1. 高度塌陷原因分析
看下面的代码,总的父元素parent包含三个浮动的子元素,容器的高度不能自动伸长以适应内容的高度,出现了高度坍塌问题。
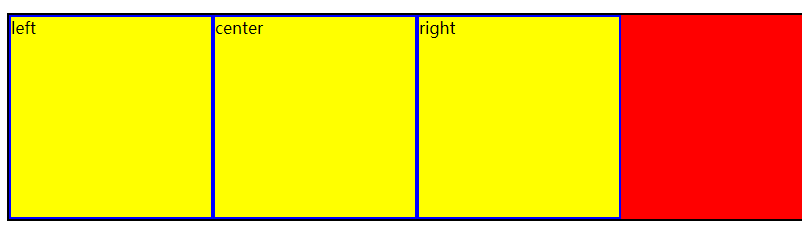
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高度塌陷问题</title> <style> .parent{ margin:20px; background-color: red; border: 2px solid black; } .left,.center,.right{ float: left; width: 200px; height: 200px; background-color: yellow; border: 2px solid blue; } </style> </head> <body> <div class="parent"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </div> </body> </html>

(最上面的一条黑线就是parent元素了,可以看到它的高度为0)
原因就是浮动使子元素脱离文档流,父元素无法感知子元素的存在,而且父元素内部不存在其他处于文档流中的元素,也就表现为高度为0。
既然是由浮动引起的,就用clear属性清除浮动吧,其实这是错误的,clear属性规定的是元素哪一侧不允许有其他浮动元素,但是我们并不是想让父元素周围没有其他浮动元素,而是减少浮动带来的影响,也就是使浮动元素闭合。
2. 闭合浮动解决高度塌陷
(1)添加额外标签
通过在浮动元素末尾添加一个空的标签,例如 <div style=”clear:both”></div>,其他标签br等亦可。
<div class="parent"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> <!-- 1. 添加空标签 --> <div class="clear"></div> </div>
/*清除浮动*/ .clear{ clear:both; }

优点:通俗易懂,容易掌握。
缺点:可以想象通过此方法,会添加多少无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦,这是坚决不能忍受的,所以你看了这篇文章之后还是建议不要用了吧。
(2)使用 br标签和其自身的 html属性
这个方法有些小众,br 有 clear=“all | left | right | none” 属性
<div class="parent"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> <!-- 2. 使用 br标签和其自身的 html属性 --> <br clear="all" /> </div>
优点:比空标签方式语义稍强,代码量较少
缺点:同样有违 结构与表现的分离,不推荐使用
(3)父元素设置 overflow:hidden
通过设置父元素overflow值设置为hidden;在IE6中还需要触发 hasLayout ,例如 zoom:1;
.parent{ margin:20px; background-color: red; border: 2px solid black; /*父元素overflow值设置为hidden*/ overflow: hidden; }
优点:不存在结构和语义化问题,代码量极少 。
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;04年POPO就发现overflow:hidden会导致中键失效,这是我作为一个多标签浏览控所不能接受的。所以还是不要使用了。
(4)父元素设置 overflow:auto
同样IE6需要触发hasLayout,演示和3差不多
.parent{ margin:20px; background-color: red; border: 2px solid black; /*父元素overflow值设置为auto*/ overflow: auto; }
优点:不存在结构和语义化问题,代码量极少 。
缺点:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等, 所以不要使用。
(5)父元素也设置浮动
优点:不存在结构和语义化问题,代码量极少
缺点:使得与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用
(6)使用:after 伪元素(推荐使用)
需要注意的是 :after是伪元素(Pseudo-Element),不是伪类(某些CSS手册里面称之为“伪对象”),很多闭合浮动大全之类的文章都称之为伪类,不过csser要严谨一点,这是一种态度。
注意:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
<div class="parent clearfix"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </div>
/*伪元素清除浮动*/ .clearfix:after{ content: ''; display:block; height: 0; clear: both; } .clearfix{ zoom: 1; /* 兼容ie6,触发IE hasLayout */ } .parent{ margin:20px; background-color: red; border: 2px solid black; } .left,.center,.right{ float: left; width: 200px; height: 200px; background-color: yellow; border: 2px solid blue; }
(7)使用 :before和 :after 双伪元素
.clearfix:before,.clearfix:after{ display: table; content: ""; } .clearfix:after { clear: both; } .clearfix { zoom: 1; }
3. 小结
通过对比,我们不难发现,其实以上列举的方法,无非有两类:
其一,通过在浮动元素的末尾添加一个空元素,设置 clear:both属性,after伪元素其实也是通过 content 在元素的后面生成了内容为一个点的块级元素;
其二,通过设置父元素 overflow 或者display:table 属性来闭合浮动。
4. 什么是hasLayout
IE使用Layout概念来控制元素的尺寸和位置。如果一个元素有Layout,它就有自身的尺寸和位置;如果没有,它的尺寸和位置由最近的拥有布局的祖先元素控制。
在默认情况下,拥有Layout的元素包括:
<html>, <body> <table>, <tr>, <th>, <td> <img> <hr> <input>, <button>, <select>, <textarea>, <fieldset>, <legend> <iframe>, <embed>, <object>, <applet> <marquee> (注意,<p>和<div>默认不拥有Layout。)
凡是具有以下CSS属性的元素,也会拥有布局:
position: absolute
float: left|right
display: inline-block
any value other than 'auto'
height: any value other than 'auto'
zoom: any value other than 'normal' (IE专用属性)
writing-mode: tb-rl(IE专用属性)
overflow: hidden|scroll|auto(只对IE 7及以上版本有效)
overflow-x|-y: hidden|scroll|auto(只对IE 7及以上版本有效)
hasLayout是IE特有的属性,不是CSS属性。可以用JavaScript函数hasLayout查看一个元素是否拥有Layout。如果有,这个函数就返回true;否则返回false。hasLayout是一个只读属性,所以无法使用JavaScript进行设置。
参考: 高度坍塌问题--BFC模式解析