移动布局
1,移动设备 手机 和 ipad
安卓和ios系统
安卓系统 内置浏览器是谷歌ios内置safari浏览器他们的内核都是webkit,不考虑兼容性,需要考虑的是安卓和ios的区别
2.布局
设备宽度 设备的实际大小 设备的分辨率 厂家给的
页面的大小 设计稿上的大小
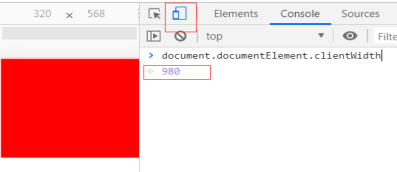
浏览器的视口 浏览器自带的用 document.documentElement.clientWidth 查看在移动设备上如果不做处理一般默认是980。

例子 设备宽是320页面宽是1200浏览器视口是980px 三种不统一,我们用移动设备看页面,浏览器的视口会自动调节,以100%完整页面 就会变得不清楚 ,特别挤。
我们需要把这三个变的统一。
1.移动设备宽(320)和浏览器视口(980)宽一致
在head之间加一个meta标签 name=“viewport”
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
2.当移动设备和浏览器视口一致时,如果还使用以前的布局,如果页面超过设备宽,超过部分会被截掉。不能使用传统的页面开发模式了。
1.弹性布局
1.分两部分 弹性父级 弹性子元素
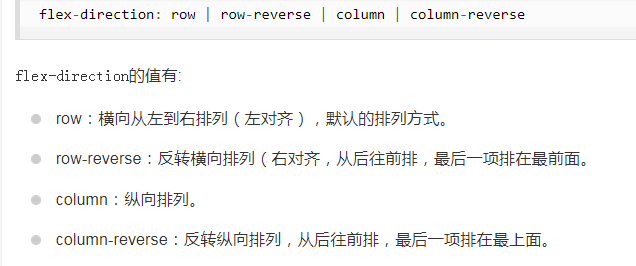
2.给父级设置display:flex或inline-flex
flex-direction指定弹性盒子中子元素的排列方式