CSS 浮动布局放弃float,拥抱flex(详解)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
说明
在写前端代码的时候,写一排的float:left, float: right,最后再来个clear:both;有的时候一旦忘记清除浮动,那么页面就糊了。
就是吃了float的亏,代码写得多,还容易吃亏。所以目光旁移一下,看到了flex。
Flex布局
Flex 称为弹性布局,它为盒状模型提供了最大的灵活性。任何一个容器都可以指定为 Flex 布局。使用了flex的元素,称为flex容器。里面的子元素被称为项目,项目的float、clear和vertical-align属性将失效。
// Flex 布局
.box{
display: flex;
}
// 行内元素使用 Flex 布局
.box{
display: inline-flex;
}
// Webkit 内核的浏览器,必须加上`-webkit`前缀
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
容器和项目
既然分为了容器和项目,那么大致就是如下的关系,主要记录一下容器属性和项目属性。

容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
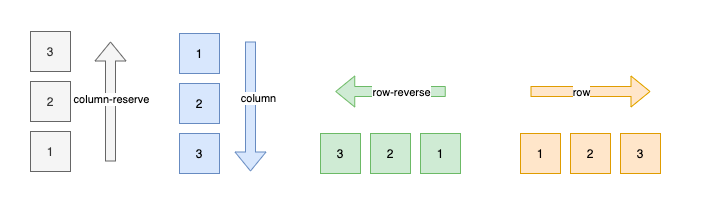
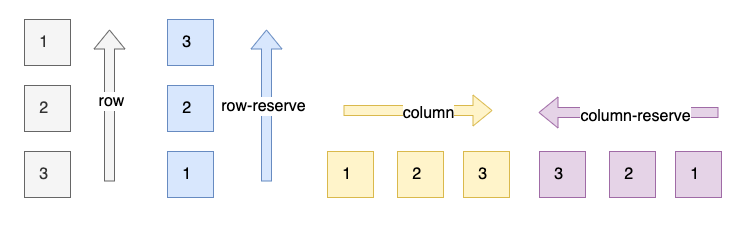
flex-direction属性
决定主轴的方向(即项目的排列方向)
取值:row(默认) | row-reverse | column | column-reverse
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

.box {
flex-direction: row | row-reverse | column | column-reverse;
}
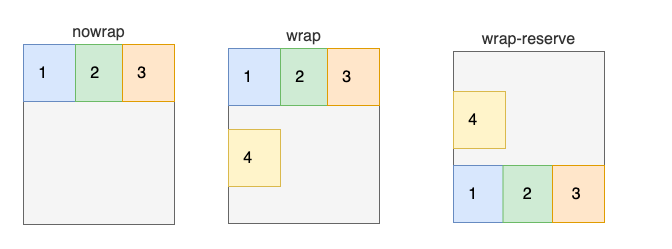
flex-wrap属性
控制项目是否换行
取值:nowrap(默认) | wrap | wrap-reverse
- nowrap(默认值):不换行,等分容器。
- wrap:换行,项目不会等分容器宽度,而是根据自身宽度进行排列,如果超出父容器宽度则自然换行。
- wrap-reverse:与wrap效果相反。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
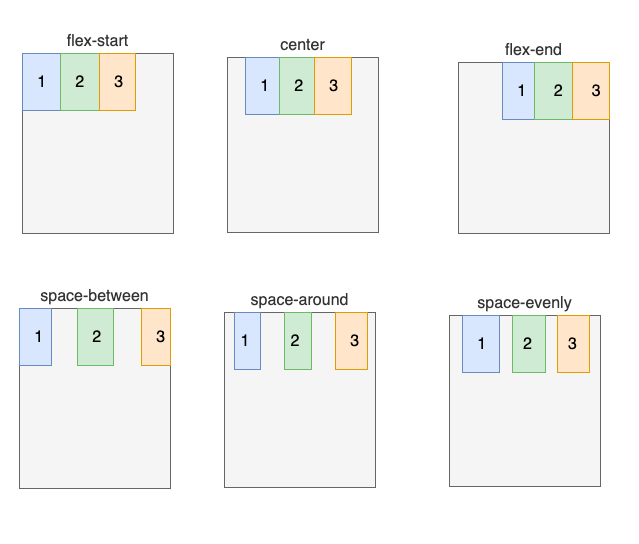
justify-content属性
控制项目在横轴的对齐方式
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
-
flex-start(默认值):左对齐。
-
center:居中。
-
flex-end:右对齐。
-
space-between:左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等。
-
space-around:项目之间间距为左右两侧项目到容器间距的2倍。
-
space-evenly:为项目之间间距与项目与容器间距相等。

.box {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
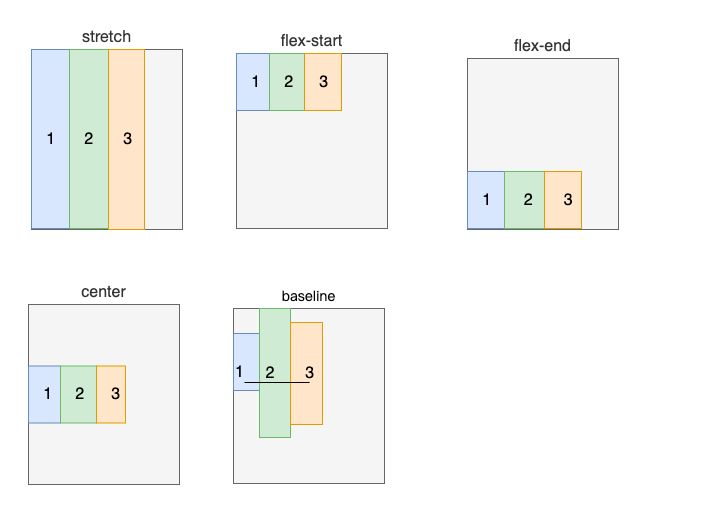
align-items属性
控制项目在纵轴排列方式
取值:flex-start | flex-end | center | baseline | stretch(默认)
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
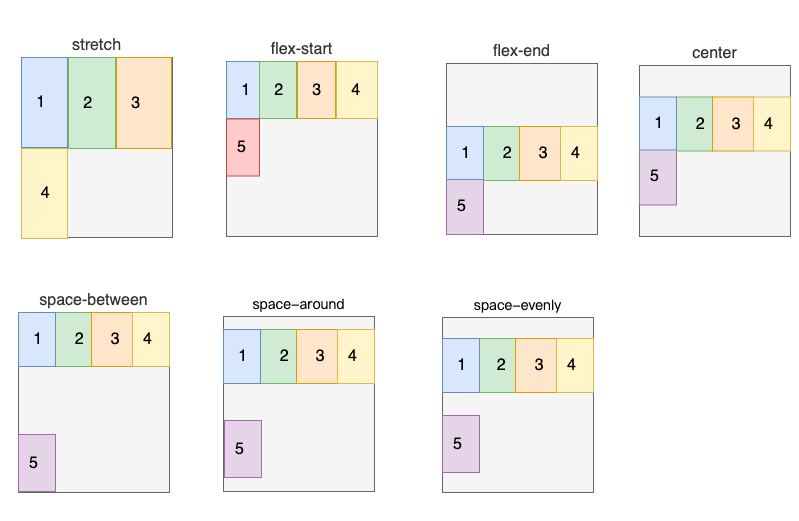
align-content属性
控制多行项目的对齐方式,如果项目只有一行则不会起作用
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
- space-evenly:为项目之间间距与项目与容器间距相等。

.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch | space-evenly;
}
项目属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
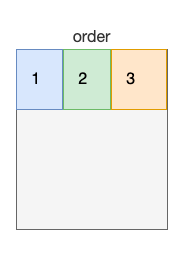
order属性
属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

flex-grow属性
性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-shrink属性为0时,其他项目都为1,则空间不足时,flex-shrink不缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis属性
默认auto时,项目会保持默认宽度,或者以width为自身的宽度
如果设置了flex-basis会覆盖widtn属性。
.item {
flex-basis: <length> | auto; /* default auto */
}
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
感谢
万能的网络
菜鸟教程
阮一峰的flex布局