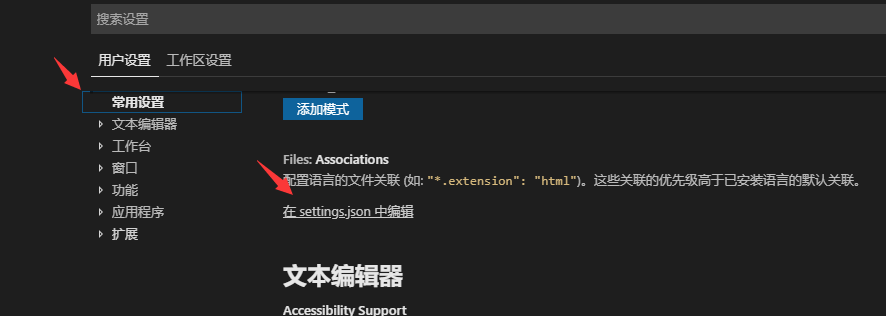
1)、打开工具栏
--->文件
---->首选项
------->设置
2)、打开配置文件(往下翻就可以找到)

3)、配置如下信息
"files.autoSave":"off", "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "plugins": ["html"] }, "editor.tabSize": 2
3、安装 axios
npm install --save axios vue-axios
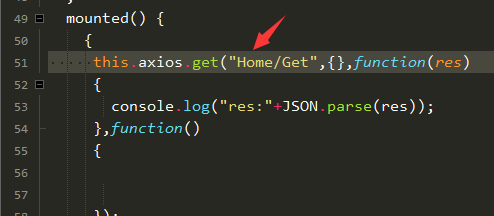
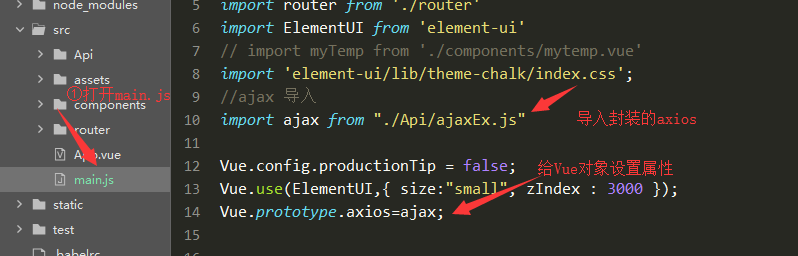
4、全局配置axios

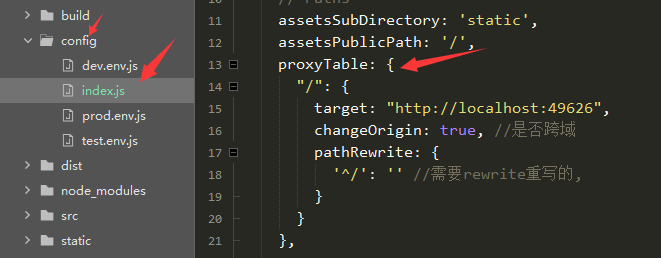
4、设置跨域
1)、打开config文件-->index.js文件-->proxyTable节点--->添加以下信息

2)、调用接口