需求:制作了一个提示框,当鼠标移入背包格子内,显示提示框,且提示框位置跟随鼠标移动。当鼠标移出背包格子,隐藏提示框。
制作提示框ToolTips
因为提示框的大小要求随着显示的文本内容长度而自动大小适应,所以用一个Text控件显示提示框的文本内容,并挂上Content Size Fitter组件。
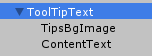
因为提示框不仅只是一个Text文本,还需要有一个Image做背景,同时该Image的大小也能跟随文本内容长度自适应,所以最佳办法是:

如上图,一个Text作为父物体,下面是一个Image和Text作为子物体。

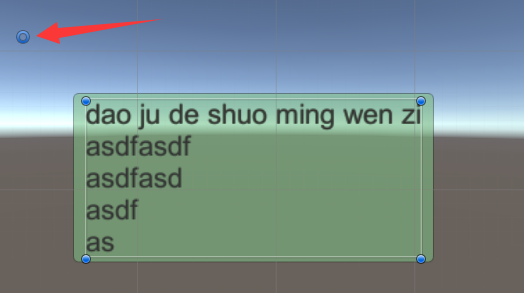
如上图,父物体Text挂上Content Size Fitter组件,同时控制其子物体Image和Text的大小。然后用自定义脚本控制父物体Text和子物体Text显示的文本内容一致即可。
如果不做子物体Text,会因为Image在父物体Text之后渲染,导致Image遮挡父物体Text。此时就算把Image设置透明度,父物体Text的文字颜色也表现的不够理想。
提示框ToolTips的闪烁问题
问题:
当鼠标移入背包格子内,显示提示框,且提示框位置跟随鼠标移动。当鼠标移出背包格子,隐藏提示框。为此要在父物体Text身上挂上一个自定义脚本来控制父物体Text的显隐。运行时会发现当鼠标移入背包格子后,提示框不断闪烁。
原因:
鼠标移入背包格子后,脚本控制提示框显示。但提示框出现后鼠标所处位置正是提示框Pivot(0.5,0.5)的位置,即鼠标位于提示框的中心点。提示框出现在背包格子之上且本身也能接收鼠标射线,导致脚本触发鼠标离开了背包格子事件,要隐藏提示框。提示框隐藏后鼠标射线又重新检测到位于背包格子之内,脚本控制提示框显示,不断重复以上过程导致了提示框闪烁的问题。
解决办法:
把提示框的中心点Pivot定于外部,即提示框出现时鼠标不在提示框内部即可(已在脚本中控制提示框当鼠标位于背包格子内部时跟随鼠标移动,所以鼠标永远不会进入到提示框内部)。

如果通过这种方式,如果发现文字内容很多和很少的时候中心点Pivot到文本框的距离不固定(按等比例缩放的),那么可以把这个中心点Pivot挪到左上角(0,1)位置(没有移出到外部),然后给一个固定的Vector2偏移量即可。
参考资料: