前言
Mock.js,能制造大量的随机数据伪接口数据,应有尽有,前端开发神器、同时也是测试神器,本篇将介绍用 docker-compose 来安装Mock.js。
为何如此强大?我们看看官网介绍的以下特点:
-
前后端分离,让前端攻城师独立于后端进行开发。
- 增加单元测试的真实性,通过随机数据,模拟各种场景。
-
开发无侵入,不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
-
用法简单,符合直觉的接口。
-
数据类型丰富,支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
方便扩展,支持支持扩展更多数据类型,支持自定义函数和正则。
一、安装 docker-compose
第一种:pip 安装 docker-compose
1、首先检查 pip 环境:pip -V
[root@iZbp19lugf22zbsubsf1y6Z ~]# pip -V pip 19.1.1 from /usr/lib/python2.7/site-packages/pip (python 2.7)
2、如未显示 pip 版本号,自己解决。接下来输入:pip install docker-compose
[root@iZbp19lugf22zbsubsf1y6Z easymock]# pip install docker-compose Looking in indexes: http://mirrors.cloud.aliyuncs.com/pypi/simple/ Requirement already satisfied: docker-compose in /root/python36/lib/python3.6/site-packages (1.25.1) Requirement already satisfied: cached-property<2,>=1.2.0 in /root/python36/lib/python3.6/site-packages (from docker-compose) (1.5.1) Requirement already satisfied: docopt<1,>=0.6.1 in /root/python36/lib/python3.6/site-packages (from docker-compose) (0.6.2) Collecting requests<3,>=2.20.0 Downloading http://mirrors.cloud.aliyuncs.com/pypi/packages/51/bd/23c926cd341ea6b7dd0b2a00aba99ae0f828be89d72b2190f27c11d4b7fb/requests-2.22.0-py2.py3-none-any.whl (57kB) |????????????????????????????????| 61kB 23.4MB/s ...
3、验证版本输入:docker-compose version
[root@iZbp19lugf22zbsubsf1y6Z easymock]# docker-compose version docker-compose version 1.25.1, build a82fef0 docker-py version: 4.1.0 CPython version: 3.6.8 OpenSSL version: OpenSSL 1.0.2k-fips 26 Jan 2017
如提示没有找到此命令,则需要添加软连接:(注:是你自己的安装路径,别复制我的 )
ls -n /root/python3/bin/docker-compose /usr/bin/
第二种:下载安装 docker-compose
1、运行命令,下载 Docker Compose:
curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
2、加权限:
chmod +x /usr/local/bin/docker-compose
3、添加软连接:
ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
4、验证版本输入:docker-compose version
[root@iZbp19lugf22zbsubsf1y6Z easymock]# docker-compose version
docker-compose version 1.25.1, build a82fef0
docker-py version: 4.1.0
CPython version: 3.6.8
OpenSSL version: OpenSSL 1.0.2k-fips 26 Jan 2017
二、安装 Mock.js
1、基于已安装:docker-compose,如 docker-compose 未能正常安装成功,就现在上面的方法或其他方法进行安装。

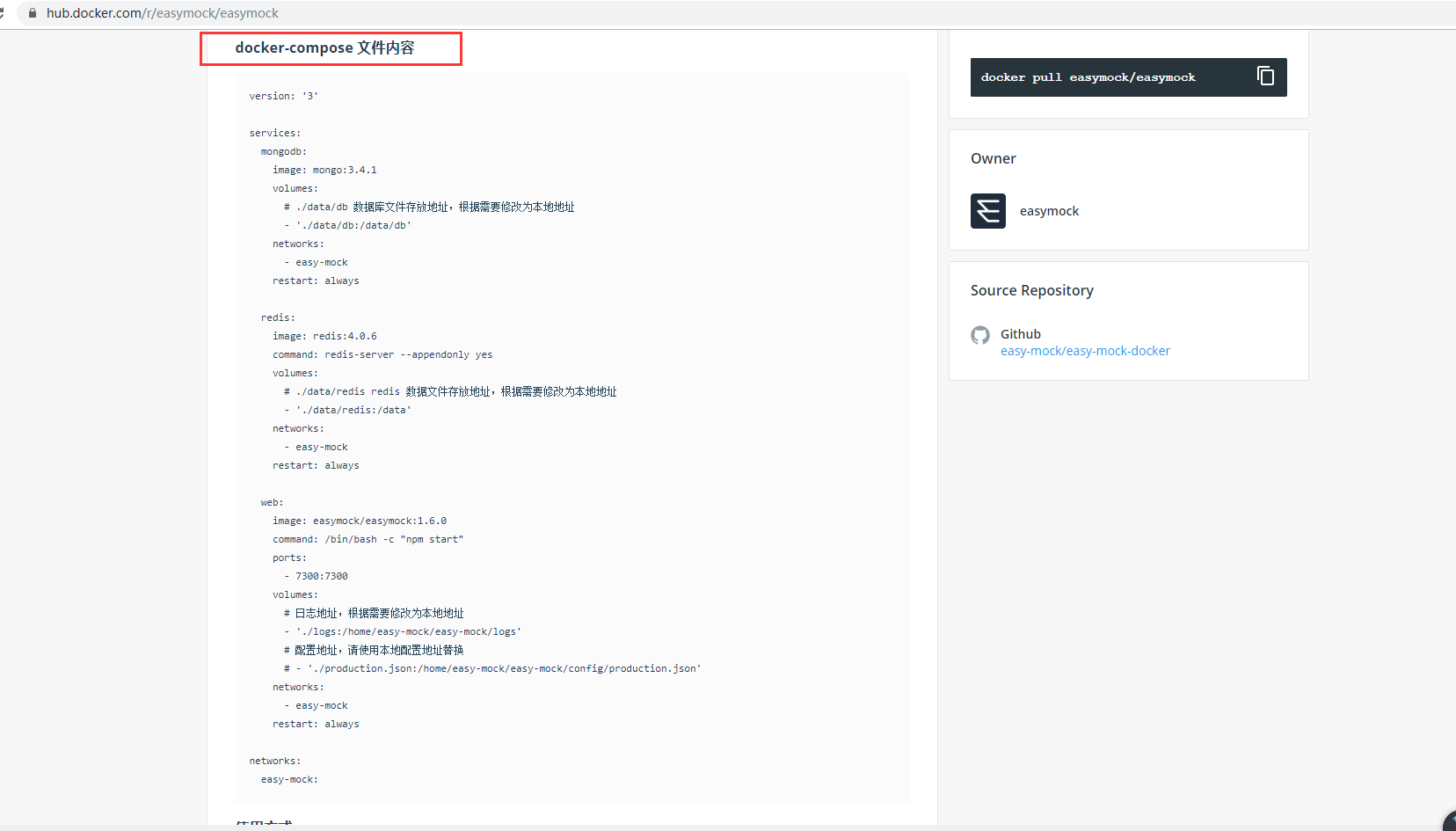
2、hub.docker 上的项目:easymock
项目地址:https://hub.docker.com/r/easymock/easymock

3、创建 docker-compose.yml 文件,并且 vi 编辑,将上面的 docker-compose文件 内容复制粘贴:
[root@iZbp19lugf22zbsubsf1y6Z ~]# mkdir easymock [root@iZbp19lugf22zbsubsf1y6Z ~]# cd easymock/ [root@iZbp19lugf22zbsubsf1y6Z easymock]# vi docker-compose.yml
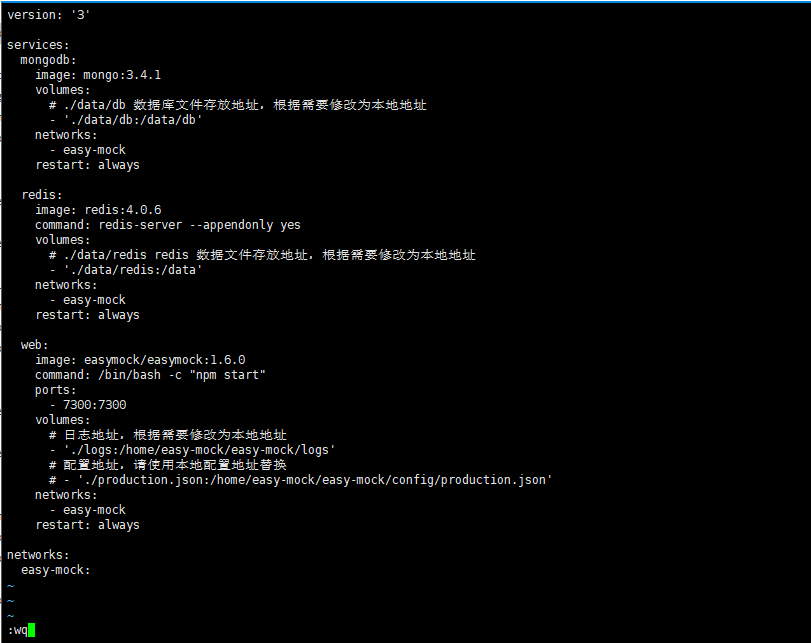
vi 输入内容如下,如想改端口等配置看自己需求:

4、在 docker-compose.yml 文件的目录,执行:docker-compose up -d
docker-compose up -d:启动yml文件内容的容器,-d :是指后台运行
docker-compose down:停止运行
首次运行的话是在 pull 镜像需要等待点时间(我这里是已经下载好了的)
[root@iZbp19lugf22zbsubsf1y6Z easymock]# docker-compose up -d Creating network "easymock_easy-mock" with the default driver Creating easymock_redis_1 ... done Creating easymock_web_1 ... done Creating easymock_mongodb_1 ... done
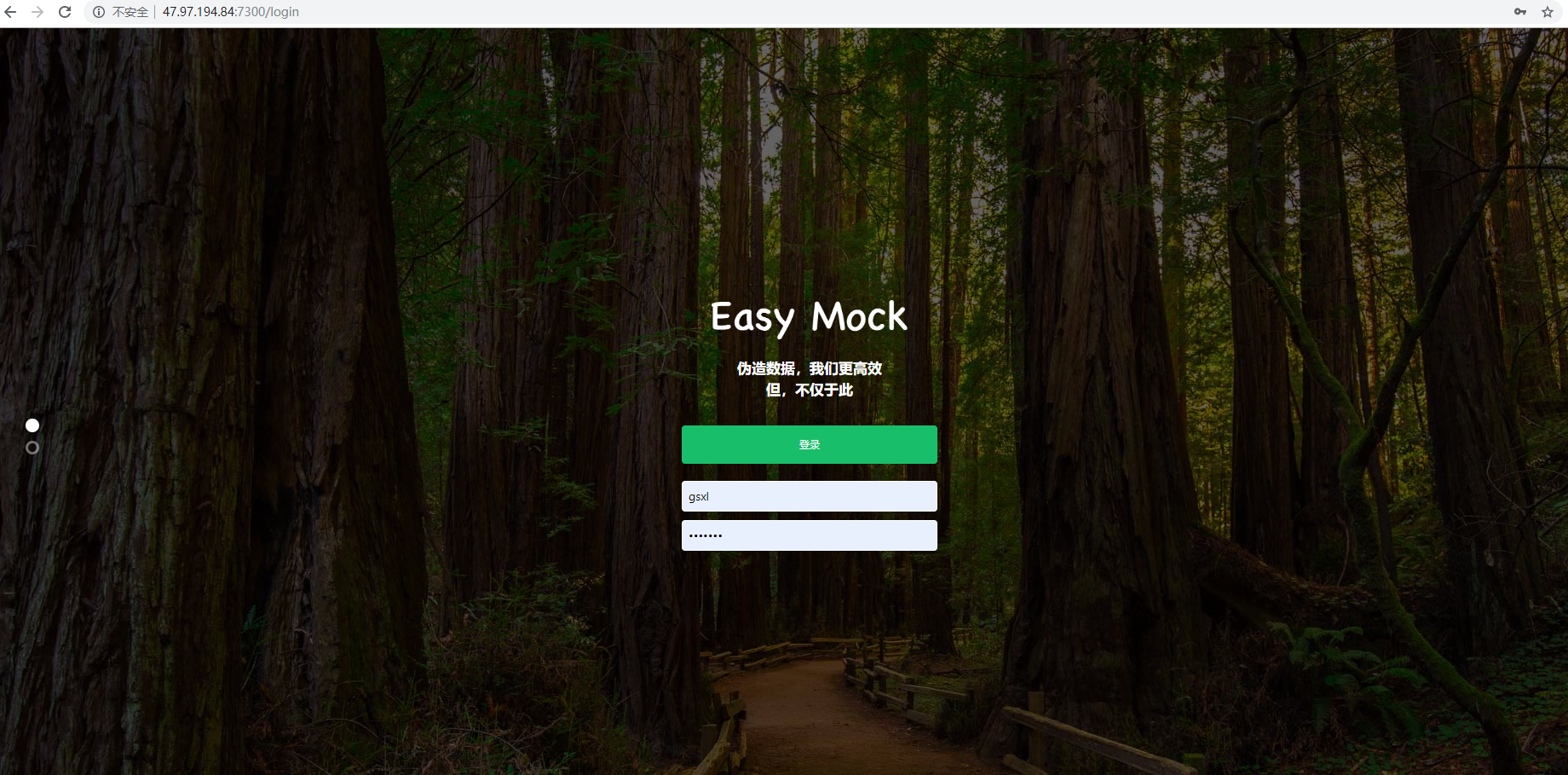
5、ip + 7300端口访问:
如果访问不到则要将logs文件加权限:chown -R 1000:1000 ~/easymock/logs
[root@iZbp19lugf22zbsubsf1y6Z easymock]# chown -R 1000:1000 ~/easymock/logs [root@iZbp19lugf22zbsubsf1y6Z easymock]# ll total 12 drwxr-xr-x 4 root root 4096 Jan 8 16:24 data -rw-r--r-- 1 root root 932 Jan 7 14:10 docker-compose.yml drwxr-xr-x 2 1000 1000 4096 Jan 9 19:57 logs

如需了解更多指令请输入:docker-compose,欢迎来QQ交流群:482713805