知识点1:HttpResponse 与 JsonResponse 的区别?
HttpResponse (json.dumps(字典或者列表))
JsonResponse (只能是字典,不能是列表!),如果非要写列表,那么加上属性safe------>JsonResponse (列表,safe=False)
jQuery扩展有两种方式:
方式一:
jQuery.extend({
"xxx":function(args){
alert(args)
}
})
$.xxx(666)
方式二:
Jquery.fn.extend({
"xxx":function(args){
包含关于this的语句;
}
})
$("#id").xxx(666) //这的调用不是Jquery,而是一个具体的标签,并且上面的this指的就是这个调用的标签。
自执行函数的用法:
(function(jq){
function f1(){}
function f2(){}
...
jq.extend({
"xxx".function(args){}
})
})(jQuery)
$.xxx(666)
本节重点:
1. 因为JS中没有python中的格式化函数format,那么需要自己写。
JS中有字符串替换内置函数replace,用法:字符串s.replace("s中的子串","用来做替换的字符串"),其实字符串的格式化本质就是字符串的替换。
var name = 'alexegon'; new_name = name.replace('e','EEE');
结果:new_name: alEEExegon, 只会替换第一处!!!
方式2:
把repalce的第一个参数写成正则表达式,格式是/正则表达式/,如果这么写也是替换第一处,如果在后面加上g,则是替换所有符合正则表达式规范。
即 new_name = name.replace(/正则表达式/g,'EEE'),结果是:alEEExEEEgon。
方式3:
replace的第二个参数也可以是匿名函数,必须有返回值,那么返回值就会替换正则表达式匹配成功的字符串。
name.replace("a",function(k,v){})
name.replace(/a/,function(k,v){})
其中k---->指的是匹配成功的字符串,v----->指的是此字符串的位置
注意:k,v的值可以有多组。
格式化:
name = "sfsdcdsvd{xxx},vfes{uuuu}"
kwargs = {"xxx":'alex',"uuuu":'18'}
需要写格式化函数,使得 name.format(kwargs)
JS原型:为类增加方法,以后所有对象都可以调用,当字符串对象调用format时,会自动调用后面的函数。
String.prototype.format = function(kwargs){
return this.replace(/{(/w+)}/,function(k,v){
return kwargs[v]
});
}
name.format(kwargs);
JS中定义类:
function Foo(name,age){
this.name = name;
this.age = age;
}
Foo.prototype.func = function(){
this...
}
obj = new Foo('egon',19);
obj.func()
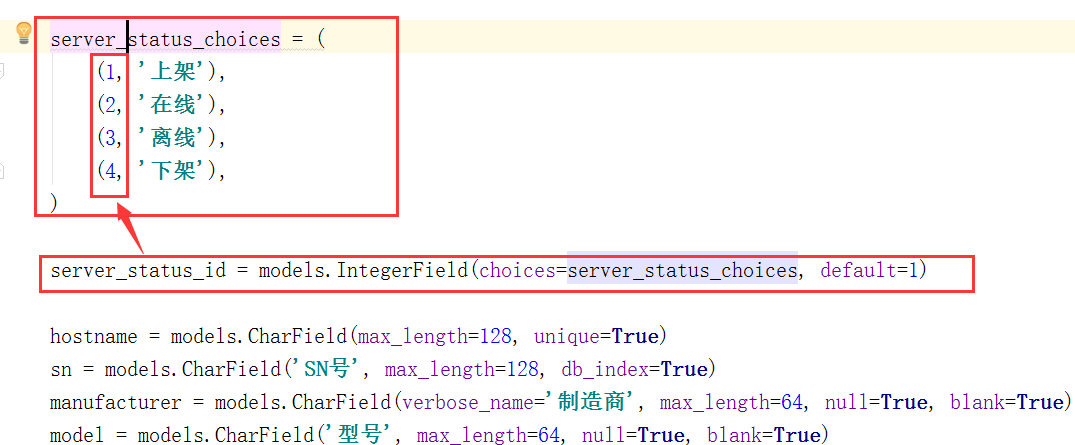
2. 如果有choice选项,如何在页面中显示中文?

方式一: get_server_status_id_display
后端:
server_list = models.Server.objects.all()
前端:
{% for server in server_list %}
<li>{{ server.hostname }}={{ server.get_server_status_id_display }}</li>
{% endfor %}
用 get_server_status_id_display 显示状态的中文,使用的前提:server_list必须是对象的集合。
一旦后端在数据库中取数据的时候用的是values,那么前端就不能用get_server_status_id_display。
要想在前端显示中文的状态,必须在后端进行处理然后传中文到前端。
方式二:yield实现
后端:
server_list = models.Server.objects。values("hostname","server_status_id")
def foo(server_list):
for server in server_list:
for item in models.Server.server_status_choices:
if server["server_status_id"]==item[0]:
server["server_status_name"] = item[1]
break
yield server
return render(request,'test.html',{"server_list":foo(server_list)})
前端:
{% for row in server_list %}
<li>{{ row.hostname }}={{ row.server_status_name}}</li>
{% endfor %}