转:https://blog.csdn.net/wuyujin1997/article/details/111767814
Intro
字符串拼接/占位符替换
几乎所有语言都有输出函数,当需要快速拼接多个参数 然后输出的时候,有各自的printf函数和%xxx占位符作为解决方案:
C
printf("age is %d
", 23); // age is 23
Java
System.out.printf("hello %s
", "world"); // hello world
String.format("hello %s
", "world");
Python
print("hello %s %s"%("world", 123)) # hello world 123 注意%和参数列表的小括号
JavaScript中的输出函数console.log也有这样的功能。
(其实JS中的console.log()本来就可以依次传入不定数量个参数,完成输出)
JavaScript 输出函数的占位符
以下占位符和其他语言不完全相同:
%s 字符串(整数、小数也可以打印) %d 整数 %f 小数 %o 对象 %c 后面字符串的样式
以上列表可能不全,只是我暂时接触过的,后面遇到新的会补充,也欢迎大家在评论区告诉我新的。感谢。
用法见下。
demo
console.log("s测试: %s-%s-%s-%s", "wuyujin", 1997, 123.456, {name:"aaa",age:22});
console.log("d和f测试: %d-%f", 1997, 123.456);
var obj = {name:"aaa", age:22, contact: {qq:123,wechat:"asd",tel:123456}};
console.log("o测试: %o %O", obj, obj);
var str = "%c hello %c world";
var arg1 = "color: #fadfa3; background: #030307; padding:5px 0;";
var arg2 = "background: pink; padding:5px 0;";
console.log(str, arg1, arg2);
运行结果:
应用
之前讲 console.log 本身就可以一次性传入不定数量个参数,进行打印,那么%xxx之类的占位符还有存在的必要吗?
有的,如下:
var name = "wuyujin";
var birth = 1997;
var score = 123.456;
var info = {addr:"SH", age:23, concact: {tel:123,qq:456,wechat:"id123"}};
对以上信息拼接打印,有两种方式:
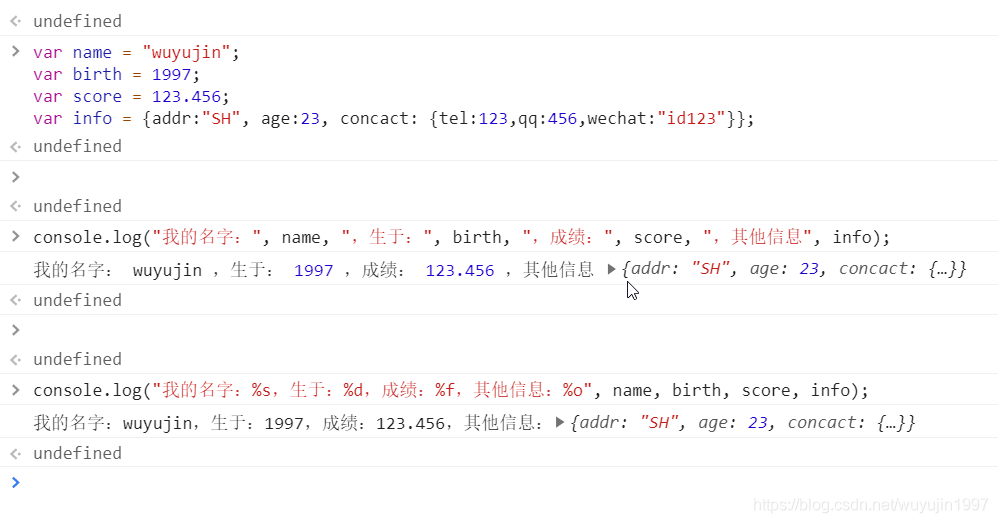
console.log("我的名字:", name, ",生于:", birth, ",成绩:", score, ",其他信息", info);
console.log("我的名字:%s,生于:%d,成绩:%f,其他信息:%o", name, birth, score, info);
第二种更清晰(仅个人感觉,人与人观念可不同)。
如图:

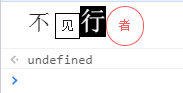
console.log(
'%c不%c见%c行%c者',
'font-size: 20px;margin-right: 5px',
'border: 1px solid #000;padding: 4px;',
'font-size: 24px;background: #000;color: #fff;height: 40px;',
'border: 1px solid #F4605F;padding: 10px;border-radius: 50%;color: #F4605F;'
)