本文接 《如何使用iOS实现《芈月传》的直播、点播?-HTTP Live Streaming (HLS)(一)》
HLS-Demo地址:https://github.com/yangchao0033/HLS-Demo
使用demo前请注意下面的问题,我在代码中也做了注释。
//#warning 注意,不要直接使用切换流的主索引,当前代码的协议只提供对.ts定位的子索引的下载和播放,而且其中只有点播协议那一小段是可以下载的,直播协议只能播放,无法下载,无法下载的原因是因为m3u8的那个库中只对特定的一种m3u8的格式做了解析,而m3u8的格式有很多种,所以无法加息出来,该demo只做演示,不会对所有格式进行全解析,如果大家感兴趣的话可以对m3u8的库进行扩展,在github 上 pull request 我做一个补充扩展,我会及时在博客中进行更新。博客地址:superyang.gitcafe.io或yangchao0033.github.io 同简书:http://www.jianshu.com/users/f37a8f0ba6f8/latest_articles
/** 点播协议 (只有这个是可以下载的,但是苦于太短,没办法播放出来,正在寻找可以下载并播放的新的点播或直播源,希望有读者可以帮忙提供哈,不甚感激~)*/
//#define TEST_HLS_URL @"http://m3u8.tdimg.com/147/806/921/3.m3u8"
/** 视频直播协议 */
/** 父索引(无法下载,只作为结构分析) */
//#define TEST_HLS_URL @"http://dlhls.cdn.zhanqi.tv/zqlive/34338_PVMT5.m3u8"
/** 子索引(无法下载,只作为结构分析) */
//#define TEST_HLS_URL @"http://dlhls.cdn.zhanqi.tv/zqlive/34338_PVMT5_1024/index.m3u8?Dnion_vsnae=34338_PVMT5"
/** wwcd视频,果然苹果自己就用这个协议(无法下载,只作为结构分析) */
//#define TEST_HLS_URL @"http://devstreaming.apple.com/videos/wwdc/2015/413eflf3lrh1tyo/413/hls_vod_mvp.m3u8"如果觉得文章有用的话,请读者在github上点个star,或者在简书上点个赞。
本文在我的博客上同样有发布,欢迎各位读者留言。
博客地址:http://superyang.gitcafe.io/blog/2016/02/14/hls-2/
Demo配置原理:
1、 需要导入第三方库:ASIHttpRequest,CocoaHTTPServer,m3u8(其中ASI用于网络请求,CocoaHTTPServer用于在ios端搭建服务器使用,m3u8是用来对返回的索引文件进行解析的)

ASI配置注意事项

MRC报错处理
2、导入系统库:libsqlite3.dylib、libz.dylib、libxml2.dylib、CoreTelephony.framework、SystemConfiguration.framework、MobileCoreServices.framework、Security.framework、CFNetwork.framework、MediaPlayer.framework
3、添加头文件
YCHLS-Demo.h4、demo介绍

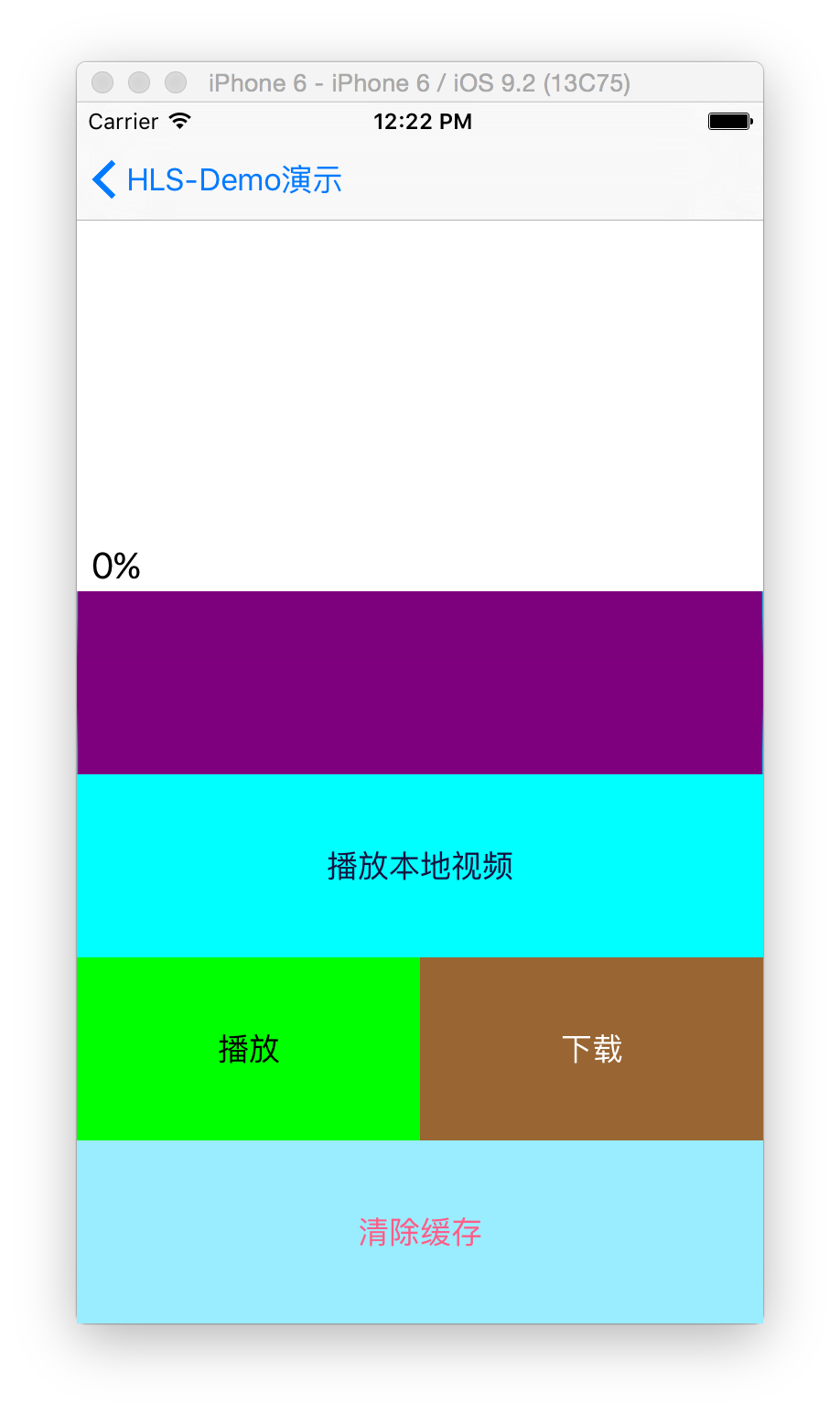
demo样式
- 播放:直接播放在线的直播链接,是由系统的MPMoviePlayer完成的,它自带解析HLS直播链的功能。
- 下载:遵循HLS的协议,通过索引文件的资源路径下载相关的视频切片并保存到手机本地。
- 播放本地视频:使用下载好的视频文件片段进行连续播放。
- 清除缓存:删除下载好的视频片段
原理:
- 通过ASI请求链接,通过m3u8库解析返回的m3u8索引文件。
- 再通过ASI下载解析出的视频资源地址,仿照HLS中文件存储路径存储。
- 利用CocoaHTTPServer在iOS端搭建本地服务器,并开启服务,端口号为:12345(高位端口即可)。配置服务器路径与步骤二存储路径一致。
- 设置播放器直播链接为本地服务器地址,直接播放,由于播放器遵守HLS协议,所以能够解析我们之前使用HLS协议搭建的本地服务器地址。
- 点击在线播放,校验是否与本地播放效果一致。

HLS协议文件存储结构
上面是HLS中服务器存储视频文件切片和索引文件的结构图
整个流程就是:
- 先点击下载,通过解析m3u8的第三方库解析资源。(m3u8的那个库只能解析一种特定格式的m3u8文件,代码里会有标注)
- 点击播放本地视频播放下载好的资源。
- 点击播放是用来预览直播的效果,与整个流程无关。
- 其中进度条用来显示下载进度。
总结:
整个Demo并不只是让我们搭建一个Hls服务器或者一个支持Hls的播放器。目的在于了解Hls协议的具体实现,以及服务器端的一些物理架构。通过Demo的学习,可以详细的了解Hls直播具体的实现流程。
部分源码贴出
开启本地服务器:
- (void)openHttpServer
{
self.httpServer = [[HTTPServer alloc] init];
[self.httpServer setType:@"_http._tcp."]; // 设置服务类型
[self.httpServer setPort:12345]; // 设置服务器端口
// 获取本地Library/Cache路径下downloads路径
NSString *webPath = [kLibraryCache stringByAppendingPathComponent:kPathDownload];
NSLog(@"-------------\nSetting document root: %@\n", webPath);
// 设置服务器路径
[self.httpServer setDocumentRoot:webPath];
NSError *error;
if(![self.httpServer start:&error])
{
NSLog(@"-------------\nError starting HTTP Server: %@\n", error);
}视频下载:
- (IBAction)downloadStreamingMedia:(id)sender {
UIButton *downloadButton = sender;
// 获取本地Library/Cache路径
NSString *localDownloadsPath = [kLibraryCache stringByAppendingPathComponent:kPathDownload];
// 获取视频本地路径
NSString *filePath = [localDownloadsPath stringByAppendingPathComponent:@"XNjUxMTE4NDAw/movie.m3u8"];
NSFileManager *fileManager = [NSFileManager defaultManager];
// 判断视频是否缓存完成,如果完成则播放本地缓存
if ([fileManager fileExistsAtPath:filePath]) {
[downloadButton setTitle:@"已完成" forState:UIControlStateNormal];
downloadButton.enabled = NO;
}else{
M3U8Handler *handler = [[M3U8Handler alloc] init];
handler.delegate = self;
// 解析m3u8视频地址
[handler praseUrl:TEST_HLS_URL];
// 开启网络指示器
[[UIApplication sharedApplication] setNetworkActivityIndicatorVisible:YES];
}
}播放本地视频:
- (IBAction)playVideoFromLocal:(id)sender {
NSString * playurl = [NSString stringWithFormat:@"http://127.0.0.1:12345/XNjUxMTE4NDAw/movie.m3u8"];
NSLog(@"本地视频地址-----%@", playurl);
// 获取本地Library/Cache路径
NSString *localDownloadsPath = [kLibraryCache stringByAppendingPathComponent:kPathDownload];
// 获取视频本地路径
NSString *filePath = [localDownloadsPath stringByAppendingPathComponent:@"XNjUxMTE4NDAw/movie.m3u8"];
NSFileManager *fileManager = [NSFileManager defaultManager];
// 判断视频是否缓存完成,如果完成则播放本地缓存
if ([fileManager fileExistsAtPath:filePath]) {
MPMoviePlayerViewController *playerViewController =[[MPMoviePlayerViewController alloc]initWithContentURL:[NSURL URLWithString: playurl]];
[self presentMoviePlayerViewControllerAnimated:playerViewController];
}
else{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Sorry" message:@"当前视频未缓存" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alertView show];
}
}播放在线视频
- (IBAction)playLiveStreaming {
NSURL *url = [[NSURL alloc] initWithString:TEST_HLS_URL];
MPMoviePlayerViewController *player = [[MPMoviePlayerViewController alloc] initWithContentURL:url];
[self presentMoviePlayerViewControllerAnimated:player];
}文/大爱阿狸哈多(简书作者)
原文链接:http://www.jianshu.com/p/e5ca0d65dde6
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/e5ca0d65dde6
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。