目录
1.html常用标签
2.css布局
一. html 常用标签
1.head里面的标签,仅仅应用于网页的一些基础信息
1.1 meta 属性http-equiv 向浏览器传达一些有用的信息 与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8"> 5.0版本
name属性用于页面的关键字描述给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,
content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
1.2 .title标签用来告诉用户和搜索引擎这个网页的主要内容是什么
2. body里面的常见标签
2.1 h1~h6 设置标题
2.2 em /i 斜体
2.3 strong 强调
2.4 p 换段落
2.5 br 换行
2.6 hr 水平线
2.7 image 引入图片
2.8 a 超链接 全称anchor 锚点的意思
语法 :<a href='目标地址' title='鼠标滑过显示的文本'>链接显示的文本</a>
<a href='目标地址' target='_blank'>点我!</a> 新起一个网页打开,默认是在当前页面
设置返回顶部
1.定义一个空标签
<div name='top'></div>其实这个标签的name属性值,相当于一个锚的名字
2.在底部设置超链接
<a href="#top">跳转到顶部</a>
2.9 有序无序和自定义列表
<ol>
<li></li>
</ol>
<ul>
<li></li>
</ul>
<dl>
<dt></dt>
<dd></dd>
</dl>
2.10 table
table、tr、th、td
<tabel>...</table>:整个表格以<table>标记开始、</table>标记结束。<tr>...</tr>:表格的一行,那么以为着有几个tr,表格就有几行。<td>...</td>:表格的一个单元格,一行中包含几对<td></td>,说明一行中就有几列。<th></th>:表格的头部的一个单元格,表格表头。- 表格中列的个数,取决于一行中数据单元格的个数
- caption标签,为表格添加标题
- 横向合并colspan 纵向合并rowspan
2.11 form表单
<form>:form标签是成对存在的,以<form>开始,以</form>结束。- action:浏览器输入的数据被传送到的地方,比如一个PHP页面(action.php)
- method:数据传送的方式(get(默认)/post)
文本框和密码框
<form><!--文本输入框--><input type="text" name="名称" value="文本" palceholder='请输入用户名'/><!--密码输入框--><input type="password" name="名称" value="密码" palceholder='请输入密码'/></form>
- type:
- 当type为’text‘时,输入框为文本输入框
- 当type为’password‘时,输入框为密码输入框
- name:为文本框命名,后期用来给后台程序Java、PHP使用
- value:为文本输入框设置默认值。(一般起到提示作用)
- placeholder:提示用户内容的输入格式
单选框radio和复选框checkbox
男:<input type="radio" name="sex" value='0' checked='checked'>女:<input type="radio" name="sex" value='1'>
复选
吃饭<input type="checkbox" name="hobby" value="eat" checked='checked'>睡觉<input type="checkbox" name="hobby" value="sleep" checked='checked'>
下拉框select:
<form>您要报名的课程?<br><select name="course"><option value="python">python中级</option><option value="go">go精讲</option><option value="web" selected='selected'>web全栈</option> ps:selected 默认选中 在<select>标签中设置multiple="multiple"属性,就可以实现多选功能<option value="linux">linux深入挖掘</option></select></form>
提交按钮:在表单中有两种按钮可以使用,分别为:提交按钮(submit)和重置按钮(reset)
- type:只有当type值设置为submit时,按钮才会有提交作用
- value:按钮上显示的文字
- label标签标识用户项目中的标题
- 它通常关联一个控件,label中的for属性,与某表单控件中的id对应。作为label元素的标签控件。
- 另外,当用户单击该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
- 填写表单信息时,发现书写错误,可以使用
重置按钮使输入框回到初始化状态 <input type='reset' value='重置'>
二. css 简单布局知识
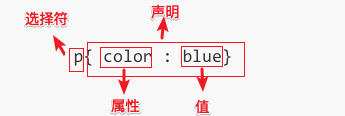
1.css的语法:
由选择符和声明组成,而声明又由属性和值组成

-
选择符:我们又称为选择器,指明网页中应用样式规则的元素,如上述图中网页的所有(p)的文本变为蓝色,而其它元素(如ul,ol等等)不会受到影响。
-
声明:在英文大括号”{}”中的就是声明,属性和值之间用英文冒号”:“分割。当有多条声明时,中间可以英文分号”;”分割,如下所示:
p{font-size:12px;color:red;}-
css也有注释语句:
用
/*注释语句*/来表明(html中使用<!--注释语句-->)。
2.css引入的三种方式和优先级:
- 内联式
- 嵌入式
- 外部式
内联式:css样式表把css代码直接写在现有的HTML标签中
<p style='color:red;'>文字颜色为红色</p>
嵌入式:就是可以把css样式代码写在<style type='text/css'></style>标签之间,一般写在head标签里面
外部式:(也可称为外链式)就是把css代码写一个单独的外部文件中,这个css样式文件以”.css”为扩展名
<link rel="stylesheet" href="index.css" type="text/css">
- css样式文件名称以有意义的英文字母命名,如main.css、index.css、base.css等。
- rel=”stylesheet”
- rel:relationship的缩写,rel属性用于定义链接的文件和HTML文档之间的关系
- stylesheet:文档的外部样式表
- href:Hypertext Reference的缩写。意思是指定超链接(之前学习a标签的时候)目标的URL。是css代码的一种。href属性的值为样式表文件的地址。
-
<link>标签位置一般写在<head>标签之内
2.优先级
内联式>嵌入式>外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面
3.css选择器
3.1 什么是选择器?
每一条css样式声明由两部分组成,如下:
选择器{
样式;
}
在css中{}之前的部分就是”选择器”,”选择器”指明了{}中的”样式“的作用对象,也就是说该”样式“作用与网页中的哪些元素。
3.2 基础选择器
1.标签选择器
标签选择器也就是html里面的标签,可以对标签设置对应的css属性
2.id 选择器
ID好比是每个人的身份证号一样,每个人都有身份证,并且身份证号是不一样的。在网页中所有的标签都可以设置id,并且id不能重复。
语法:#ID选择器名称{
css样式代码;
}
3. 类选择器
类选择器跟id有点相似,任何的标签元素都可以添加类(class),但是不同的是类是可以重复,有“归类”的概念,并且同一个标签中可以携带多个类,
用空格隔开。
语法:类选择器名称{css样式代码;}
4. 类和id选择器的区别
相同点:可以应用于任何元素
不同点:
- ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅仅一次。而类选择器可以使用多次。
5.高级选择器
5.1 后代选择器
所谓后代,就是父亲的所有后代(包括儿子、孙子、重孙子等)。
语法:
div p{
css代码样式;
}
使用空格表示后代选择器,上面表示 div是父元素,而p是div的后代元素。
也可以给div命名,比如<div class="container"></div>,那么css的编写如下代码:
.container p{
color:red;
}
5.2 子代选择器 仅仅表示父亲的亲儿子,只有亲儿子。使用>表示子代选择器。
语法:
div>p{css代码样式;}
5.3 通用选择器
通用选择器是功能最强大的选择器,它使用一个*号来表示,它的作用是匹配html中所有标签元素
*{color:red;}
5.4 组合选择器
html中为多个标签元素设置同一个样式时适用组合选择器
h1,span,p{
color:red;
font-size:14px;
}
5.5 仿类选择器
伪类选择器,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色
a:hover{
color:red;
}
另外a标签不仅仅是应用在hover,鼠标悬浮上,它遵循”爱恨准则“,所谓爱恨就是”LoVe HAte“
/*没有被访问过a标签的样式*/
a:link {
color: green;
}
/*访问过后a标签的样式*/
a:visited {
color: yellow;
}
/*鼠标悬浮时a标签的样式*/
a:hover {
color: red;
}
/*鼠标摁住的时候a标签的样式*/
a:active {
color: blue;
}
6.继承性
继承是一种规则,它允许样式不仅应用于特定的html标签元素,而且应用于其后代元素。
注意:某些属性是可以继承下来的,比如常见的color、font系列的、text-*系列的等等。
但有些属性是不可以继承下来的,比如border:1px solid green;
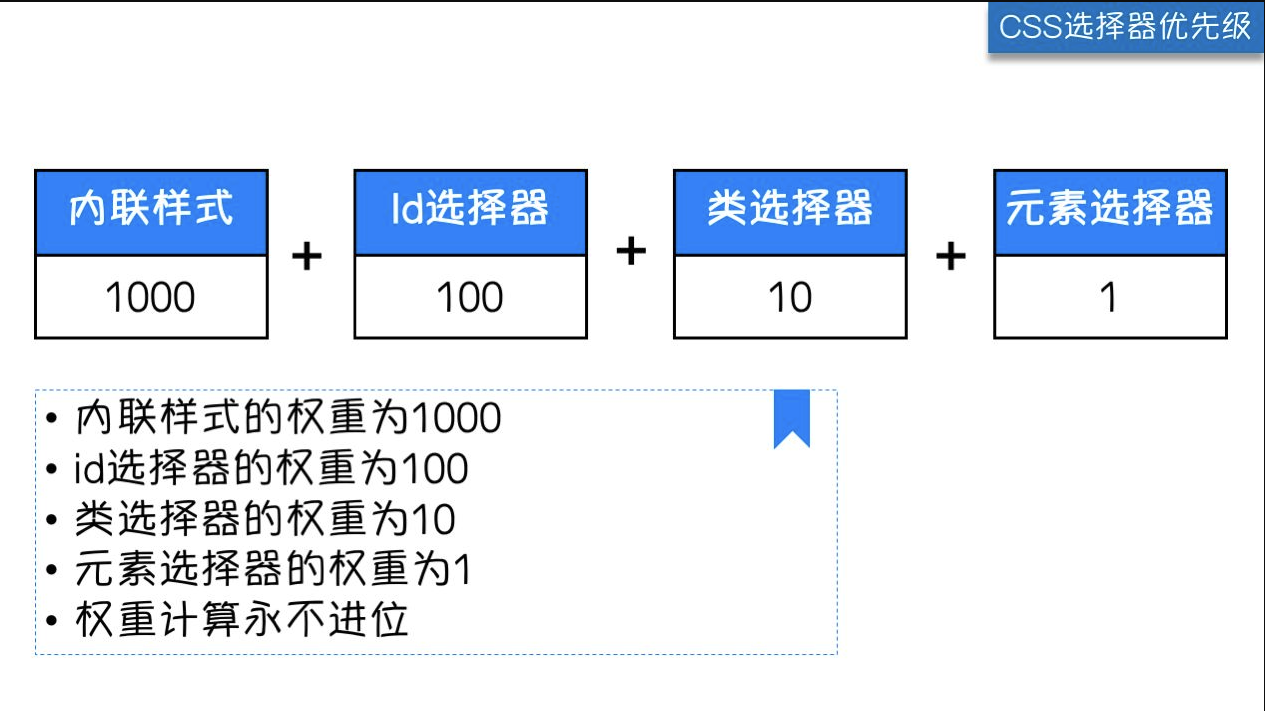
7.特殊性
浏览器是根据权值来判断使用哪种css样式的,权值高的它的优先级会越高,就会呈现那种css样式,

8 !important
有些特殊的情况需要为某些样式设置具有最高权值,怎么办?比如我们知道内联样式的权值是1000,比较大,那么我们可以使用!important来解决。
<style type="text/css">
div{
color:green !important;
}
</style>
什么情况下可以使用!important?
-
第一种
- 你的网站上有一个设计了全站样式的css文件
- 同时你或者你的小伙伴写了一些很差的内联样式
-
第二种
#box p { color: blue; } p.awesome { color: red; }
怎样才能使得文本的颜色变为红色?这种情况下,如果不适用!important.第一条规则永远大于第二条的规则。
常用样式排版
1.字体属性
为网页中的文字设置字体为微软雅黑。
body{font-family:'微软雅黑'}
设置备选字体
body{font-family:'Microsoft Yahei','宋体','黑体'}
设置大小,浏览器默认是16px
字体颜色:颜色分为三原色:红、绿、蓝,三原色进行混合能呈现出不同的颜色
网站中我们可以通过font-weight来设置文字的粗体大小。这里有很多值可选,那么使用最多的就是normal和bold分别代表普通和加粗和字体粗细。
normal:普通字体加粗
bold: 加粗的字体粗细
lighter: 比普通字体更细的字体
bolder:比bold更粗的字体
100~900 400表示 normal
none:无文本修饰 文本属性:如果想实现下划线或者删除线,使用text-decoration属性
underline 文本下划线
overline 文本上划线
line-through 穿过文本的线
缩进两个空格使用text-indent属性来实现。
首行空两格,那么首先要知道字体大小是多少。比如字体大小默认是16px,那么我需要给它设置text-indent:32px;才能实现效果。
设置行距:line-height:2em;表示2倍行间距。
设置中文字间隔或字母间隔可以使用letter-spacing或word-spacing来实现。
文本对齐设置:text-align
left right center
css盒子模型
在css中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(也叫行内元素)和内联块元素。
常用的块状元素有: 特点 独占一行 可以设置宽高
<div>、<p>、<h1>~<h6>、<ol>、<ul>、<li>、<dl>、<dt>、<table>、<form>
常用的内联元素有: 所有的内联元素在一行内显示 不可以设置狂傲
<a>、<span>、<i>、<em>、<strong>、<label>
常见的内联块状元素有: 在一行内显示 可以设置宽高
<input>、<img>
盒子模型理解
所谓盒子模型,在css中,”css model“这一术语是用来设计和布局时使用。那么所有的HTML元素可以看作盒子。css的盒模型本质上是一个盒子,来表示周围的HTML元素,它包括:边距、边框、填充和实际内容
盒子模型中有四个属性:内容的宽高、内边距、外边距、边框
内容的宽度
height:内容的高度
padding: 内边距 表示盒子的边距到内容之间的距离
border:边框
margin: 外边距
未完待续............