一、什么是Bootstrap-table?
在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。
二、怎么使用Bootstrap-table?
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式:指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
服务器模式:指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。
1 <link rel="stylesheet" href="bootstrap.min.css">
2 <script src="jquery.min.js"></script>
3 <script src="bootstrap.min.js"></script>
然后是Bootstrap-table的依赖引用:
CSS文件引入
1 <link rel="stylesheet" href="bootstrap-table.css">
脚本文件引入
1 <script src="bootstrap-table.js"></script>
2 <--汉化文件,放在 bootstrap-table.js 后面-->
3 <script src="bootstrap-table-zh-CN.js"></script>
bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。
如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。
1 <table data-toggle="table" data-url="data1.json">
2 <thead>
3 <tr>
4 <th data-field="id">Item ID</th>
5 <th data-field="name">Item Name</th>
6 <th data-field="price">Item Price</th>
7 </tr>
8 </thead>
9 </table>
如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。
1 <table id="table"></table>
js代码如下:
1 $('#table').bootstrapTable({
2 url: 'data1.json',
3 columns: [{
4 field: 'id',
5 title: 'Item ID'
6 }, {
7 field: 'name',
8 title: 'Item Name'
9 }, {
10 field: 'price',
11 title: 'Item Price'
12 }, ]
13 });
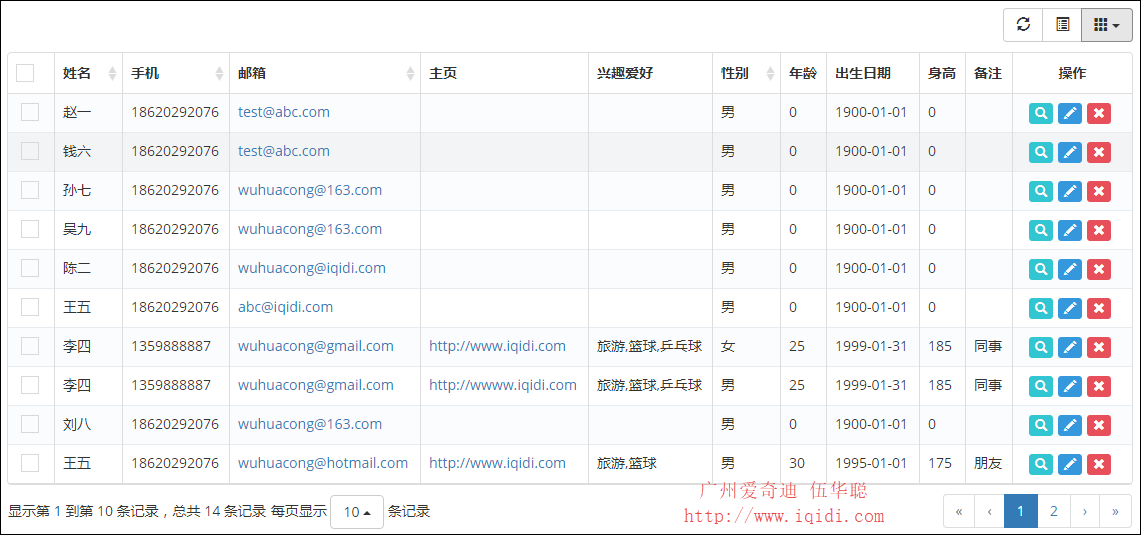
不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。

三、Bootstrap-table详解:
1)整个JS属性配置
以上图为例,上图展示结果的JS代码如下所示:
1 var $table;
2 //初始化bootstrap-table的内容
3 function InitMainTable () {
4 //记录页面bootstrap-table全局变量$table,方便应用
5 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
6 $table = $('#grid').bootstrapTable({
7 url: queryUrl, //请求后台的URL(*)
8 method: 'GET', //请求方式(*)
9 //toolbar: '#toolbar', //工具按钮用哪个容器
10 striped: true, //是否显示行间隔色
11 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
12 pagination: true, //是否显示分页(*)
13 sortable: true, //是否启用排序
14 sortOrder: "asc", //排序方式
15 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
16 pageNumber: 1, //初始化加载第一页,默认第一页,并记录
17 pageSize: rows, //每页的记录行数(*)
18 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
19 search: false, //是否显示表格搜索
20 strictSearch: true,
21 showColumns: true, //是否显示所有的列(选择显示的列)
22 showRefresh: true, //是否显示刷新按钮
23 minimumCountColumns: 2, //最少允许的列数
24 clickToSelect: true, //是否启用点击选中行
25 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
26 uniqueId: "ID", //每一行的唯一标识,一般为主键列
27 showToggle: true, //是否显示详细视图和列表视图的切换按钮
28 cardView: false, //是否显示详细视图
29 detailView: false, //是否显示父子表
30 //得到查询的参数
31 queryParams : function (params) {
32 //这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
33 var temp = {
34 rows: params.limit, //页面大小
35 page: (params.offset / params.limit) + 1, //页码
36 sort: params.sort, //排序列名
37 sortOrder: params.order //排位命令(desc,asc)
38 };
39 return temp;
40 },
41 columns: [{
42 checkbox: true,
43 visible: true //是否显示复选框
44 }, {
45 field: 'Name',
46 title: '姓名',
47 sortable: true
48 }, {
49 field: 'Mobile',
50 title: '手机',
51 sortable: true
52 }, {
53 field: 'Email',
54 title: '邮箱',
55 sortable: true,
56 formatter: emailFormatter
57 }, {
58 field: 'Homepage',
59 title: '主页',
60 formatter: linkFormatter
61 }, {
62 field: 'Hobby',
63 title: '兴趣爱好'
64 }, {
65 field: 'Gender',
66 title: '性别',
67 sortable: true
68 }, {
69 field: 'Age',
70 title: '年龄'
71 }, {
72 field: 'BirthDate',
73 title: '出生日期',
74 formatter: dateFormatter
75 }, {
76 field: 'Height',
77 title: '身高'
78 }, {
79 field: 'Note',
80 title: '备注'
81 }, {
82 field:'ID',
83 title: '操作',
84 120,
85 align: 'center',
86 valign: 'middle',
87 formatter: actionFormatter
88 }, ],
89 onLoadSuccess: function () {
90 },
91 onLoadError: function () {
92 showTips("数据加载失败!");
93 },
94 onDblClickRow: function (row, $element) {
95 var id = row.ID;
96 EditViewById(id, 'view'