HTML语义化
body内标签只有一个作用就是标记语义。
<br>换行
<hr>分割线
<font>修改文字大小,颜色
<font color="red" size="10px">我是哈哈</font>
<b>加粗---html5中,对应的标签<strong>
<u>下划线---html5中,对应的标签<ins>
<i>倾斜---html5中,对应的标签<i>
删除线---html5中,对应的标签<del>
新的标签是有语义的,而老的只是单纯的添加样式(这是CSS干的事)
strong的语义:定义重要性强调的文字
ins的语义(inserted):定义插入的文字
em的语义(emphasized):定义强调的文字
del的语义(deleted):定义被删除的文字
字符实体
1、在HTML中对空格/回车/tab不敏感,会把多个空格/回车/tab当作一个空格来处理
2、字符实体指的是
在HTML中
有的字符是被HTML保留的比如大于号小于号
有的HTML字符,在HTML中是有特殊含义的,是不能在浏览器中直接显示出来的,那么这些东西想显示出来就必须通过字符实体,如下:
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
更多:http://tool.chinaz.com/Tools/HtmlChar.aspx
h系列标签
语义:标记内容为一个标题,全称headline
<!DOCTYPE html>
<html>
<head lang="en">
<title><egon 才华无敌/title>
</head>
<body>
<h1> 一级标题</h1><h2>2ji</h2>
<h3>3ji</h3>
<h4>4ji</h4>
<h5>5ji</h5>
<h6>只有1-6级标签</h6>
</body>
</html>
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑).
p标签
语义:标记内容为一个段落,全称paragraph
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>egon 无敌</title>
</head>
<body>
<h1>egon</h1>
<p>66666</p>
</body>
</html>
img标签
语义:标记一个图片,全称image
#1、用法
<img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" />
#2、注意
2.1 src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的
2.2 图片的格式可以是png、jpg和gif
2.3 alt="图片加载失败时显示的内容"
2.4 title = "鼠标悬停到图片上时显示的内容"
2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形
那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可
只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
a标签
语义:标记一个内容为超链接,全称anchor,锚
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下
<a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a>
#2、注意:
2.1 a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a>
2.2 a标签必须有href属性,href的值必须是http://或https://开头
2.3 a标签还可以跳转到自己的页面
<a href="template/aaa.html">锤你胸口</a>
2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置
2.5 title="鼠标悬浮显示的内容"
假链接
#1、什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接
#2、假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,
那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替
#3、假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
页面内锚点
#1、要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,
这样a标签才能在当前界面中找到需要跳转到的目标位置
#2、如何为html中的标签绑定一个独一无二的身份证号码呢?
在html中,每一个标签都有一个名称叫做id的属性
这个属性就是用来给标签指定一个独一无二的身份证号码的
#3、所以要想实现通过a标签跳转到指定的位置,分为两步
3.1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值
3.2、告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少
#4、a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
跳到首页
#1、跳到首页
<a href="">刷新页面,回到顶部,人类感觉不出来区别</a>
<a href="#">回到顶部</a>
#2、注意点:
通过我们的a标签跳转到指定的位置,是没有过度动画的
是直接一下子就跳转到了指定位置,比如京东主页
如果跳到首页需要过渡动画,则不用a标签做,比如天猫主页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb1">alex是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb2">wxx是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<a href="#sb1">找第一个SB</a>
<br>
<a href="#sb2">找第一个SB</a>
<br>
<a href="#">不刷新,跳回首页</a>
<br>
<a href="">刷新,跳回首页</a>
</body>
</html>
列表标签
语义:标记一堆数据是一个整体/列表
1.无序列表(使用最多的一种,非常重要):unordered list
作用:制作导航条,商品列表,新闻列表等
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>plus会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
</ul>
注意:ul 与 li 是组合标签,应该一起出现,并且ul的字标签只应该是li,而li的子标签则可以是任意其他标签
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>物品清单</h1>
<ul type="none">
<li>
<h2>蔬菜</h2>
<ul>
<li>西红柿</li>
<li>花瓜</li>
<li>芹菜</li>
</ul>
</li>
<l1>
<h2>水果</h2>
<ul>
<li>香蕉</li>
<li>菠萝</li>
<li>火龙果</li>
</ul>
</l1>
</ul>
</body>
有序列表(极少使用)
<h1>智商排名</h1>
<ol>
<li>egon</li>
<li>lxx</li>
<li>wxx</li>
<li>alex</li>
<li>yxx</li>
</ol>
<!--有序列表能干的事,完全可以用无序列表取代>
<h1>智商排名</h1>
<ul style="list-style: none">
<li>1.egon</li>
<li>2.lqz</li>
<li>3.wxx</li>
<li>4.alex</li>
<li>5.yxx</li>
</ul>
自定义列表(经常使用)
作用分析:选择有什么标签的唯一标准,就是看文本的实际语义,而不是看长什么样子
无序列表:内容是并列的,没有先后顺序
有序列表:内容是有先后顺序的
自定义列表:对一个题目进行解释说明时,用自定义列表
自定义列表的组合标签:dl>dt+dd
dl:defination list.自定义列表
dt:defination title.自定义标题
dd:defination description.自定义描述
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题2<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题3<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>
注意:dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签,一个dt可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd。
代码示例
<dl>
<dt><h5>购物流程</h5></dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行</dd>
<dt><h5>配送方式</h5></dt>
<dd>上门自提</dd>
</dl>
table标签
语义:标记一段数据为表格
1.作用:表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的
2.格式
<table>
<tr>
<td></td>
</tr>
</table>
tr代表表格的一行数据
td表示一行中的一个单元格
3.注意点:表格标签有个边框属性,这个属性决定了边框的宽带。默认为0,所以看不到边框
代码示例
<table border="1px">
<tr>
<td>name</td>
<td>sex</td>
<td>age</td>
</tr>
<tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="aqua">
<td>alex</td>
<td>male</td>
<td>73</td>
</tr>
</table>
表格属性
1、宽度和高度
可以给table和td设置width和height属性
1.1 默认情况下表格的宽高是按照内容的尺寸来调整的,也可以通过给table标签设置widht和height来手动指定表格的宽高
1.2 如果给td标签设置width和height属性,会修改当前单元格的宽度和高度,只要不超过table的宽高,则不会影响整个表格的宽度和高度
2、水平对齐和垂直对齐
水平对齐align可以给table、tr、td标签设置
垂直对齐valign只能给tr、td标签设置
========水平对齐===========
取值
align=“left”
align=“center”
align=“right”
2.1 给table标签设置水平对齐,可以让表格在水平方向上对齐
强调:table只能设置水平方向
2.2 给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐
2.3 给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,以td为准
========垂直对齐===========
取值
valign=“top”
valign=“center”
valign=“bottom”
2.4 给tr设置垂直对齐可以让当前行所有单元格内容都垂直对齐
2.5 给td设置垂直对齐可以让当前单元格内容垂直对齐
3、外边距和内边距
只能给table设置
3.1 外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px
3.2 内边距:单元格边框与文字之间的距离:cellpadding="200px"
推荐使用的细线表格的制作方式
细线表格的制作方式:
1、给table标签设置bgcolor
2、给tr标签设置bgcolor
3、给table标签设置cellspacing="1px"
注意:
table、tr、td标签都支持bgcolor属性
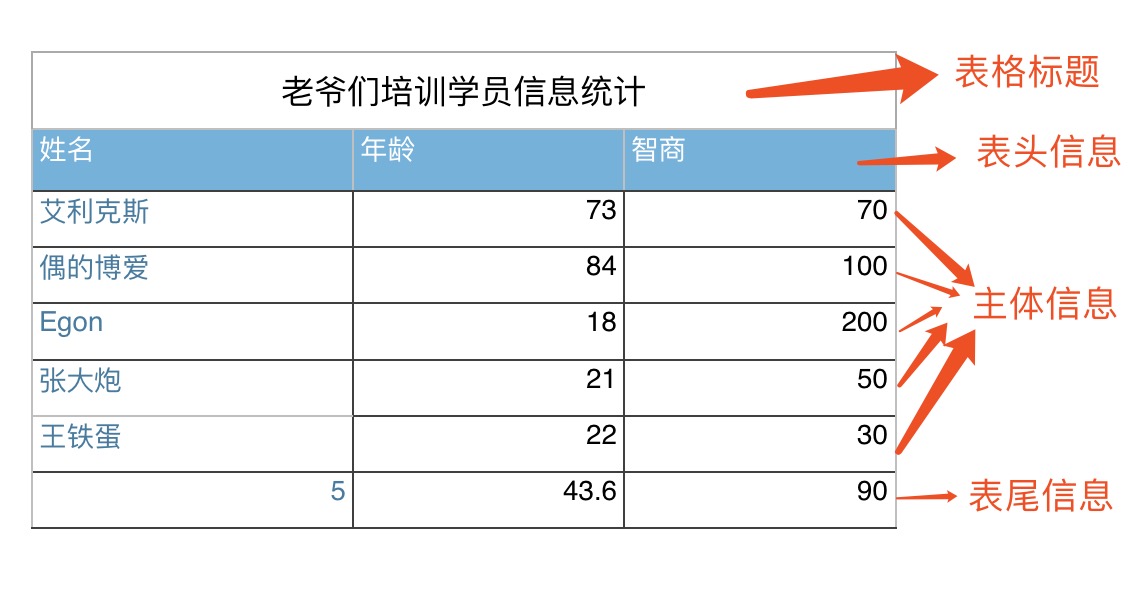
表格的结构

结构详解:
为了方便管理维护以及提升语义,我们将表格中存储的数据分为四类:
1、表格的标题:caption
特点:相对于表格宽度自动居中对齐
注意:
1.1 该标签一定要写在table标签里,否则无效
1.2 caption一定要紧跟在table标签内的第一个
2、表格的表头信息:thead
特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字
3、表格的主体信息:tbody
注意:
3.1 如果没有添加tbody,浏览器会自动添加
3.2 如果指定了thread和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着
表格的高度变化而变化
4、表尾信息:tfoot
单元格合并
1、水平向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan="2"></td>
#2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待
#注意注意注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
form标签
语义:标记表单
1.什么是表单?
表单就是专门用来接收用户输入和采集用户信息的
2.表单的格式?
<form>
<表单元素>
</form>