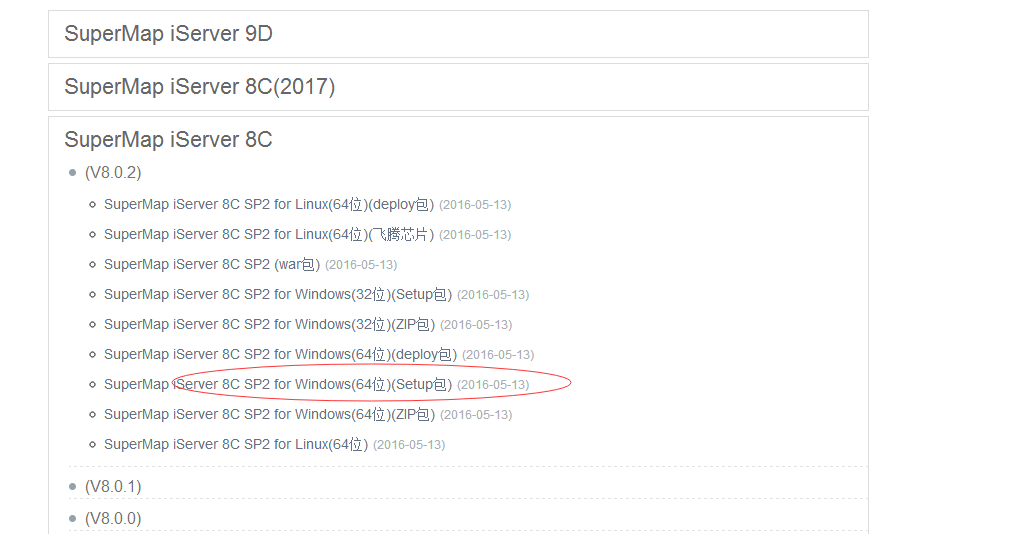
1、从官网下载superMap安装包,我选择setup包

2、解压压缩文件后,按照readme指导书,运行setup.exe进行安装
解压后压缩包包含文件:

执行setup.exe进行安装,其中SuperMap_iServer_8C_Readme_Windows_CHS.pdf文件中有详细的说明,从安装产品到购买许可或者申请试用许可,
打卡许可管理中心的时候,可能会遇到问题,解决方案参考:http://blog.csdn.net/supermapsupport/article/details/68921525
3、安装完成之后,首先,需要启动iserver服务:

其次,正常打开许可中心的情况下,系统会自动安装依赖驱动,并默认安装试用许可,时间是90天,申请软件使用软许可,详情参见SuperMap_iServer_8C_Readme_Windows_CHS.pdf配置许可信息一章
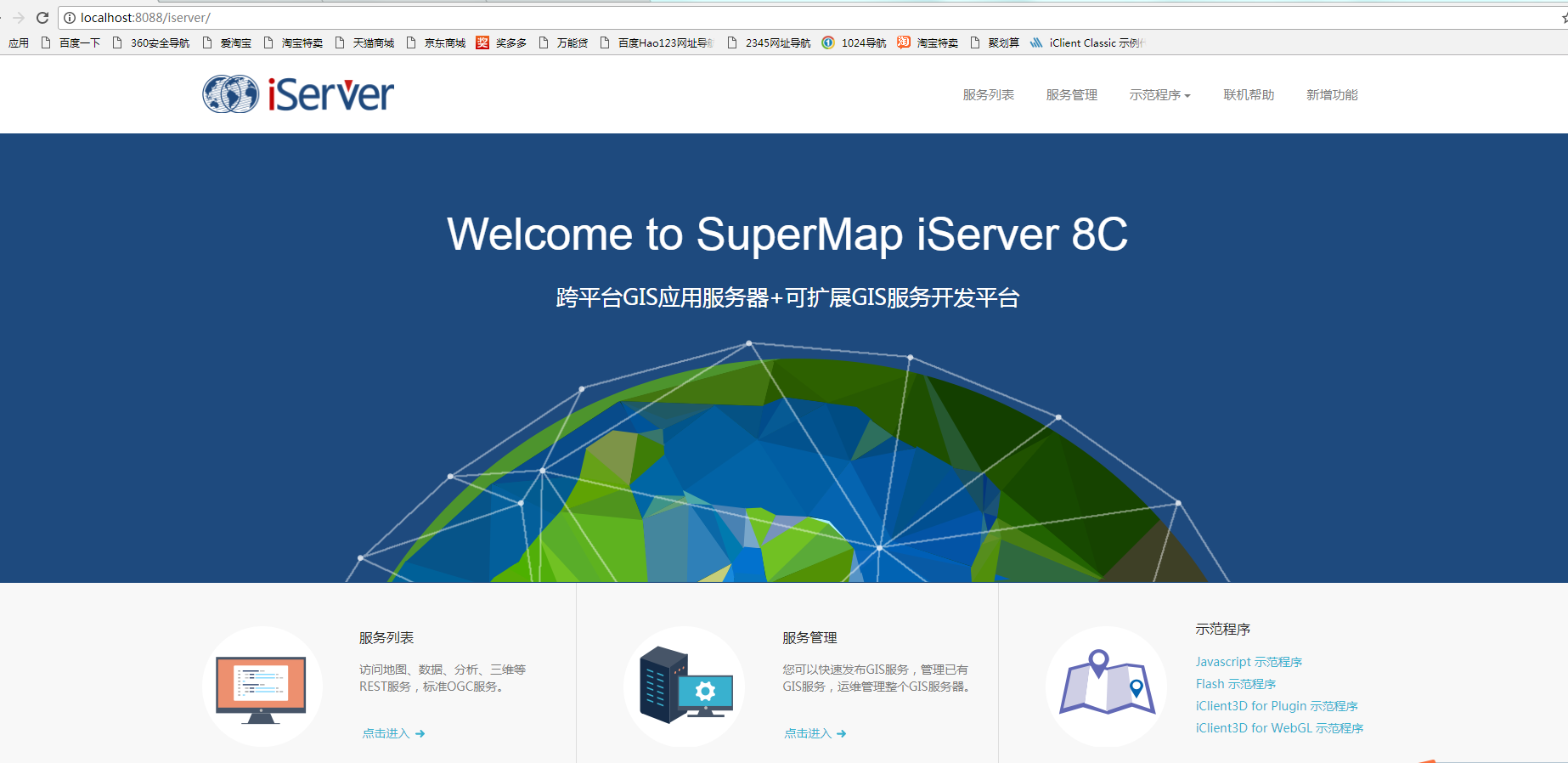
最后,许可配置之后,就可以登录(iserver服务默认的端口是8090)
http://localhost:8088/iserver/ 总入口,可以查看示例及代码,也可以查看超图API,用于二次开发

进行访问服务管理页面:
http://localhost:8088/iserver/manager/services,需要设置登录用户名和密码,登陆进去之后可对服务进行管理,可发布新的服务,
发布服务相关操作参考:
4、进行二次开发,安装完成后,提供对web,安卓,ios开发的支持,

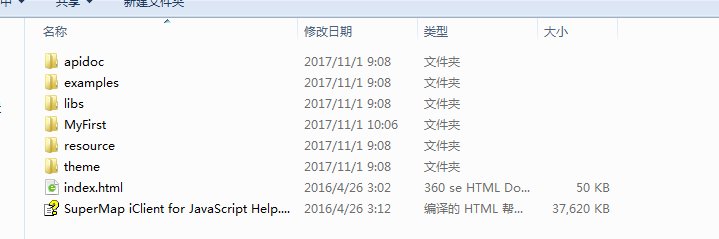
创建html文件,将libs和theme中的文件引入,即可进行开发
<!DOCTYPE HTML> <html> <head> <title>SuperMap iClient for JavaScript:TiledDynamicRESTLayer</title> <!--引用需要的脚本--> <script src="../libs/SuperMap.Include.js"></script> <script type="text/javascript"> //声明变量map、layer、url var map, layer, url = "http://localhost:8090/iserver/services/map-world/rest/maps/World"; //创建地图控件 function init() { map = new SuperMap.Map ("map"); map.addControl(new SuperMap.Control.ScaleLine()); //创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图, //其中"world"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数 layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, null, {maxResolution:"auto"}); layer.events.on({"layerInitialized": addLayer}); } function addLayer() { //将Layer图层加载到Map对象上 map.addLayer(layer); //出图,map.setCenter函数显示地图 map.setCenter(new SuperMap.LonLat(0, 0), 0); } </script> </head> <body onload="init()"> <!--地图显示的div--> <div id="map" style="position:absolute;left:0px;right:0px;800px;height:500px;" > </div> </body> </html>
在浏览器打开html文件,第一个超图页面就完成了
备注:超图服务会被一些杀毒软件或者净网软件拦截,导致图出不来,如果遇到服务正常,用localhost和127.0.0.1都可以访问,而换成自己的ip访问不了的情况,请检查是否是被拦截了