转载请注明原文链接:http://www.cnblogs.com/zhanggui/p/6839554.html
前言
本片博客主要介绍如何在自己的APP中添加指纹解锁/密码解锁技术。主要是对苹果的LocalAuthentication的介绍。看过之后你将会知道如何使用苹果的指纹解锁和本地密码验证功能。
正文
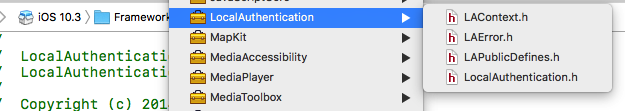
Apple有好多Frameworks,包括常用的UIKit、Foundation和Accounts等等。其中还有一个Framework:LocalAuthentication。该Framework名如其功能,提供额本地认证的功能:也就是我们平时说的密码验证和指纹解锁功能。该Framework的内容如下:

它包含了三个类
LAContext.h
LAError.h
LAPublicDefines.h
LocalAuthentication.h(包含文件,即里面包含了该Framework里面的其他类头文件)
LAPublicDefines.h该类是本地验证的定义类,里面定义了五类String:Pocicies/Options/Credential types/Error codes/Error domain。
Policies:
LAPolicyDeviceOwnerAuthenticationWithBiometrics:使用Touch id来验证设备所有者
LAPolicyDeviceOwnerAuthentication:使用Touch id或者设备密码来验证用户
Options:
kLAOptionUserFallback
kLAOptionAuthenticationReason
Credential types:
kLACredentialTypePasscode
kLACredentialTypePassphrase
kLACredentialCTKPIN
Error codes:
kLAErrorAuthenticationFailed:认证失败
kLAErrorUserCancel:用户取消
kLAErrorUserFallback
kLAErrorSystemCancel:系统取消
kLAErrorPasscodeNotSet:没有设置密码
kLAErrorTouchIDNotAvailable: Touch id不可用
kLAErrorTouchIDNotEnrolled
kLAErrorTouchIDLockout
kLAErrorAppCancel: app 取消
kLAErrorInvalidContext
Error domain:
kLAErrorDomain:
LAContext.h该类中有个LAPolicy的枚举:LAPolicyDeviceOwnerAuthenticationWithBiometrics(使用 touch id 认证)和LAPolicyDeviceOwnerAuthentication(使用密码或者设备密码进行验证设备所有者)。
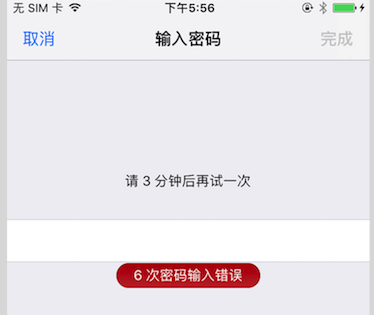
需要注意,对于LAPolicyDeviceOwnerAuthenticationWithBiometrics,Touch ID认证的时候我们的设备必须有Touch ID设置,如果没有或者该设备本身不支持Touch ID,前者认证就会失败,如果Touch ID被锁定,则需要输入密码来解锁Touch ID。另外,Touch ID如果输入错误5次将会被锁定,此时用户必须使用输入密码的方式来结果它。如果密码输入也错误的话,你在设置--->Touch ID里面就会看到:

并且只有经过一段时间之后才能使用。
对于后者的LAPolicyDeviceOwnerAuthentication,它的意思是Touch ID或者密码来解锁。意思就是如果Touch ID可用,并且没有锁定,用户第一次会要求使用指纹解锁,否则就会使用密码解锁。这里和另一个枚举不一样的是:
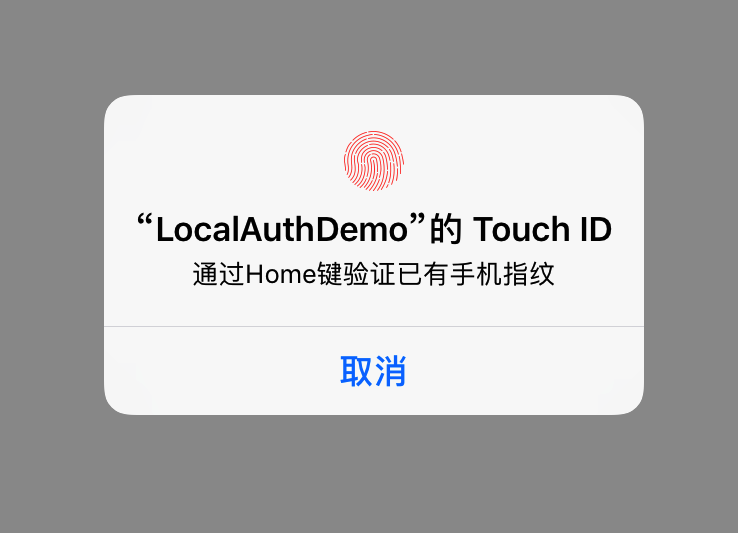
对于LAPolicyDeviceOwnerAuthenticationWithBiometrics:


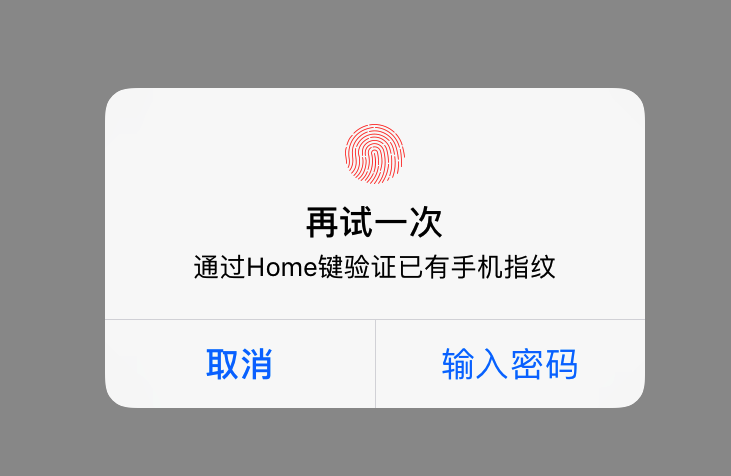
对于LAPolicyDeviceOwnerAuthentication:
除了前面的两个提示外,还有

直接上代码,看看如何实现指纹解锁或者指纹+密码解锁:
- (IBAction)authAction:(id)sender {
LAContext *myContext = [[LAContext alloc] init];
NSError *myError = nil;
if ([myContext canEvaluatePolicy:LAPolicyDeviceOwnerAuthentication error:&myError]) {
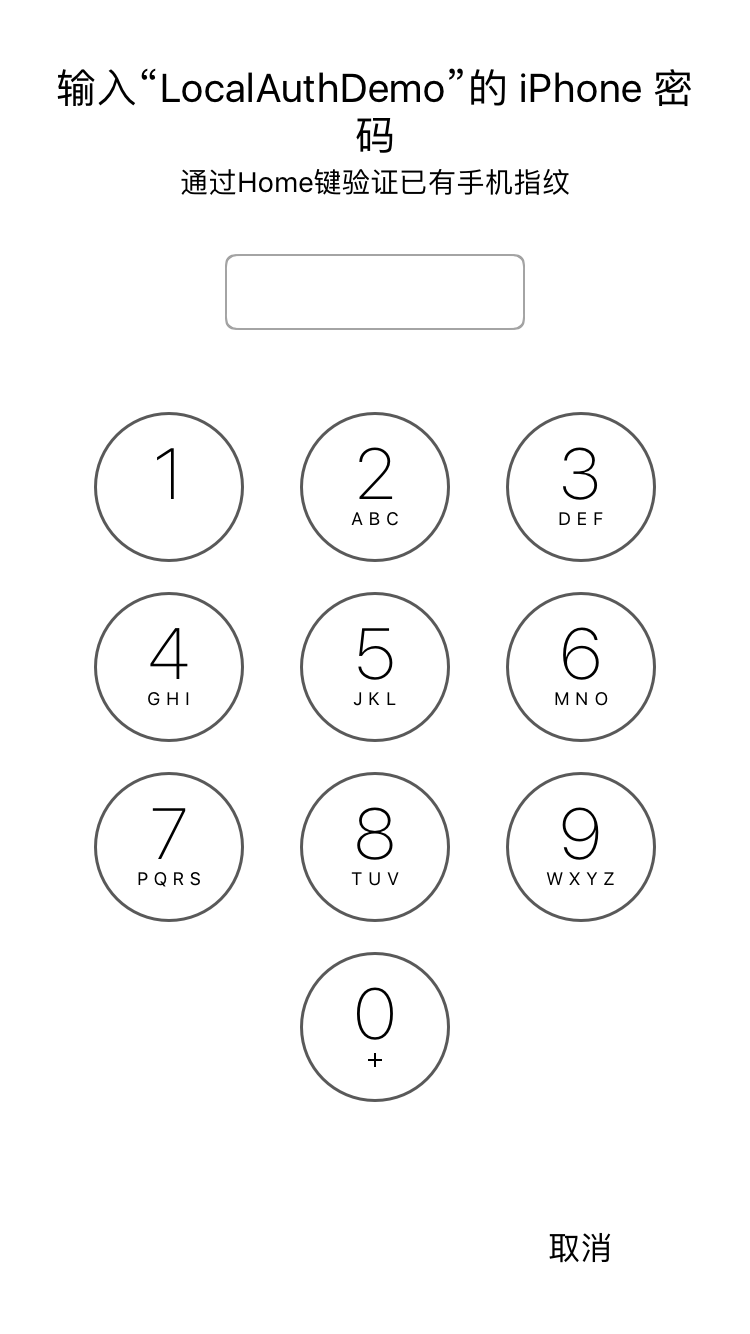
[myContext evaluatePolicy:LAPolicyDeviceOwnerAuthentication localizedReason:@"通过Home键验证已有手机指纹" reply:^(BOOL success, NSError * _Nullable error) {
if (success) {
NSLog(@"认证成功");
}else {
NSLog(@"认证失败,%@",[error description]);
}
}];
}else {
NSLog(@"error %@",[myError description]);
}
}
首先是实例化一个LAContext的上下文,然后首先有个方法:
- (BOOL)canEvaluatePolicy:(LAPolicy)policy error:(NSError * __autoreleasing *)error __attribute__((swift_error(none)));
验证一下我们制定的LAPolicy是否可以使用,error用来记录不可使用的原因。
接下来就是:
- (void)evaluatePolicy:(LAPolicy)policy
localizedReason:(NSString *)localizedReason
reply:(void(^)(BOOL success, NSError * __nullable error))reply;
其中的policy就是我们刚才验证的policy,然后localizedReason是我们使用验证的原因,也就是上面途中显示的“通过Home键验证已有手机指纹”。最后通过block回调判断结果,succes查看是否成功,error查看如果失败的话,失败的原因。
到这里,你已经知道了如何使用指纹解锁,为你的app添加指纹解锁功能。
后续LAContext里面其他的method或者property有了解了再补充。