一、前言
当 asp.net core 发布以后,实现了跨平台。基于好奇,我就测试了一下 core 项目部署到 linux 服务器。感觉一路还是有所收获,接下来记录一下操作流程。
工具:window 10、vs2017、centos 7、core 2.1.3
参考博客: Rabbit_Yi 、进击的辣条 、shuaiflying 感谢三位大佬的博客,收益匪浅。
Rabbit_Yi 、进击的辣条 、shuaiflying 感谢三位大佬的博客,收益匪浅。
二、安装 .net core
我这个人喜欢使用最新的版本,所以就按照最新的版本给大家介绍。
下载:https://www.microsoft.com/net/download/linux-package-manager/centos/sdk-current

运行代码:
sudo yum update
sudo yum install dotnet-sdk-2.1
dotnet -version


因为我已经安装了,所以出现:Nothing to do !你们就按照我的步骤来:不要慌
查看按照环境是否完成:
dotnet -version

我安装的版本是 2.1.40 的版本,最新的。如果您想看你安装该环境的位置,您可以使用该命令查看。
查看安装位置的命令:
whereis dotnet

我们启动的时候,执行的是 /usr/local/bin/dotnet 这个。您可以参考我开篇所参考的三位大佬的。
三、创建 .net core 项目
在根目录下按照我的命令执行。
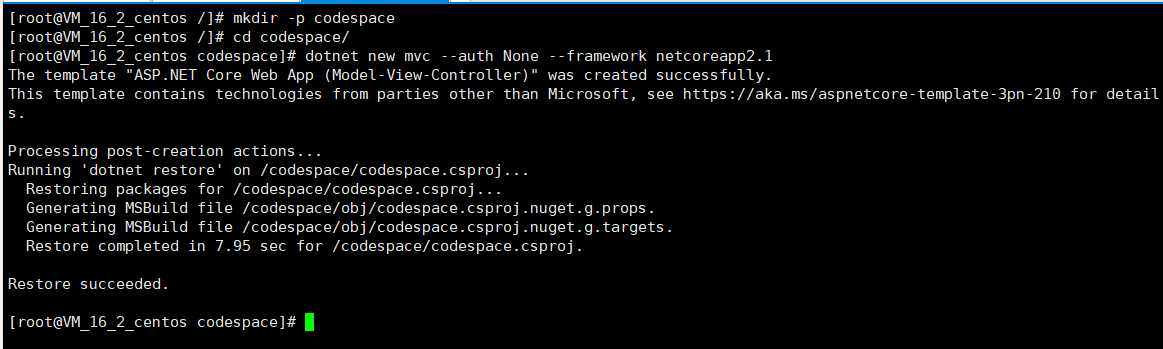
mkdir -p codespace
cd codespace
dotnet new mvc --auth None --framework netcoreapp2.1
命令解释:
1、创建一个路径
2、进入路径
3、创建一个mvc项目,使用2.1的版本。我们的环境就是2.1.4的。

将项目运行起来:
ls
dotnet restore
dotnet run
命令解释
1、ls 查看当前文件夹下面的文件,同时也可以使用 ls -li
2、还原依赖库
3、让项目跑起来

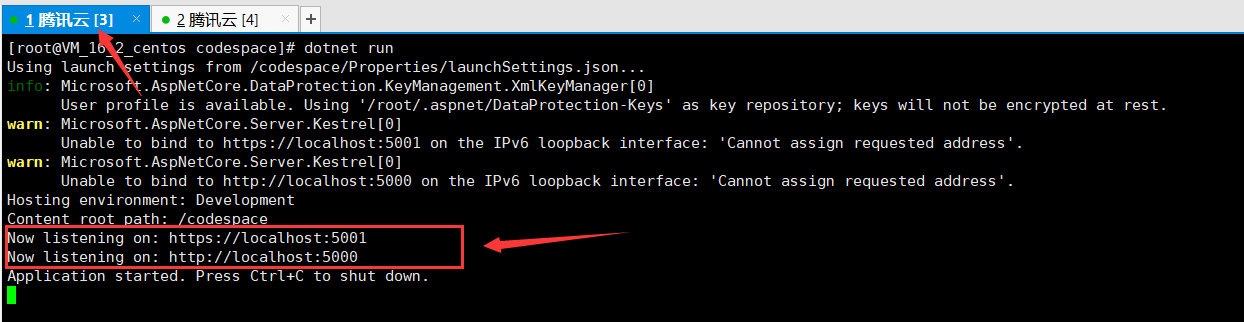
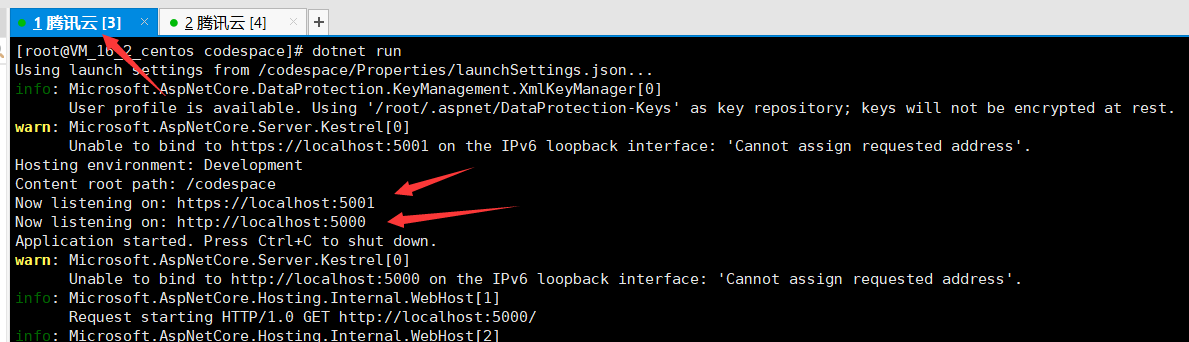
当看见如下所示,表示项目跑起来了。

但是现在是看不了,有两种因素:
1、5000端口没有开。
解决方案:关闭防火墙,配置5000端口,使其开放。我按装的是宝塔,直接配置就好。
2、项目是跑在本地的,外面是访问不了的。
不用担心,我们还是继续往下演示。
四、安装 Nginx
关于 Nginx 的介绍,我就不多说,您们自己查一下,了解就好 !
下载 Nginx 命令:
mkdir software
cd software
wget http://nginx.org/download/nginx-1.15.3.tar.gz
命令解释:
1、创建 software 文件夹
2、进入文件夹
3、使用 wget 下载 Nginx包

解压文件:
tar zxf nginx-1.13.8.tar.gz
命令解释:
1、解压文件 tar zxf是参数。

运行如下命令:
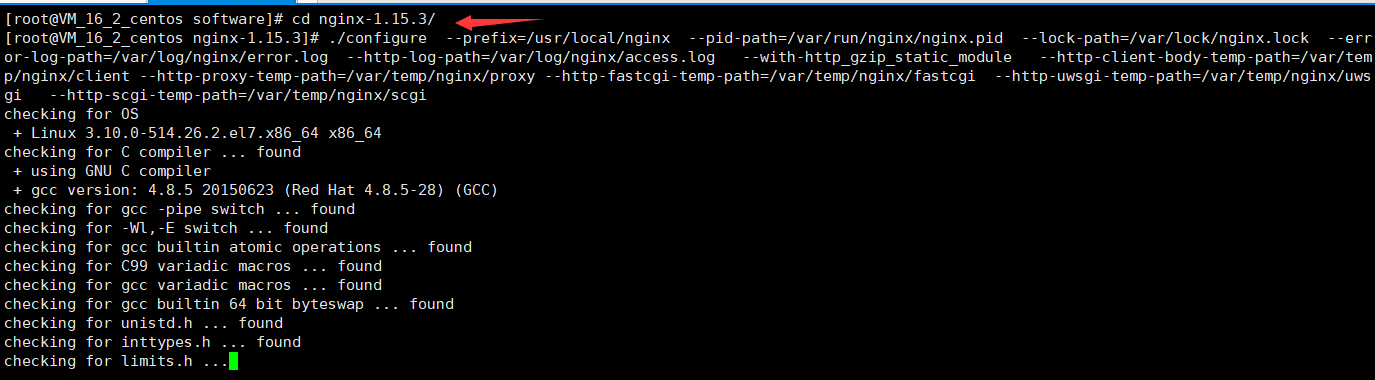
cd nginx-1.15.3
./configure --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --http-scgi-temp-path=/var/temp/nginx/scgi
关于这点命令具体的解释,您们还是去 shuaifiying的博客 看吧,非常详细!


然后在该路径下,运行如下命令:
make
make install
![]()

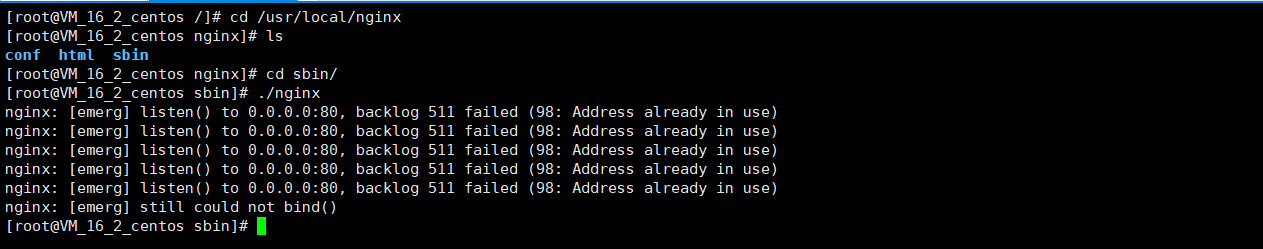
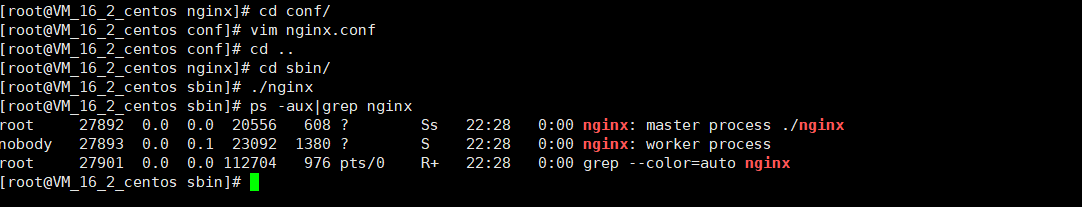
我们移步到/usr 路径下启动 Nginx,具体如下:
cd /usr/local/nginx
cd sbin
./nginx
解释第三条命令:
3、启动 Nginx 代理

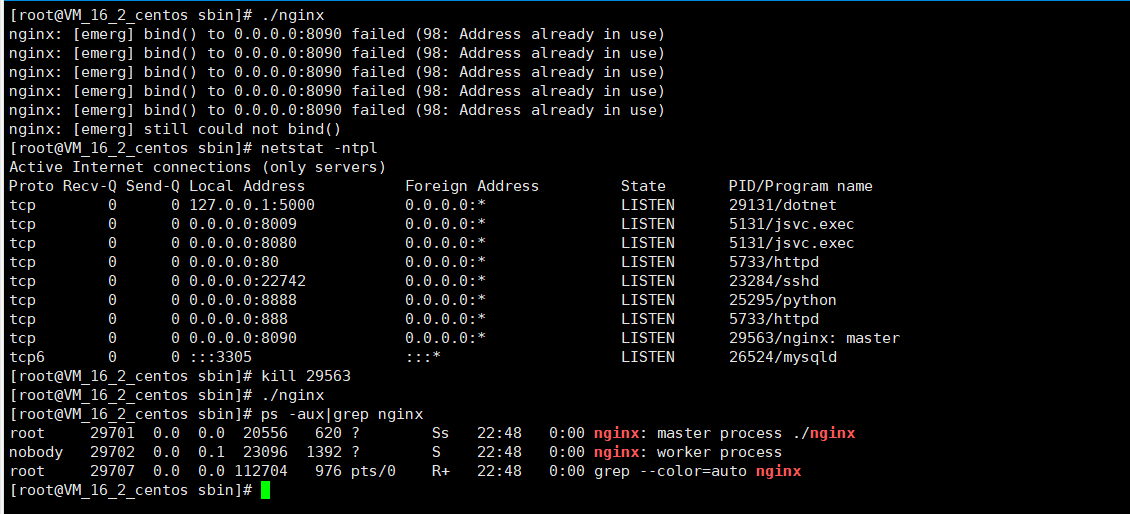
当你看到如上图所示,说明端口冲突了。那么有两种解决方案。
1、将占用的端口关闭。
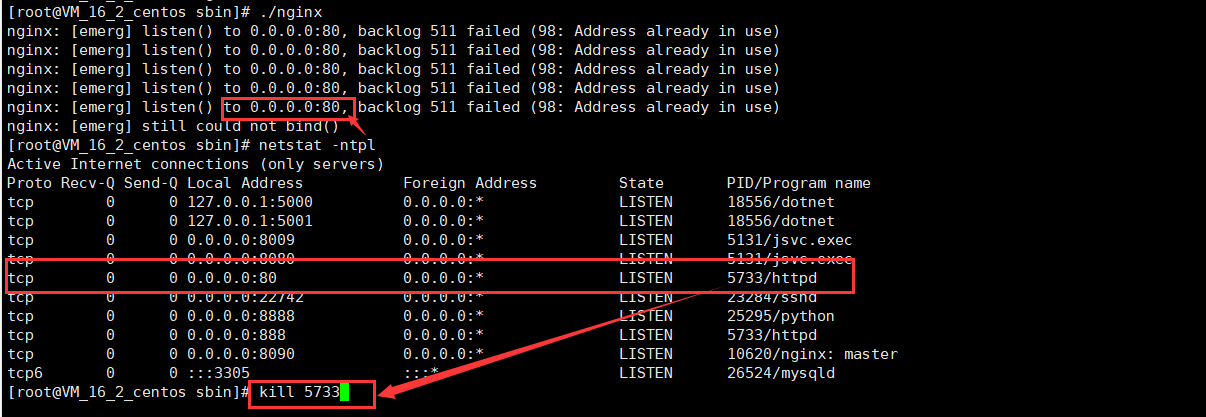
具体步骤:
netstat -ntpl
kill 端口号

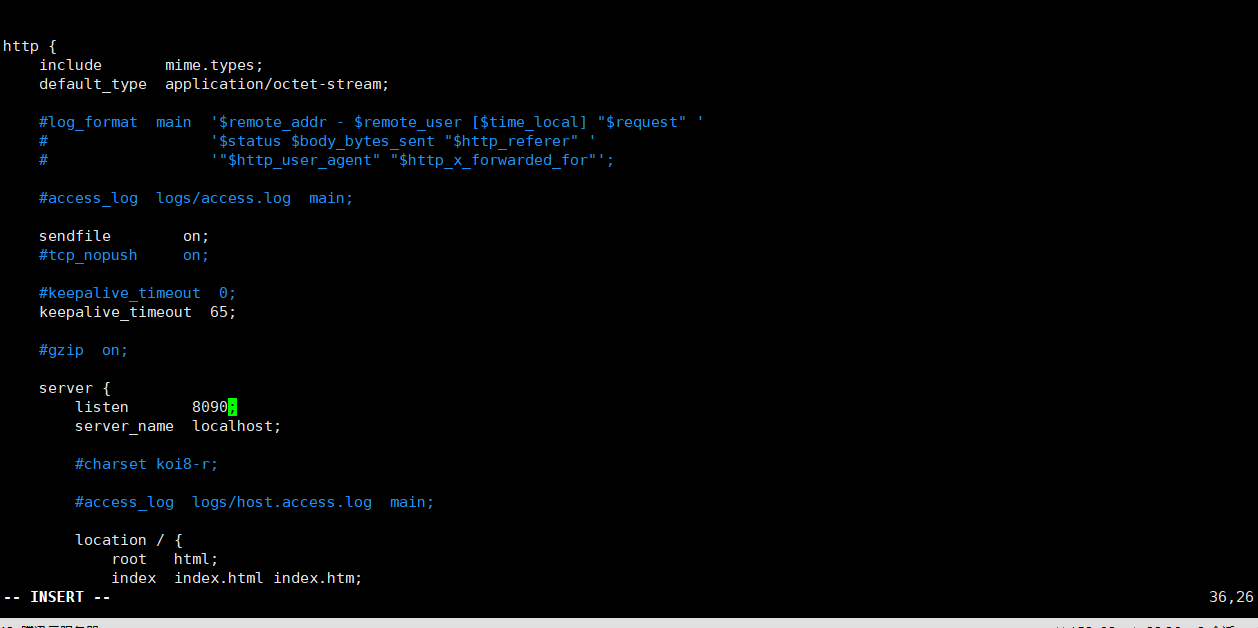
2、修改Nginx 的代理端口。
请看清楚我路径,不要搞错了哈。
![]()


没有报错了,嘻嘻。然后就可以使用浏览器看了。

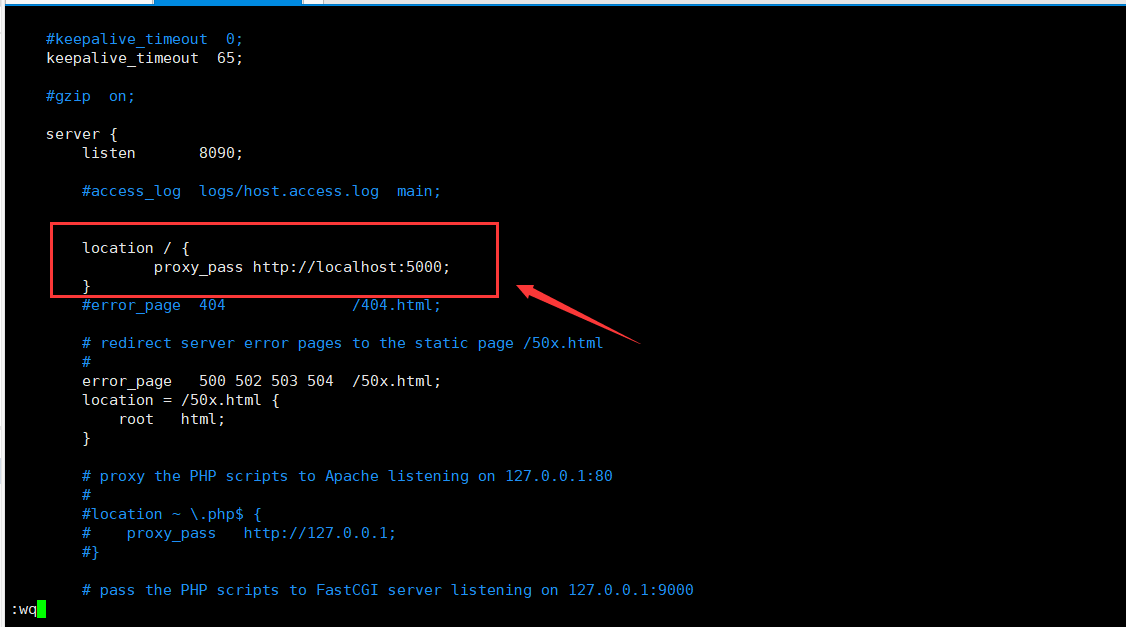
五、使用 nginx 映射我们自己的网站
同时开两个 ssh 窗口,一个发布网站。一个控制 Nginx。如下图:


location / {
proxy_pass http://localhost:5000;
}

然后重启 ./nginx ,在启动前先使用命令把端口杀掉,在重启。

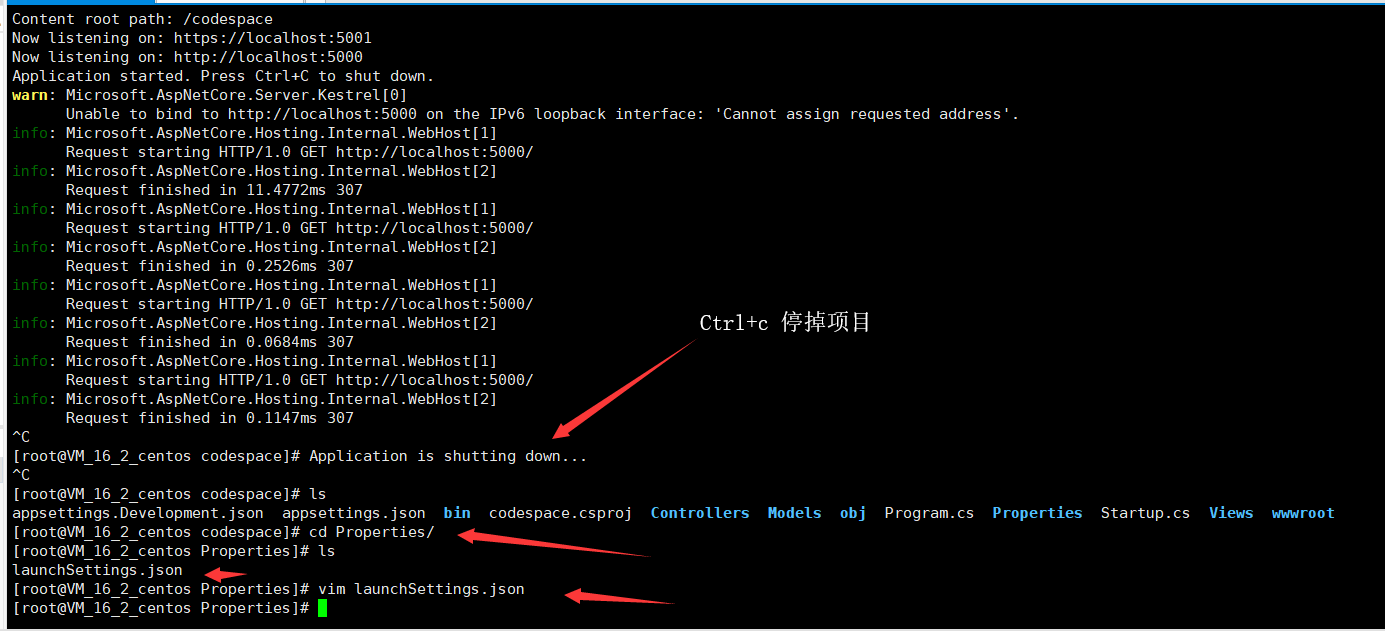
然后重新查看浏览器即可。但去看的时候,你会把一个问题,就是如下

然后立刻变成

这是因为我们在新建项目时,默认创建了https的项目。但我们访问 http 会默认条到 https.

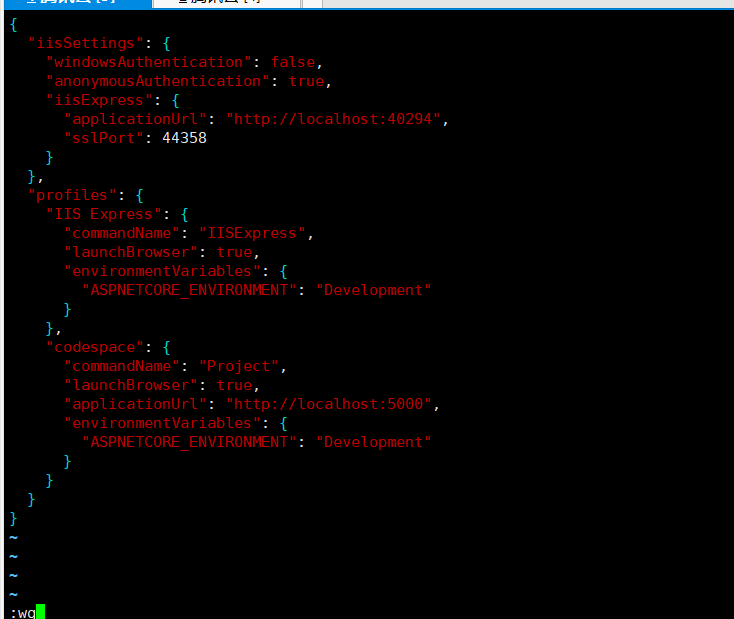
解决方案:




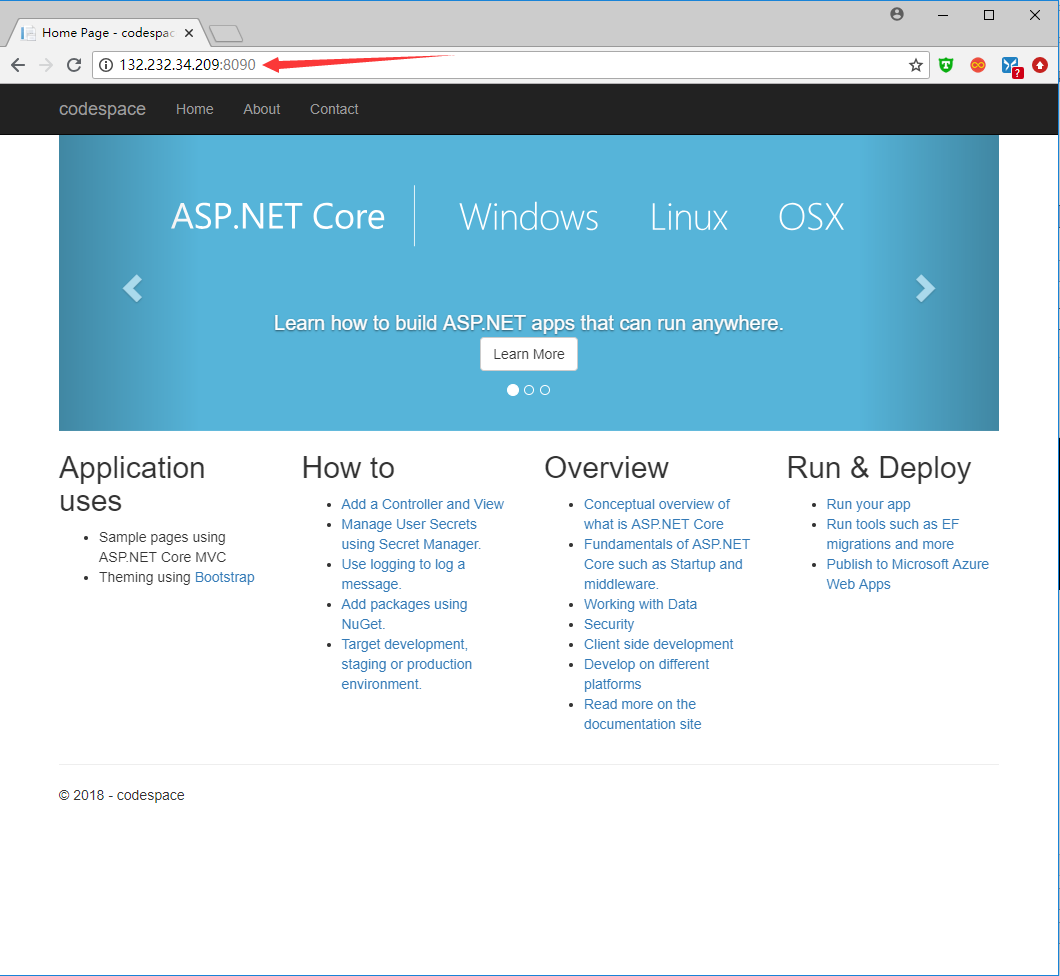
然后就可以去浏览器种查看了。

就是这样的,到此结束,还有一些关于其他的您们自己去研究!我就不一 一结束了。坑有点多,慢慢来。附件几条命令
删除文件夹:rm -rf +文件夹名
如:rm -rf workspace
卸载软件:yum -y remove +软件名
如:yum -y remove dotnet-runtime-deps-2.1.x86_64
我在做的时候,服务器都玩蹦了一下,尴尬。一直坚持到最后花了3小时。有些地方没有理清楚。望大佬写看我文章时,连我参考的文章一起看。他们的比我讲得清楚。