JQ WeUI的picker无法持续动态传值,只能在初始化的时候传值进去,于是导致我只能一直不断地初始化...
不知道方法是否得当,但是目前也就只能想到这样的方法,先记录下来,有大佬知道更好的方法麻烦告知
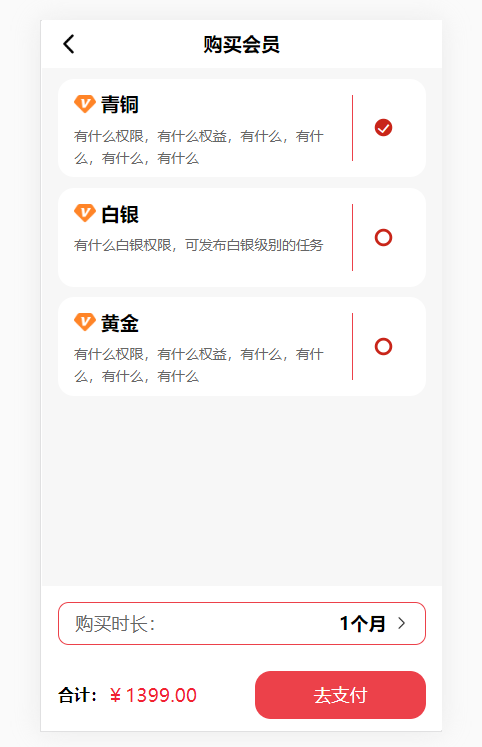
需求:开通会员,选择不同会员等级加载不同规格

因为这个插件的picker只能初始化的时候传值,所以当第一次ajax请求规格成功,一旦点击下面的时间选项, 初始化成功,之后无论怎么更换会员等级,再点击选择时间都是之前的数据,想了半天,想出一个笨办法。代码如下:
var items = []; var itemsView = []; var speed = 1; //初始化赋值id function chooseCate(id) { $('#time').html("");//点击销毁元素内的span $('#time').html('<span id="time' + speed + '"></span>')//添加新的span loadingShow(); let url = window.location.href; $.ajax({ url: url, data: {id: id}, type: "get", dataType: "json", success: res => { if (res.code == 200) { items = res.data.list; itemsView = res.data.listVal if (itemsView.length > 0) { $('#time span').text(itemsView[0]) } else { message('该会员产品暂不可购买'); loadingHide() return false; } pickers(items, itemsView) speed += 1 } }, complete: res => { loadingHide() } }) } function pickers(items, itemsView) {
//下面这个是新的元素初始化picker $("#time #time" + speed).picker({ title: '请选择购买时长', toolbarCloseText: '确定', cols: [{ textAlign: 'center', values: items, displayValues: itemsView }], onClose(res) { console.log(res); for (var i = 0; i < items.length; i++) { if (items[i]['title'] == res.displayValue[0]) { $('#level').val(items[i]['id']) } } $("#time span").text(res.displayValue[0]) }, }); }
完成。感觉会影响性能,但是..只能想到这个方法了。