我曾经发表了一篇关于如何开发Web API的博客,链接地址:http://www.cnblogs.com/guwei4037/p/3603818.html。有朋友说开发是会开发了,但不知道怎么调用啊?那么这里我就演示一下如何进行跨域调用Web API,算是对上面博客的补充。
因为在浏览器中是不允许跨域访问Web API的(为了安全),所以必须要对我们开发的Web API添加跨域功能。在Web API中添加跨域功能非常简单,只需要引入一个包Microsoft.AspNet.WebApi.Cors即可,直接通过Nuget安装即可。

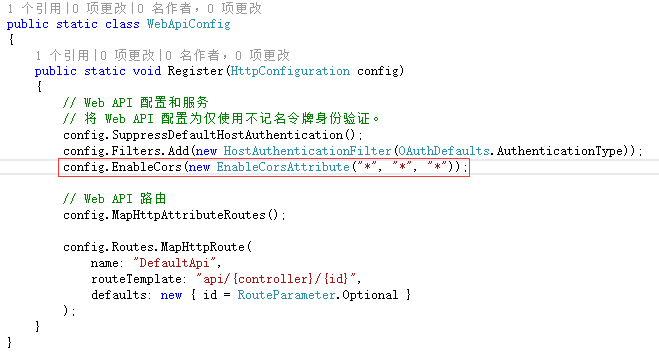
然后在WebApiConfig里面添加跨域支持代码:

EnableCorsAttribute的构造函数指定的三个参数均为*,表示支持所有的访问。第一个参数表示访问的源;第二个参数表示访问的头信息;第三个参数表示允许的方法,比如:HEAD、OPTIONS、DELETE、GET、POST等等。
最后将Web API项目编译发布到IIS,然后就可以通过jQuery调用Web API。
完整的HTML调用Web API的代码如下:
<html> <head> <script src="jquery-1.4.2.js"></script> <script type="text/javascript"> $(function(){ $.ajax({ type:'get', async: false, url:'http://10.77.137.120:9876/Api/IPAddress', dataType:'JSON', data:{}, success:function(result){ var json = JSON.parse(result); for(var i = 0;i<json.length;i++){ $("#citys").append("<tr><td>"+(parseInt(i)+1)+"</td><td>"+json[i].IPAddress+"</td><td>"+json[i].Province+"</td><td>"+json[i].City+"</td></tr>"); } } }); }); </script> </head> <body> <table id="citys" cellspacing=0 cellpadding=0 border=1> <thead> <th>序号</th> <th>IP</th> <th>省份</th> <th>地市</th> </thead> </table> </body> </html>