JS与Native交互是相对于比较困难的技术,在学习这门技术之前,我们先了解下浏览器内核中的JS引擎与chromium内核的V8引擎相关知识。在浏览器应用中,JS与本地代码互相调用,得益于浏览器内核对JS的支持。每一个浏览器内核都有JS引擎,当我们在浏览器上操作时,浏览器把侦听到的事件进行分发,如果与JS相关,浏览器事件触发线程会为我们把指定的事件处理程序添加到js引擎当中。各大浏览器的JS引擎如下:
主要的网页浏览器JavaScript引擎:
1) Mozilla
- SpiderMonkey,第一款JavaScript引擎,由Brendan Eich在Netscape Communications时编写,用于Mozilla Firefox 1.0~3.0版本。
- JägerMonkey,(JägerMonkey,也有人拼写成JagerMonkey)德文Jäger原意为猎人,结合追踪 和组合码技术大幅提高效能,部分技术借鉴了V8、JavaScriptCore,用于Mozilla Firefox 4.0以上版本。
2)Google
- V8,开放源代码,由Google丹麦开发,是Google Chrome的一部分。
3)微软
- Chakra,中文译名为查克拉,用于Internet Explorer 9。
- JScript 是由微软公司开发的活动脚本语言,是微软对ECMAScript规范的实现.IE 3.0-IE8.0使用的JS引擎
4)其它
- KJS,KDE的 ECMAScript/JavaScript引擎,最初由Harri Porten开发,用于KDE项目的
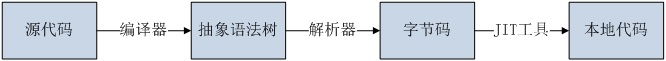
JavaScript本身是一个解释性脚本语言,其在本地执行需要解释器进行处理。一般的JS解释器就是将源代码转变成抽象语法树,然后将抽象语法树转成中间表示(也就是字节码),然后通过JIT技术转成本地代码。
所以一个JavaScript引擎不外乎包括以下部分:
第一,编译器。主要工作是将源代码编译成抽象语法树,然后在某些引擎中还包含将抽象语法树转换成字节码。
第二,解释器。在某些引擎中,解释器主要是接受字节码,解释执行这个字节码,然后也依赖来及回收机制等。
第三,JIT工具。一个能够能够JIT的工具,将字节码或者抽象语法树转换成本地代码,当然它也需要依赖牢记
第四,垃圾回收器和分析工具(profiler)。它们负责垃圾回收和收集引擎中的信息,帮助改善引擎的性能和功效。

CEF3是基于chromium内核,其所使用的JS引擎是V8。谷歌为了性能,直接省去了转换字节码这一步,它甚至采用直接将JavaScript编译成本地代码的方式。v8 API不仅提供了编译和运行JavaScript代码的功能,还提供了其他与C++交互的功能,包括函数和数据结构的注册,错误处理,安全检查等。C++应用程序可以将v8当作一个普通类库使用,只需引用v8.h即可。
v8的上下文(Context)是独立的JavaScript执行环境,通过使用上下文允许JavaScript应用程序跑在不同的v8实例上。执行一段JavaScript代码必须显示指定上下文。这是因为JavaScript提供了一系列内置辅助函数和全局对象,它们可以被JavaScript代码调用和修改。如果两段不相关的JavaScript代码同时修改全局对象,可能会导致用户不希望看到的结果。根据v8的规范,执行JavaScript函数必须在Context之内,所以调用ExecuteFunction的前我们必须进入Context,执行完毕后必须退出Context。 这个功能是由CefV8Context提供的,最重要的成员有Enter、Exist、Eval等。
下边两篇我将分别介绍CEF3和Trident内核应用中,JS与本地C++如何进行交互。其中CEF3中JS与C++交互主要是翻译一篇CEF3的wiki。
参考资料:
理解WebKit和Chromium: JavaScript引擎简介
http://blog.csdn.net/milado_nju/article/details/22101681
Chromium/content v8::Extension
https://github.com/fanfeilong/cefutil/blob/master/doc/content_register_v8_extension.md