我们安装完app后第一次打开app,通常都会有一个翻页图片形式的app引导简介说明。下面我们来实现这个功能.ViewPager这个组件与ListView和RecyclerView在使用上有很高的相似处,所以你如果学习过以上两种列表滚动控件,可以基于它们帮助你理解ViewPager的使用。
实现步骤:
1.在左右滑动页面的界面中,通常在屏幕下方都会有一个小圆点,我们需要给这些小圆点的实现准备一些东西。在drawable目录下创建两个xml文件,一个画出未选中的圆点,一个画出选中后的圆点。
2.准备若干张图片,他们将用于引导界面上显示的部分。(图片有一些要求,为了自适应各自尺寸屏幕(平板暂时不考虑),请选择尽可能长的图片,并且重点信息在图片的上面,次要信息在下方,我们在自适应屏幕的时候会使用不显示图片下方的缩略方式,所以显示的时候以图片上半部分为核心)
3.实现ViewPager的适配器类,写一个新的类继承适配器类,并且重写一些关键方法。
4.创建一个ViewPager的显示活动类(1.活动类里的xml最好使用帧布局,可以让其他控件显示在ViewPager布局的上面。
2.活动类的xml包含一个ViewPager ,一个LinerLayout布局实现圆点,一个用于引导页面最后一页进入到app的button)
1.绘制圆点:
选中状态的圆点:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:height="10dp" android:width="10dp"></size> <solid android:color="@color/colorDownBlue"/> </shape>
效果:
未选中状态下的圆点:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:height="5dp" android:width="5dp"/> <stroke android:width="0.5dp" android:color="@color/colorBlue"/> </shape>
效果:
2.图片准备
3.实现ViewPager的适配器类,写一个新的类继承适配器类,并且重写一些关键方法。
package com.example.lenovo.mydemoapp.myPagerAdapter; import android.support.v4.view.PagerAdapter; import android.view.View; import android.view.ViewGroup; import java.util.List; /** * Created by lenovo on 2018/5/15. */ public class MyPagerAdapter extends PagerAdapter { List<View> list; /* 外部的list将从下面的构造方法中传入 */ public MyPagerAdapter(List<View> list){ this.list = list; } @Override public int getCount() { return list.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } /* 销毁项目 */ @Override public void destroyItem(ViewGroup container, int position, Object object) { //在方法参数中导入视图组container,导入已经不在当前位置的int参数position 并且从list中获取它。 //然后在删除这个得到的ImageView的布局 container.removeView(list.get(position)); } /* 实例化项目 */ @Override public Object instantiateItem(ViewGroup container, int position) { //得到当前位置,并且从list中获取布局,在添加到视图组里 container.addView(list.get(position)); //返回一个当前位置的ImageView return list.get(position); } }
4.创建一个ViewPager的显示活动类(1.活动类里的xml最好使用帧布局FrameLayout,可以让其他控件显示在ViewPager布局的上面。
2.活动类的xml包含一个ViewPager ,一个LinerLayout布局实现圆点,一个用于引导页面最后一页进入到app的button)
活动类的xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/GuidePage_ViewPager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> <Button android:id="@+id/GuidePage_EnterButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginBottom="50dp" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:text="马上体验" android:textColor="@color/colorWhite" android:background="@drawable/button_background" android:visibility="gone"/> <LinearLayout android:id="@+id/GuidePage_point" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:layout_marginBottom="20dp" android:gravity="bottom" > </LinearLayout> </FrameLayout>
活动类的Java:
package com.example.lenovo.mydemoapp; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import com.example.lenovo.mydemoapp.myPagerAdapter.MyPagerAdapter; import java.util.ArrayList; import java.util.List; import static com.example.lenovo.mydemoapp.R.layout.activity_guide_page_the_last_page; /* 备注:这个布局没有添加再次进入app不再显示引导布局的逻辑判断 */ public class GuidePage extends AppCompatActivity { private List<View> list; private int [] imageView = {R.drawable.ic_splash_1,R.drawable.ic_splash_2,R.drawable.ic_splash_3, R.drawable.ic_splash_4,R.drawable.ic_splash_5}; private Button guidePage_EnterButton; private LinearLayout guidePage_point; private ViewPager guidePage_ViewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_guide_page); guidePage_EnterButton = (Button)findViewById(R.id.GuidePage_EnterButton); guidePage_point = (LinearLayout)findViewById(R.id.GuidePage_point); guidePage_ViewPager = (ViewPager)findViewById(R.id.GuidePage_ViewPager); //设置点击监听 clickDealWith(); //添加图片到Viewpager中 addView(); //添加圆点到LinearLayout布局中 addPoint(); } public void clickDealWith(){ guidePage_EnterButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //后续请在此处添加startActivity(); 逻辑 finish(); } }); /* 给ViewPager 引导查看布局添加滑动监听 */ guidePage_ViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { /* 给圆点添加选中判断,选中的圆点设置point_slelct的xml,未选中的圆点全部设置point_normal的xml */ for(int i=0;i< imageView.length;i++){ if(i == position){ guidePage_point.getChildAt(position).setBackgroundResource(R.drawable.point_select); }else{ guidePage_point.getChildAt(i).setBackgroundResource(R.drawable.point_normal); } //判断是否滑动到最后一页,如果滑动到了最后一页则显示马上体验button if (position == imageView.length -1){ guidePage_EnterButton.setVisibility(View.VISIBLE);//显示button }else { guidePage_EnterButton.setVisibility(View.GONE);//不显示button } } } @Override public void onPageScrollStateChanged(int state) { } }); } /* 添加ImageView布局到ViewPager: 实例化一个ImageView布局,并且通过for将数组里的图片ID导入到ImageView布局里,在设置ImageView的相关参数。 最后添加到List中,在将List放到适配器PagerAdapter里面。最后将适配器设置匹配给ViewPager 查看布局控件中 */ public void addView(){ //实例化一个list集合 list = new ArrayList<>(); //添加布局参数:参数是父类匹配 LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewPager.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); for(int i=0;i<imageView.length;i++){ //预先实例化一个imageView 给添加图片并且添加到list 中 ImageView iv = new ImageView(this); iv.setLayoutParams(layoutParams); //设置图片的缩放方式,这里设置的是把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置 iv.setScaleType(ImageView.ScaleType.FIT_START); //添加图片 iv.setImageResource(imageView[i]); list.add(iv); } //导入适配器 guidePage_ViewPager.setAdapter(new MyPagerAdapter(list)); } /* 添加引导界面的圆点: */ public void addPoint(){ //根据有多少张图片添加多个圆点 for(int i=0;i<imageView.length;i++){ LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);//设置布局参数,参数为:包装内容 /* 设置每个圆点之间的边距 */ if(i<1){ //当没有图片或者只有一个圆点的时候,i小于1的时候就不设置边距 layoutParams.setMargins(0,0,0,0); }else { layoutParams.setMargins(10,0,0,0);//边距的参数值分别是左边,上面,右边,下面 } //注意圆点也是一个ImageView的图片布局 ImageView iv = new ImageView(this); iv.setLayoutParams(layoutParams); //添加圆点的xml到Image布局中,注意这里添加的是未点击的xml圆点 iv.setImageResource(R.drawable.point_normal); guidePage_point.addView(iv);//将图片导入到布局中 } //在全部圆点添加完成后,给第一个显示的图片的圆点添加一个被选中的圆点xml guidePage_point.getChildAt(0).setBackgroundResource(R.drawable.point_select); } }
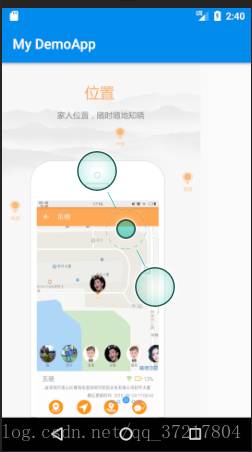
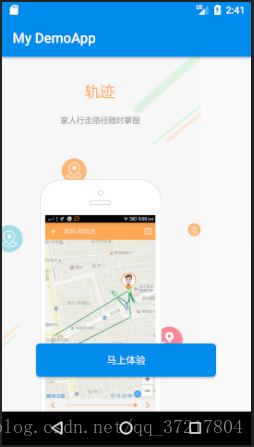
运行效果: