理论知识
- v-for用来循环data中的集合数据,比如数组等。
- v-for='item in arr'或者 v-for='(item,index) in arr',其中item表示每次从arr中遍历处一个元素,index表示元素在arr中的位置,arr表示数据集合。
- 为了提高vue的性能,在使用v-for指令的标签中,添加v-bind:key='item.id'(:key='item.id'),其中item.id用于vue区分兄弟元素,该值唯一代表一个元素。在使用v-for指令的位置,一般都绑定一个key。
- 当使用v-for指令时,插值表达式中根据数据集合中数据的结构的不同,使用不同访问方式。譬如数组中存储对象,要获取对象的某一个属性a的表达式为---item.a。此时key的添加仍然可以使用index。
- 当数据集合是对象时,v-for遍历该对象时,把对象的每一项属性作为一个条目遍历出来,每一个条目都包含三项值,包括属性值、属性名称、属性序号,如下所示。
- v-for='(value,key,index) in object'
实践
<div id="app">
<div>
<ul>
<li :key='aa' v-for='(item,aa) in fruit'>{{item+'---'+aa}}</li>
</ul>
</div>
<div>
<ul>
<li :key='index' v-for='(item,index) in fruits'>
<span>{{item.ename}}---{{item.cname}}</span>
</li>
</ul>
</div>
<div>
<ul>
<li v-for='(value,key,index) in person'>
{{ value+'---'+key+'---'+index}}
</li>
</ul>
</div>
</div>
<script type="text/javascript">
Vue.config.keyCodes.aaa= 65
var app = new Vue({
el: '#app',
data:{
person:{ //遍历对象
name:'alice',
sex:'female',
age:123
},
fruit:['apple','banana','orange'], //遍历数组
fruits:[ //遍历对象数组
{
ename:'apple',
cname:'苹果'
},{
ename:'banana',
cname:'香蕉'
},{
ename:'orange',
cname:'橘子'
}]
}
})
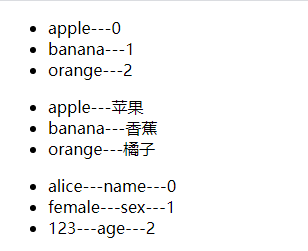
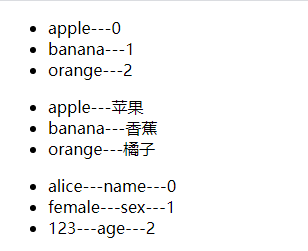
- 显示结果