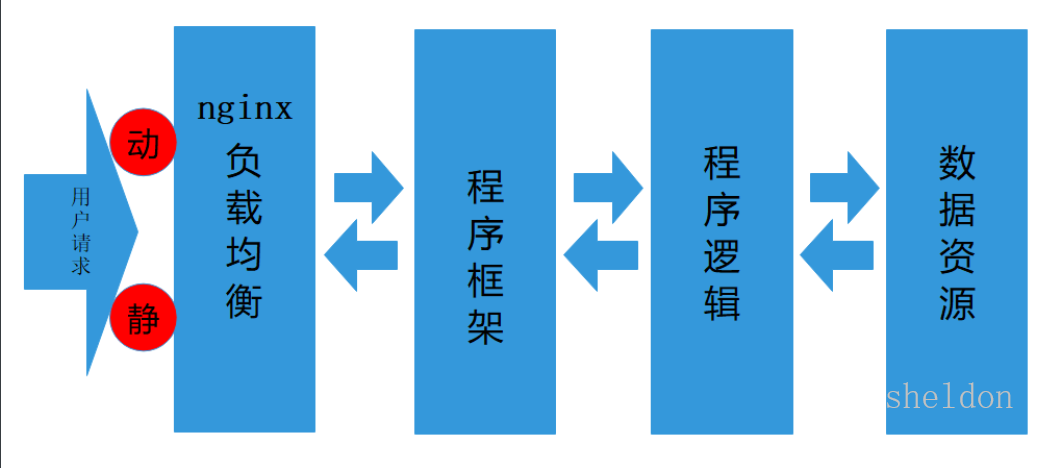
nginx 动静分离
不需要运维来做,开发做的。
-
动态请求:该请求会调用数据库中的数据。
-
静态请求:用户请求不会调用数据库。
-
动态页面:后端开发写的需要调用数据库的页面(python、java、C、php)
-
静态页面:前端开发写的不需要调用数据库。
单台服务器动静分离

多台服务器动静分离

环境准备
| 主机名 | WanIP | LanIP | 角色 |
|---|---|---|---|
| web01 | 172.16.1.7 | 静态资源 | |
| web02 | 172.16.1.8 | 动态资源tomcat | |
| lb01 | 10.0.0.5 | 172.16.1.5 | 负载均衡 |
web01配置静态资源
# 1、配置静态资源服务
[root@web01 /etc/nginx/conf.d]# vi static.conf
server {
listen 80;
server_name dj.gong.com;
# 可以注释掉
root /website/dj;
index index.html;
# 匹配到图片格式结尾的内容走下面的路径
location ~* .(jpg|gif|jpeg|png|mp4)$ {
root /website/dj/images;
}
}
# 2、创建访问目录并上传文件
[root@web01 /website]# mkdir dj/images
# 3、测试访问

web02配置动态资源
# 1、安装tomcat
[root@web02 ~]# yum -y install tomcat
# 2、创建tomcat主目录
[root@web02 ~]# cd /usr/share/tomcat/webapps/
[root@web02 /usr/share/tomcat/webapps]# mkdir ROOT
# 3、动态资源
[root@web02 /usr/share/tomcat/webapps/ROOT]# vi java.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
# 6、启动并开机自启
[root@web02 ~]# systemctl start tomcat
[root@web02 ~]# systemctl enable tomcat

负载均衡配置
# 1、编辑负载均衡的配置文件
[root@lb01 /app/nginx/conf/conf.d]# vi upstream.conf
server {
listen 80;
server_name dj.gong.com;
location / {
root /website/dj;
index index.html;
}
# 单台服务器可以这样写,多台服务器可以卸载upstream模块里面
location ~* .(jpg|png|gif)$ {
proxy_pass http://10.0.0.7;
proxy_set_header Host $http_host;
# 开启压缩,传输效率更高
gzip on;
}
location ~ .jsp$ {
# proxy_pass可以直接代理tomcat
proxy_pass http://10.0.0.8:8080;
proxy_set_header Host $http_host;
}
}
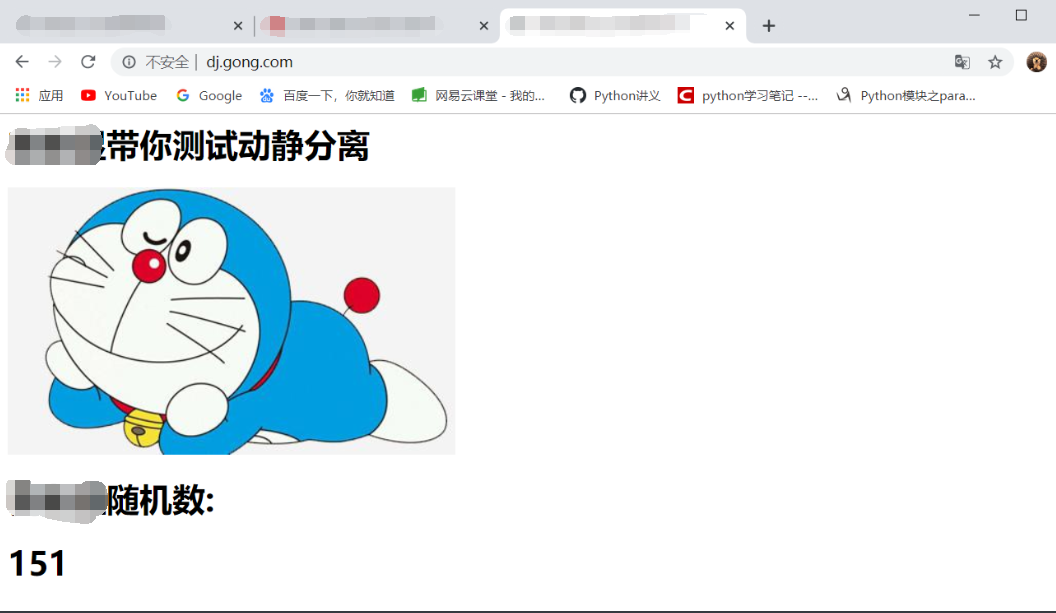
# 2、编辑站点目录的页面
[root@lb01 ~]# vi /website/dj/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://dj.gong.com/java.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>带你测试动静分离</h1>
<img src="http://dj.gong.com/AM.jpg">
<div id="get_data"></div>
</body>
</html>

资源分离
环境准备
| 主机名 | WanIP | LanIP | 角色 | 端口 |
|---|---|---|---|---|
| web01 | 172.16.1.7 | 提供android页面 | 9090 | |
| web01 | 172.16.1.7 | 提供ios页面 | 9091 | |
| web01 | 172.16.1.7 | 提供pc页面 | 9092 | |
| lb01 | 10.0.0.5 | 172.16.1.5 | 负载均衡 | 80 |
配置资源分离
# 1、配置资源分离,通过端口好区分
[root@web01 /etc/nginx/conf.d]# vi resource_rep.conf
server {
listen 9090;
root /website/android;
index index.html;
}
server {
listen 9091;
root /website/ios;
index index.html;
}
server {
listen 9092;
root /website/pc;
index index.html;
}
# 2、创建站点目录
[root@web01 /website]# mkdir {pc,android,ios}
# 3、创建主页
[root@web01 /website]# echo "<h1>this is pc</h1>" > pc/index.html
[root@web01 /website]# echo "<h1>this is android</h1>" > android/index.html
[root@web01 /website]# echo "<h1>this is ios</h1>" > ios/index.html
配置负载均衡
# 1、创建负载均衡的配置文件
[root@lb01 ~]# vi /app/nginx/conf/conf.d/resource_rep.conf
server {
listen 80;
server_name resource_rep.gong.com;
location / {
# 通过判断语句来判断客户端是哪种终端,来连接哪台主机。
if ($http_user_agent ~* "Android") {
proxy_pass http://10.0.0.7:9090;
}
if ($http_user_agent ~* "Iphone") {
proxy_pass http://10.0.0.7:9091;
}
# 默认使用pc,当后端机器有多台的时候可以写在upstream模块中。
proxy_pass http://10.0.0.7:9092;
}
}
# ----------第二种写法------------
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.drz.com;
charset 'utf-8';
location / {
#如果客户端来源是Android则跳转到Android的资源;
if ($http_user_agent ~* "Android") {
proxy_pass http://android;
}
#如果客户端来源是Iphone则跳转到Iphone的资源;
if ($http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
#如果客户端是IE浏览器则返回403错误;
if ($http_user_agent ~* "MSIE|Trident") {
return 403;
}
#默认跳转pc资源;
proxy_pass http://pc;
}
}



需要有特定的IE浏览器的标识才能够判断。

FBI WARNING
QQ:1402122292 认准原创sheldon 别人叫我晓东