django-registration安装与设置
- 执行命令
pip install django-registration
此次frameword 会运用django原有的auth架构
- 在默认的情况下,django-registration只需要在setting.py中设置一个常数,用来指定启动码的天数,
ACCOUNT_ACTIVATION_DAYS = 7
INSTALLED_APPS = (
# 'registration', #should be immediately above 'django.contrib.admin'#测试可有可无
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'oneapp01',
'captcha',#防伪机制包
'anymail',#发邮件用
)
- url.py添加:
url(r'^accounts/',include('registration.backends.hmac.urls')),
任何指定的/accounts/的网址都会送到registration检查有符合的项,其中最重要的是/accounts/register,只要浏览他,就会自动进入用户注册程序
建立django-registration 所需的模板
当用户单击“注册”按钮后,django-registration 就会开始调用一连串的模板以及相关文本文件,这些是我们需要自己写的。所有的模板都必须放在 templates 目录下的 registration 文件夹下。
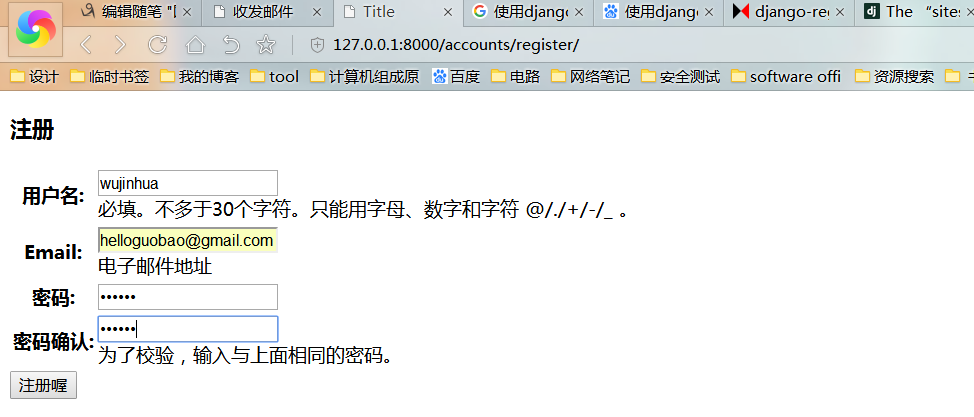
- registration_form.html : 显示注册窗体的网页,默认使用 form 变量作为窗体各字段的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for message in messages %}
<div class='alert alert-{{message.tags}}'>{{ message }}</div>
{% endfor %}
<h3>注册</h3>
<form action="." method="post">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" value="注册喔">
<br/>
</form>
</body>
</html>
- registration_complete.html : 填写完注册窗体,单击“提交”按钮后显示的信息页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for message in messages %}
<div class='alert alert-{{message.tags}}'>{{ message }}</div>
{% endfor %}
<h3>感谢你的注册</h3>
<p>别忘了到你注册的电子邮箱中启动账号</p>
</body>
</html>
- activation_complete.html : 当账号顺利完成启用时会显示的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for message in messages %}
<div class='alert alert-{{message.tags}}'>{{ message }}</div>
{% endfor %}
<h3>账号启动成功</h3>
</body>
</html>
- activate.html : 当账号启用失败时会显示的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>.
{% for message in messages %}
<div class='alert alert-{{message.tags}}'>{{ message }}</div>
{% endfor %}
<h3>启动失败</h3>
</body>
</html>
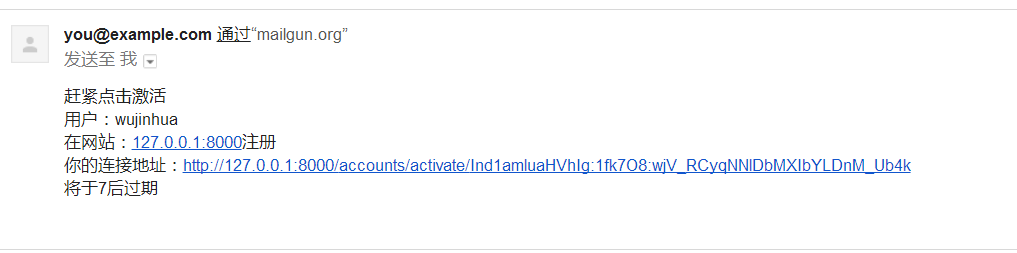
- activation_email.txt : 在发送启用邮件时使用的邮件内容
赶紧点击激活
用户:{{ user }}
在网站:{{site }}注册
你的连接地址:http://{{ site }}/accounts/activate/{{ activation_key }}
将于{{ expiration_days}}后过期
- activation_email_subject.txt : 在发送启用邮件时使用的邮件主题
感谢你的注册,这是启动邮件
注意:由于 django-registration 会使用到 电子邮件发送功能,因此应该先设置好 Django 的电子邮件收发功能,可以使用 mailgun 来进行电子邮件收发。
要安装pip install django-anymaildjango-registration才能调用mailgun api发送激活邮件
- 然后我们在 Django 项目中的 setting.py 文件中添加
INSTALLED_APPS = [
# ...
"anymail",
# ...
]
#发送邮件
ANYMAIL = {
"MAILGUN_API_KEY": "fb4e6849f5db78a067175db522de16a0-8889127d-316be5fc",
"MAILGUN_SENDER_DOMAIN": 'sandbox65a95005dea0413aac69e0f99ae6e521.mailgun.org', # your Mailgun domain, if needed
}
EMAIL_BACKEND = "anymail.backends.mailgun.EmailBackend" # or sendgrid.EmailBackend, or...
DEFAULT_FROM_EMAIL = "you@example.com" # if you don't already have this in settings
很多集成了,不用自己写view对应逻辑函数,不用自己写url对应的网址,不用自己写注册html用到的model.form,不用自己写调用的邮件发送函数