1 <script src="jquery.min.js"></script>
2 <br/><input type="text" id="first" disabled> first
3 <br/><input type="text" id="second" disabled="disabled"> second
4 <br/><input type="text" id="third"> third
5 <script>
6 var v1, v2, v3;
7 v1 = $("#first").is(":disabled"); // true / false
8 v2 = $("#first").prop("disabled"); // true / false
9 v3 = $("#first").attr("disabled"); // disabled / undefined
10 console.log(v1);
11 console.log(v2);
12 console.log(v3);
13 v1 = $("#second").is(":disabled"); // true / false
14 v2 = $("#second").prop("disabled"); // true / false
15 v3 = $("#second").attr("disabled"); // disabled / undefined
16 console.log(v1);
17 console.log(v2);
18 console.log(v3);
19 v1 = $("#third").is(":disabled"); // true / false
20 v2 = $("#third").prop("disabled"); // true / false
21 v3 = $("#third").attr("disabled"); // disabled / undefined
22 console.log(v1);
23 console.log(v2);
24 console.log(v3);
25 </script>
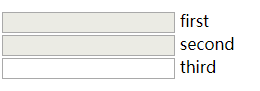
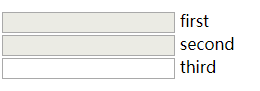
页面结果:

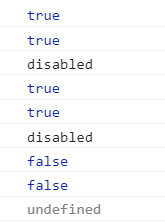
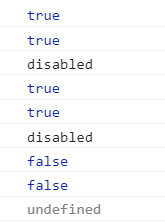
控制台输出:

使用prop设置禁用与解除禁用:
1 $("#first").prop("disabled",true); //禁用
2 $("#first").prop("disabled",false); //可编辑
3 $("#first").prop("disabled",“disabled”);//禁用
4 $("#first").prop("disabled",“”); //可编辑
使用attribute设置禁用与解除禁用:
1 $("#first").attr("disabled",true); //禁用
2 $("#first").attr("disabled",false); //可编辑
3 $("#first").attr("disabled","disabled");//禁用
4 $("#first").attr("disabled",""); //禁用
5 $("#first").removeAttr("disabled"); //可编辑