1、一套规则,浏览器认识的规则。
2、开发者:
学习Html规则
开发后台程序:
- 写Html文件(充当模板的作用) ******
- 数据库获取数据,然后替换到html文件的指定位置(Web框架)
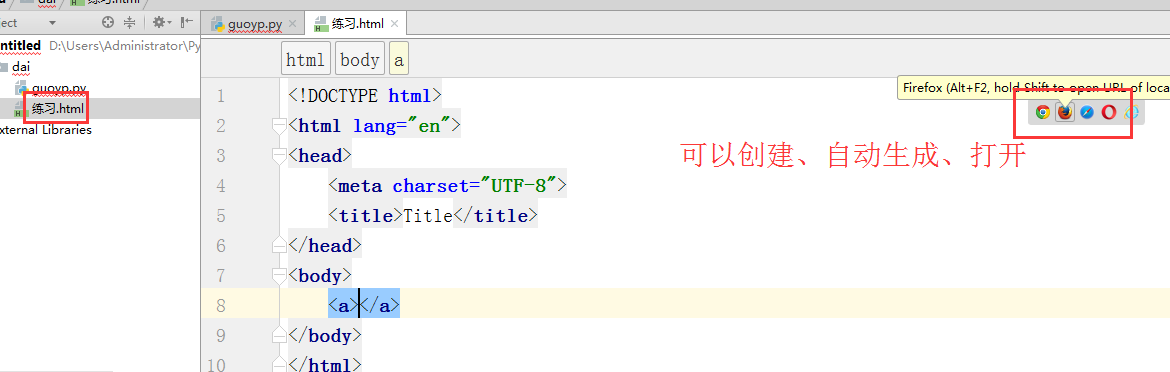
3、本地测试
- 找到文件路径,直接浏览器打开
- pycharm打开测试
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。

HTML规则如下:“头”和“身体”;类似HTML这种格式,标签,HTML标签<html>
标签内部的属性,

4、编写Html文件
- doctype对应关系
- html标签,标签内部可以写属性 ====> 只能有一个
- 注释: <!-- 注释的内容 -->
5、标签分类
- 自闭合标签
<meta charset="UTF-8"> 指定编码
- 主动闭合标签
<title>老男孩</title>
6、
head标签中
- <meta -> 编码,跳转,刷新,关键字,描述,IE兼容
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;" />
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
- 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>(默认30s刷新一次)
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ /> 同样
- 关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" > 给搜索引擎用的
- 描述
例如:cnblogs
<meta name="description" content="描述的内容啊">
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 已IE的那个版本打开
- title标签 网页头部信息
- <link /> 搞图标,欠
- css
< link rel="stylesheet" type="text/css" href="css/common.css" >
- icon
< link rel="shortcut icon" href="image/favicon.ico">
- <style />欠
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style
- <script> 欠
- 引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 写js代码
< script type="text/javascript" > ... </script >
7、body标签
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
- 图标,( ) :空格 > <
p表示段落,默认段落之间是有间隔的!
br 是换行 自闭和标签
======== 小总结 =====
所有标签分为:
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
行内标签: span(白板)
标签之间可以嵌套
标签存在的意义:css操作,js操作、定位


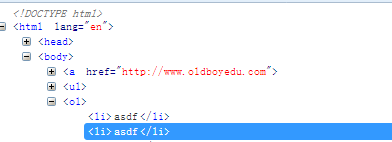
ps:chorme审查元素的使用
- 定位
- 查看样式
- h系列
- div
- span
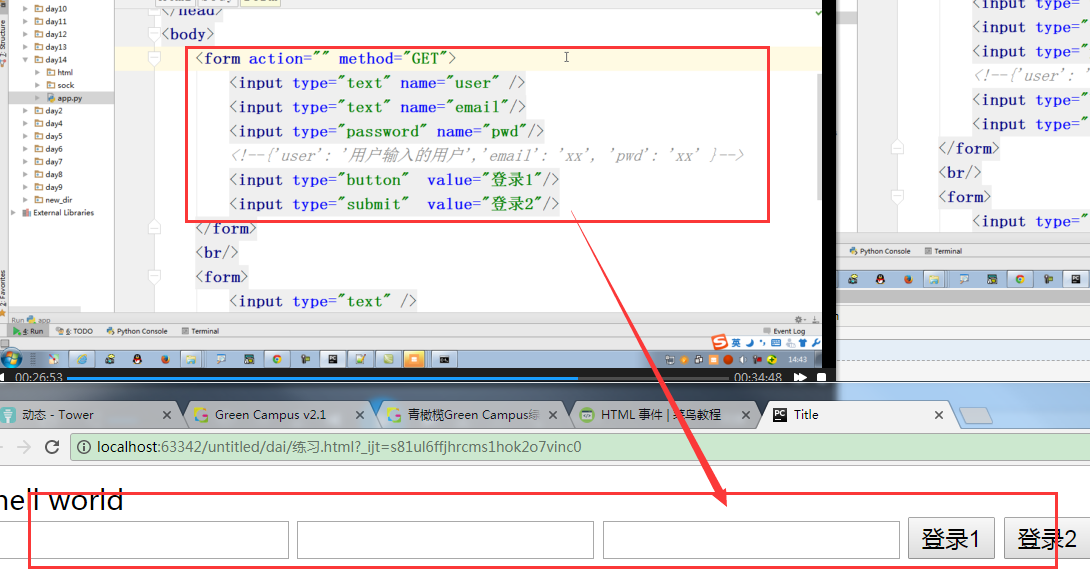
- input系列 + form标签
input type='text' - name属性,value="赵凡"
input type='password' - name属性,value="赵凡"
input type='submit' - value='提交' 提交按钮,表单
input type='button' - value='登录' 按钮
input type='radio' - 单选框 value,checked="checked",name属性(name相同则互斥)
input type='checkbox' - 复选框 value, checked="checked",name属性(批量获取数据)
input type='file' - 依赖form表单的一个属性 enctype="multipart/form-data"
input type='rest' - 重置
<textarea >默认值</textarea> - name属性
select标签 - name,内部option value, 提交到后台,size,multiple
- a标签
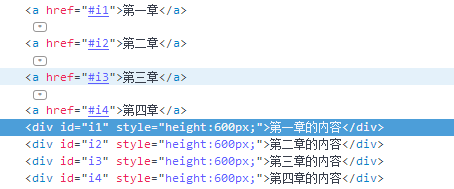
- 跳转
- 锚 href='#某个标签的ID' 标签的ID不允许重复

- img

src alt:没有图片时显示 title

- 列表
ul
li
ol
li

dl
dt
dd


- 表格
table
thead
tr 行
th
tbody
tr
td 列
colspan =" "等于几占几格
rowspan = '' "
- label 用于点击文件,使得关联的标签获取光标
<label for="username">用户名:</label>
<input id="username" type="text" name="user" />
- fieldset
legend
- 20个标签