面向对象
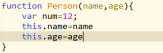
1.构造函数里的属性怎么看?看this,谁前面有this谁就是属性
 num不是属性,是私有作用域下的私有变量。
num不是属性,是私有作用域下的私有变量。
2. 如何查找面向对象中的this
1.构造函数里的this执行实例对象
2.如果是方法中的this
(1) 找到this 在调用时看方法前面的“.”是谁,this就是谁
(2) 替换this 将this换成你找到的那个结果
(3) 精确查找 用原型链查找模式去分析
3.关于构造函数的返回值问题
构造函数也是函数,每个函数都有返回值,构造函数返回的是this。

上面的这种可以通过.来实现的多个方法 我们把他叫做链式写法。
实现原理:每个方法使用完毕之后,不仅可以得到想要的结果,还需要把当前实例对象返回,才可以实现链式写法。
4.对象分析

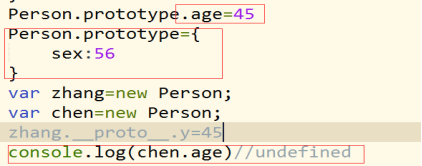
如果是批量添加属性,没有改变原型的内存地址(浏览器开辟的)
如果是以对象形式添加,就会更改原型的内存地址,浏览器开辟的就被销毁了。

6.怎样给内置对象添加方法
如果给内置类的原型添加方法,使用对象形式添加,不起作用。
Array.prototype={sun:function....} xxx 错的 浏览器会保护内置对象的原型内存地址,
不让人为修改,只能使用批量的形式添加方法
Array.prototype.sun=function...
腾讯18年春招面试题

JK.age++ 等价于 jk.age=jk.age+1 先通过jk.age查找私有的age属性,没有,再找公有的age属性,有是20,然后加1为21.在赋值给jk的私有属性age。
rs.aword.push("oo")先rs查找私有的aword属性,没有,在查找公有的aword属性,有,结果是数组,引用数据类型,又会开辟一个内存地址,存放数组,将内存地址赋值给aword,然后去给这个地址中的aword添加了一个oo的元素。jk.aword查找私有的,没有,在查找公有的,有,但是aword是内存地址,再向这个内存地址去查看这个数组,rs和jk查找的aword都是一个内存地址的数组,所以一改则全改。
复习数组的方法
1.pop push shift unshift split
学习内置对象的方法
1. 方法的功能
2. 方法的参数
3. 方法返回值
拷贝
1. var obj={} var obj2=obj 严格的说这个就是将obj内存地址赋值给obj2
严格的说这个就是将obj内存地址赋值给obj2
2. 浅拷贝 其实就是将一个对象的属性一个一个的复制到另一个对象中去主要针对第一层的属性。
借助 for in

3.深拷贝:如果对象中的属性值又是一个引用数据类型,浅拷贝,还是把后面的引用数据类型的地址赋值给空对象的一个属性,深拷贝,将属性值也一个一个的遍历赋值。
function extend(oldobj,newobj){
for(var key in oldobj){
var item=oldobj[key];
if(item instanceof Array){ //数组
newobj[key]=[]
extend(item,newobj[key]) //递归
}else if(item instanceof Object){ //对象
newobj[key]={};
extend(item,newobj[key])
}else{ //基本类型
newobj[key]=item;
}
}
}
----------------------------------------------------
1. 自执行函数前后要加分号;(function(){})();
2. 面向对象的最大优势节省了许多内存

3. 函数是由关键字function 生明的,他是一个引用收据类型,是function 这个类的实例,在调用的时候会开辟一个私有空间。
4. 函数成员
function fn(){} dir(fn)

Arguments是实参构成的数组集合
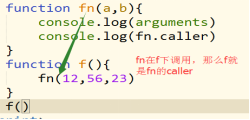
Caller 是这个函数的调用者 函数在A函数内调用, 那么A就是这个函数的调用者。
在window 下 caller 是null

length是形参的个数
name就是函数名 只跟定义有关,不能修改
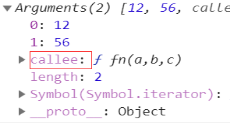
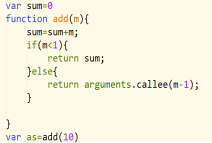
2-1.arguments函数的实参构成的数组集合
 calle是当前函数本身
calle是当前函数本身
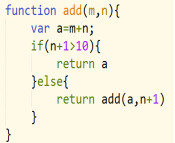
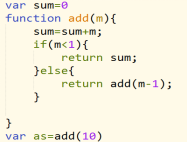
递归求1-10的和



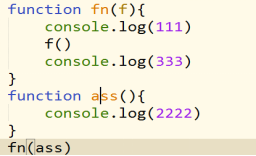
3.函数作为参数
1.作为匿名函数传
2.作为命名函数传 传命名函数的函数名 不能带() 否则传的是 return返回值

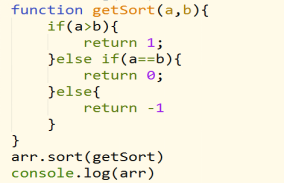
4.数组方法
sort(function(){})
arr.sort(function(a,b){return a-b}) 只能对数字进行排序

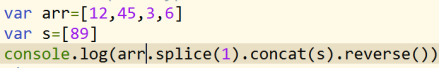
concat push sort tostring unshift slice shift reverse pop join
every() 用于检测数组中的每个元素是否都满足某个条件,返回值是true和false

filter()用于检测数组中的第一个满足条件的元素并返回。

forEach()用于对数组进行遍历的

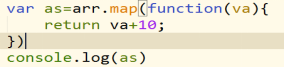
map()用于对数组进行遍历,将每个元素都传入回调函数中加工,并返回新的结果,最后得到的是元素加工后组成的新的数组 [66,23,26.............]
[66,23,26.............]
5.跟数据类型有关的一些方法
(1) 检测数据类型 typeof这是一个检测方法
(2) Instanceof 这是一个判断方法
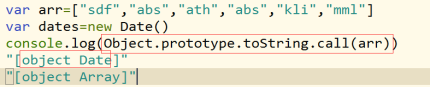
(3) object.prototype.tostring() 以字符串[object Object]的形式告诉这种数据类型

以字符串[object Array]的形式告诉是具体哪一种对象数据类型