在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的position属性来定位了,对于初学者来说经常分不清楚是应该用position属性的absolute值、relative值、fixed值等等,下面我们就position属性基本的这三个值的用法做一些简单的介绍,希望对初学者有些帮助。
1、position的absolute(绝对定位)
在这里position的absolute绝对定位我们分两类来讲:
A:给元素定义了position:absolute,其父框架没有定义任何position属性。此时的绝对定位就是相对于页面四周最边缘来进行定位的,位置将依据浏览器左上角的0点开始计算,绝对定位使元素与文档流无关,因此不占据空间。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。其位置不受父框架的影响,只以页面四周边缘开始计算。代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;300px; height:300px;}
.all{800px; height:800px; margin-left:150px; margin-top:50px; background:#000;}
</style>
</head>
<body>
<div class="all">
<div class="demo">
position:absolute;<br />
left:100px;<br />
top:200px;<br />
</div>
</div>
</body>
</html>
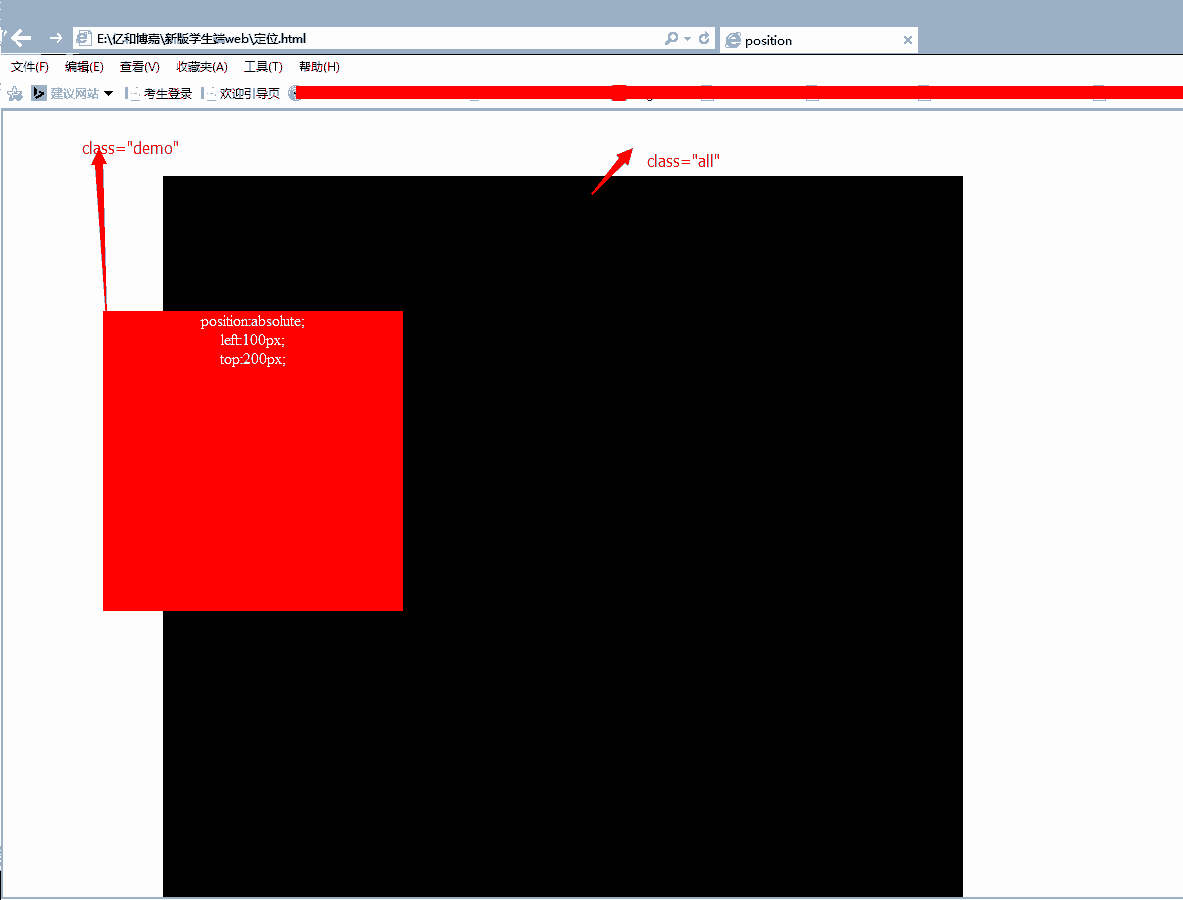
效果如下图:

B:给元素定义了position:absolute,其父框架定义了position:absoluteposition:relativeposition:fixed属性。此时的绝对定位就是相对于父框架最边缘最边缘来进行定位的,绝对定位使元素与文档流无关,因此不占据空间。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。其位置只在父框架内做变化,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; left:100px; top:200px; background:#ff0000; color:#fff; text-align:center;300px; height:300px;}
.all{800px; height:800px; margin-left:150px; margin-top:50px; background:#000; position:relative}
</style>
</head>
<body>
<div class="all">
<div class="demo">
position:absolute;<br />
left:100px;<br />
top:200px;<br />
</div>
</div>
</body>
</html>
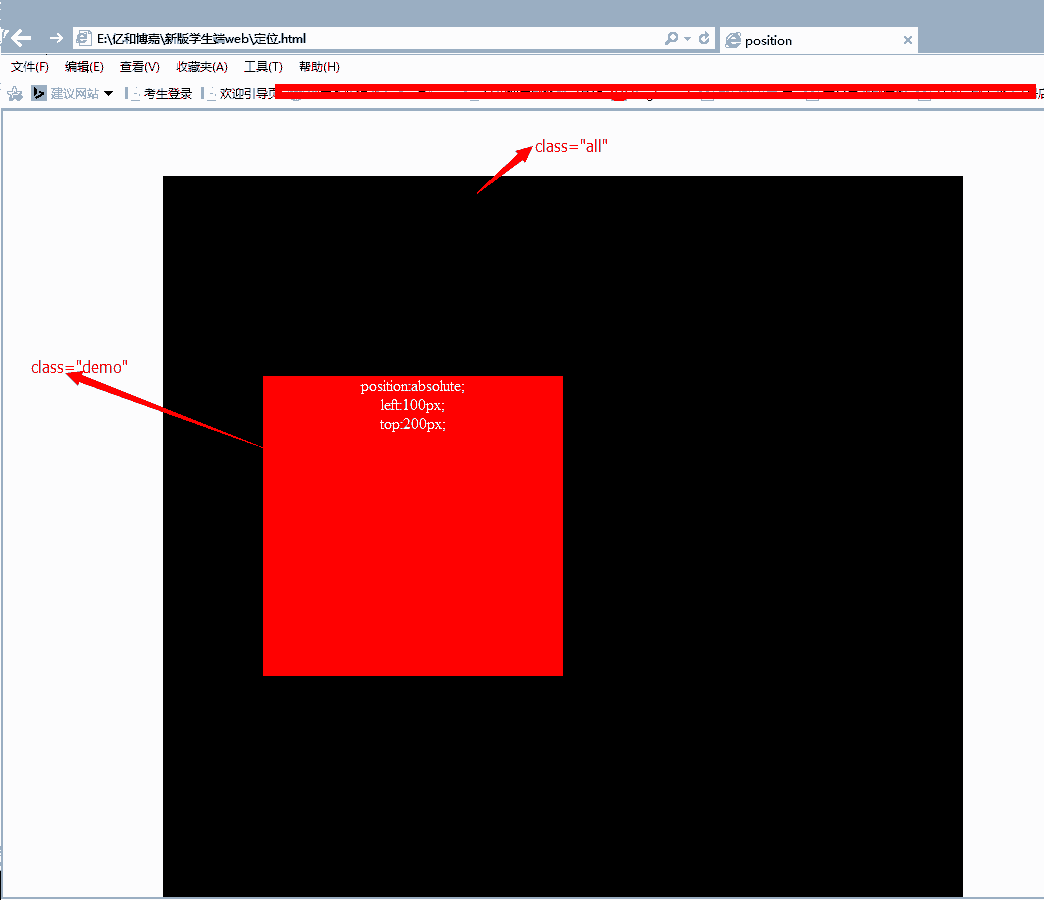
效果如下图

所以,如果页面元素的定位,想要定义在父元素内,而不受显示器分辨率,浏览器窗口大小等限制时,建议采用B种方案。
2、position的relative(相对定位)
如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素“相对于”它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)。
relative的确是相对于自己来定位的,父DIV设置了position:relative 没有给出值,它自身是没有效果的
但是对于它的子元素起到了参照作用
3、position的fixed fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
关于position用法貌似还有很多,小编语言组织能力不是太好,总结一下用法:
当你需要做一个有下拉二级菜单效果时,父元素你需要position:relative,而里面的下拉元素则需要position:absolute。
当你需要做一个页面漂浮的广告,或者做一个返回页面顶端的按钮是,你需要position:fixed。
通常我们使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布局HTML,注意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用left、right、top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative,而直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿,更加经验适当使用,用于该使用地方。
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。
同时left、right、bottom、top的数值,可以使用(Photoshop)PS切片工具获取准确的数值。
末了,小编在提醒一句,如果你在你的父DIV里面的子DIV使用了position:absolute属性定位,而父DIV没有做任何定义(父DIV里面已经被其他元素填充占据),还想要子DIV定义起到作用,这个时候子DIV你可以不用left、top、right、bottom来定义,可以使用margin-top、margin-left来定义,但是此种方法在ie6/7下和ie8/9/10/11、火狐、谷歌下面的位置是不一样的,针对ie6/7你需要用到css Hack,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; margin-left:100px; margin-top:200px; background:#ff0000; color:#fff; text-align:center;300px; height:300px;}
.all{600px; height:600px; margin-left:150px; margin-top:50px; background:#000;}
</style>
</head>
<body>
<div class="all">
<img src="1.jpg" width="600" height="600" />
<div class="demo">
position:absolute;<br />
margin-left:100px;<br />
margin-top:200px;<br />
</div>
</div>
</body>
</html>
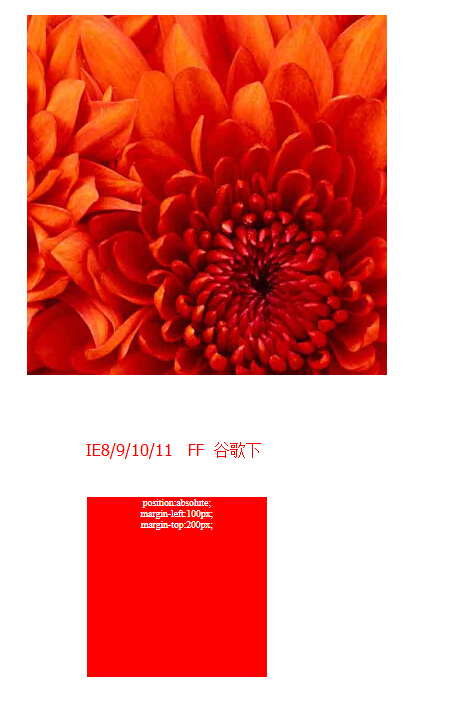
效果如下图


使用CSS Hack之后 代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.demo{position:absolute; margin-left:100px; margin-top:-400px;*margin-top:200px;*margin-left:-500px; background:#ff0000; color:#fff; text-align:center;300px; height:300px;}
.all{600px; height:600px; margin-left:150px; margin-top:50px; background:#000;}
</style>
</head>
<body>
<div class="all">
<img src="1.jpg" width="600" height="600" />
<div class="demo">
position:absolute;<br />
margin-left:100px;<br />
margin-top:200px;<br />
</div>
</div>
</body>
</html>
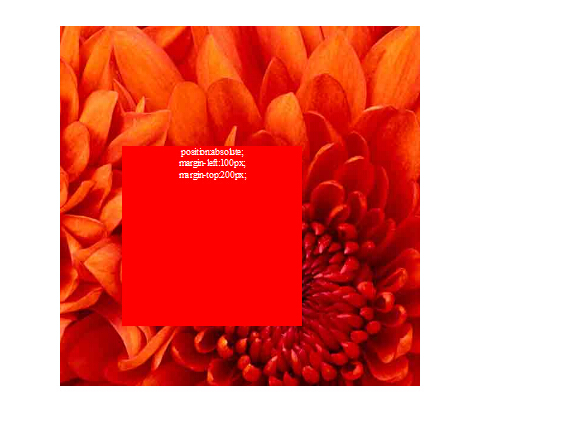
在各个版本的浏览器下的 效果如下

此种方法最好不要使用 在不同版本浏览器下需要来回的用CSS Hack调整!