【前提概要】
Django也是一个比较流行的web框架,比Flask要复杂得多。Django的迭代更新非常快,也比较频繁,所以有一些过时的东西需要丢弃掉,一些新的东西需要加进来,从而导致不同的版本之间不兼容。比如Django1.3、Django1.4、Django1.8之间就有很大的差异性。
【故事背景】
假设要进行Python web开发,使用的是Django。手上还有两个老项目A和B需要维护,而新项目C也正在开发中。这里项目A使用的是django1.3,项目B使用的是django1.4,而新项目C使用的是Django1.8。那么问题来了,如何同时在本地进行ABC这三个项目的开发和维护?
正常的模式可能是这样:现在在A项目上有一个BUG需要修复,于是,先执行下面的命令,删除掉原来的版本:
pip uninstall django
然后再执行下面的命令安装django1.3
pip install django==1.3
数分钟后,bug修复完毕,好,现在进行新项目C的开发了,然后又要重复上面的故事。
好了,这还是最理想的情况。什么?还有不理想的情况?是的,基于django的第三方依赖也是跟Django版本相关的,于是除了install和uninstall Django之外,还要uninstall和install其依赖,Orz,这特么的就尴尬了...
好了,可以开始虚拟环境之旅了,跟紧了,同学们。
第一步: 安装虚拟环境
pip install virtualenv
第二步:创建虚拟环境
我们先在C盘的根目录下创建一个文件夹,用来放我们所有的虚拟环境。如C:envs。接下来,我们进入到控制台,像下图中的样子:
接下来,我们创建一个名为flask的虚拟环境:
virtualenv flask
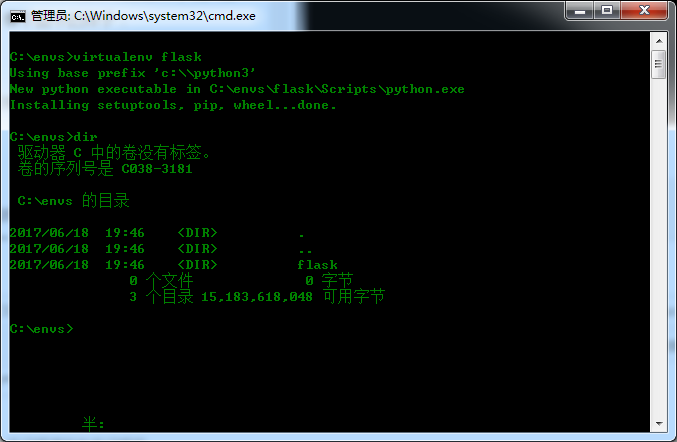
执行上面的命令,得到下面的结果:
图中我执行了一下dir命令,可以看到目录中多了一个名为flask的目录。不信,我们看一看:
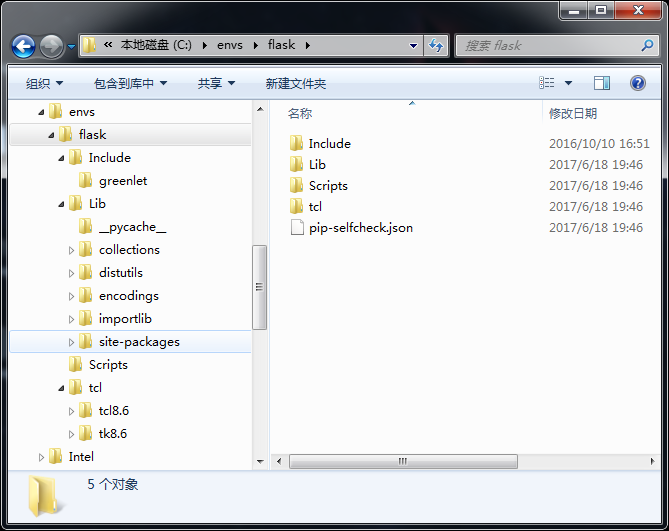
这个叫“flask“的目录中,多了很多文件,这就是一个创建好的虚拟环境。
第三步:进入/退出虚拟环境
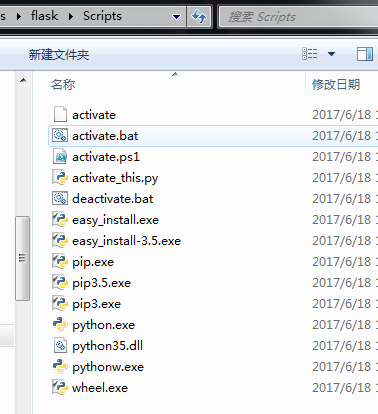
在虚拟环境中,有几个非常重要的命令,存放在Scripts目录中,在本例中,在C:envsflaskScripts 目录下,长下面这样:

我们看到了熟悉的pip.exe,这个是用来在虚拟环境中安装Python包的。
还有两个命令activate.bat/deactivate.bat,他们俩是一对,一个是用来进入虚拟环境,一个用于离开虚拟环境。一定要记住啦!
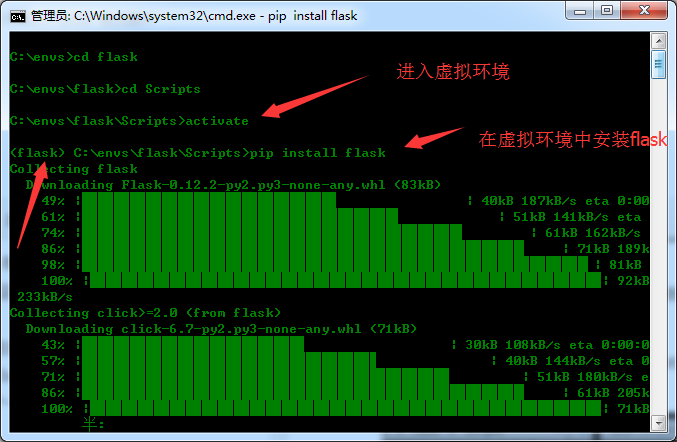
接下来我们在虚拟环境中安装一下flask,如下图:
注意:进入虚拟环境后,文件路径前面有个小括号括起来的(flask),这就证明你已经进入虚拟环境了。
好了,接下来我们就要搭建一个简单的网站了,分分钟,真的就是分分钟的事。
先介绍一下Flask,Flask是一个非常微小的框架,成立于2010年,也是一个比较年轻的框架,属于Python中比较有名的web开源框架,一旦掌握它,就能熟读它的所有源码,可以直接去github上下载其源码进行阅读(Flask源码)。
Flask虽然小,但是并不代表它只能做一些小小的Demo,一些中小型的网站都能搞定,譬如比较出名的果壳网就是利用Flask来实现的。
Flask上手也非常的简单,一个函数、一个路由就能把网站搭建起来。例如,我们只需要新建一个py文件(假设叫做index.py),贴入下面的代码,就实现了一个简单的Hello World网页:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()然后在我们的虚拟环境中执行:
python index.py
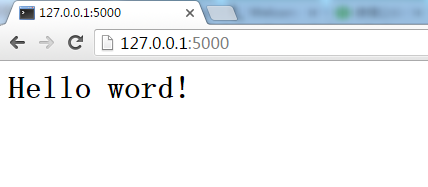
通过访问http://127.0.0.1:5000 就可以访问了,如下图:
看吧,是不是分分钟的事?
最后贴上Flask学习文档:
中文文档看这里: http://docs.jinkan.org/docs/flask/
英文档看这里:http://flask.pocoo.org/
作者: NavCat
链接:http://www.imooc.com/article/18537?block_id=tuijian_wz
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作!