一、Qt中的调色板
1、QPalette类包含了组件状态的颜色组
2、QPalette对象包含三个状态的颜色描述(即选择那个组件、不选中那个组件、禁用那个组件)
(1)、激活颜色组(Active):组件获得焦点使用的颜色搭配方案
(2)、非激活颜色组(Inactive):组件失去焦点使用的颜色方案
(3)、失效颜色组(Disable):组件处于不可用状态使用颜色方案
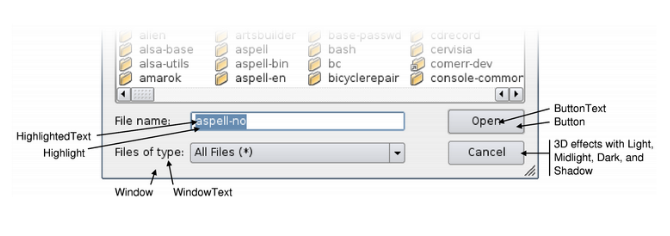
3、QPalette中的颜色组定义了组细节的颜色值
4、QPalette::ColorRole中常量值用于标识组件细节

5、理解Qt中的调色板
(1)、调色板是存储组件颜色的数据结构
(2)、组件外观使用的颜色都定于调色板中

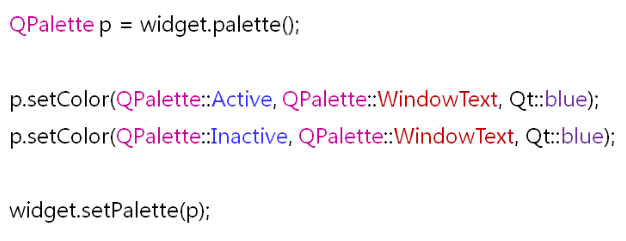
6、调色板的使用方式


#include "Widget.h" #include <QPushButton> #include <QLabel> #include <QLineEdit> #include <QHBoxLayout> #include <QVBoxLayout> #include <QDebug> #include <QPalette> Widget::Widget(QWidget *parent) : QWidget(parent) { Btn.setText("Button"); Lbl.setText("Tabel"); hLayout.addWidget(&Lbl); hLayout.addWidget(&edit); vLayout.addLayout(&hLayout); vLayout.addWidget(&Btn); setLayout(&vLayout); connect(&Btn, SIGNAL(clicked()), this, SLOT(onButtonClicked())); QPalette pBtn = Btn.palette();//1.取出 pBtn.setColor(QPalette::Active,QPalette::ButtonText,Qt::red);//2.设置 pBtn.setColor(QPalette::Inactive,QPalette::ButtonText,Qt::red); Btn.setPalette(pBtn);//3.设置回去 } void Widget::onButtonClicked() { QPalette pLbl = Lbl.palette(); pLbl.setColor(QPalette::Active, QPalette::QPalette::WindowText, Qt::yellow); pLbl.setColor(QPalette::Inactive, QPalette::QPalette::WindowText, Qt::yellow); Lbl.setPalette(pLbl); qDebug() << "Hello"; } Widget::~Widget() { }
编辑窗口那里文本编辑器:UI文件

二、小结
(1)、QPalette是Qt中标识颜色信息的数据结构
(2)、窗口组件内部都拥有QPalette对象
(3)、重新设置调色板的值能够改变特定区域的颜色
(4)、QPalette对象是定制组件外观的重要角色
