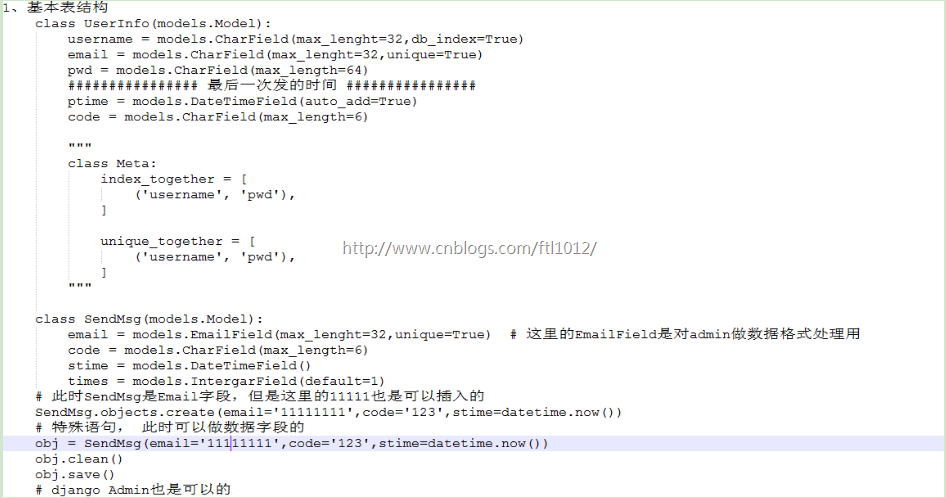
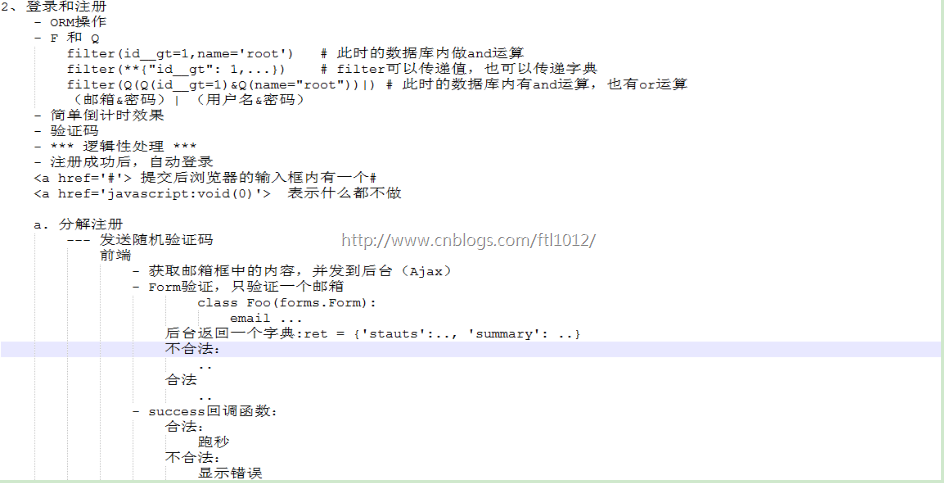
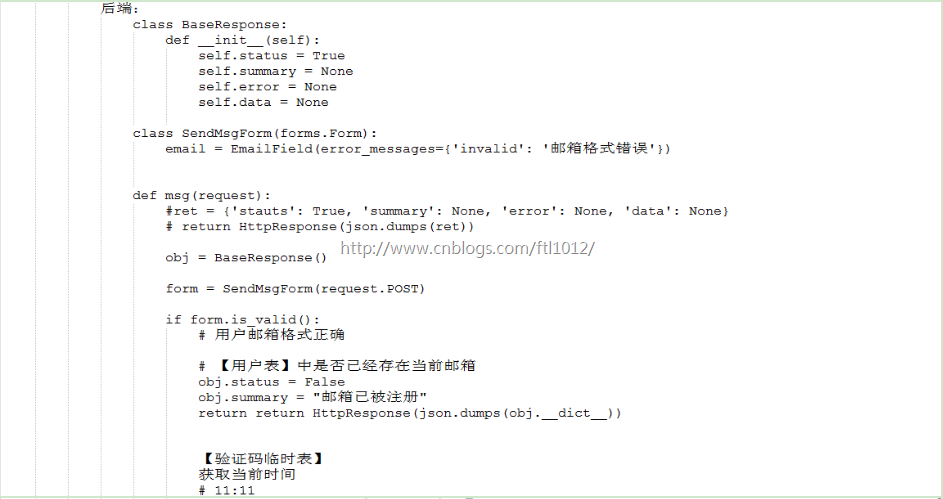
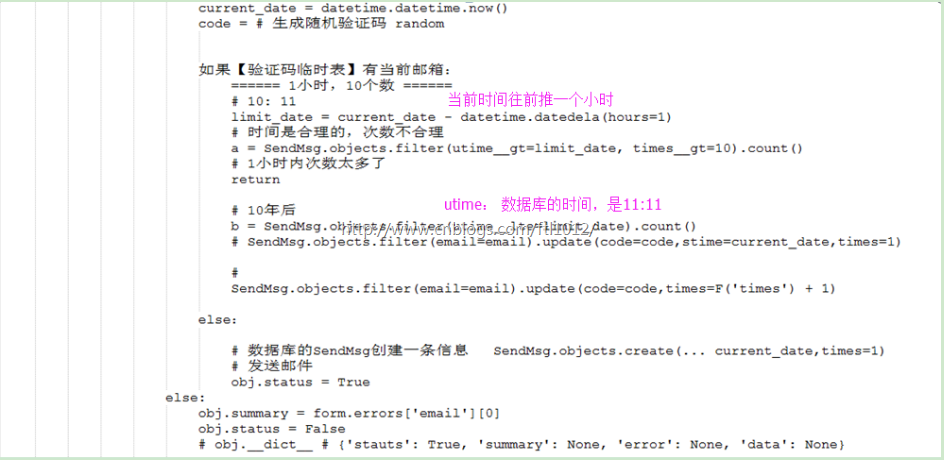
1.1. 抽屉框架分析 --登陆注册分析
1.2. 前台获取form表单补充知识:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> </head>
<body>
<form id="form_Id">
<input type="text" id="user1">
<input type="text" id='user2'>
<input type="text" id='user3'>
</form>
</body>
<script src="/static/jquery-2.1.4.min.js"></script>
# 方式一: 利用for循环,根据id来分别获取值
<script>
$.ajax({
url: '/test/',
data: {'user1': $("#user1").val(), 'user2': $('#user2').val(), 'user3': $('#user3').val()}
type: 'post',
success: function () {
// 省略
}
})
</script>
# 方式二[推荐]:利用form的id来进行序列化输出所有
<script>
$.ajax({
url: '/test/',
data: $("#form_Id").serialize(), // 可以直接获取form里面所有元素的值,以Key_Value形式
type: 'post',
# traditional: true, //适用于select里的多选情况,此时里面是一个数组{'hobby':[1,2,3,4]}
success: function () {
// 省略
}
})
</script>
</html>
另:
<select>
<option>123</option>
<option>456</option>
<option>789</option>
</select>
如果select是单选择的,可以直接利用 $("#form_Id").val()来获取值
--------------------------------------------------------------
<select multiple="3">
<option>123</option>
<option>456</option>
<option>789</option>
</select>
如果select是多选的,有multiple属性,则需要在ajax里面添加【traditional:true】参数