jQuery Mobile 导航栏
导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。
默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button")。
请使用 data-role="navbar" 属性来定义导航栏:
实例:
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="#anylink">首页</a></li>
<li><a href="#anylink">页面二</a></li>
<li><a href="#anylink">搜索</a></li>
</ul>
</div>
</div>

提示:按钮的宽度,默认地,与其内容一致。使用无序列表来均等地划分按钮:一个按钮占据 100% 的宽度,两个按钮各分享 50% 的宽度,三个按钮 33.3%,以此类推。不过,如果您在导航栏中规定了五个以上的按钮,那么它会弯折为多行。
活动按钮
当导航栏中的链接被敲击时,会获得选取外观(按下)。
如需在不敲击链接时实现此外观,请使用 class="ui-btn-active":
实例:
<li><a href="#anylink" class="ui-btn-active">首页</a></li>

对于多个页面,您也许需要为每个按钮设置“被选”外观,以表示用户正在浏览该页面。如果要这么做,请向链接添加 "ui-state-persist" 类,以及 "ui-btn-active" 类:
实例:
<li><a href="#anylink" class="ui-btn-active ui-state-persist">首页</a></li>

更多导航示例:
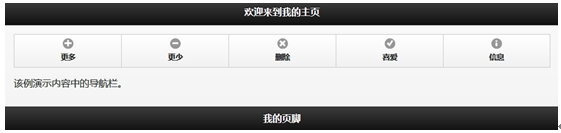
1、内容中的导航栏(如何在 data-role="content" 中添加导航栏。)
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
<p>该例演示内容中的导航栏。</p>
</div>
<div data-role="footer">
<h1>我的页脚</h1>
</div>
</div>
</body>

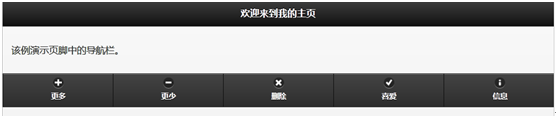
2、页脚中的导航栏(如何在页脚中添加导航栏。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>该例演示页脚中的导航栏。</p>
</div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
</div>
</div>

3、在导航栏中定位图标(如何在页脚内部的导航栏中放置图标。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>该例演示页脚中的导航栏中的图标定位。</p>
<p>data-iconpos="left" 将把图标定位到按钮的左侧。</p>
</div>
<div data-role="footer">
<div data-role="navbar" data-iconpos="left">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
</div>
</div>

5、五个以上的按钮(演示在导航栏中的十个按钮。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的首页</h1>
</div>
<div data-role="content">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
<li><a href="#" data-icon="forward">向前</a></li>
<li><a href="#" data-icon="back">向后</a></li>
<li><a href="#" data-icon="star">星形</a></li>
<li><a href="#" data-icon="gear">选项</a></li>
<li><a href="#" data-icon="search">搜索</a></li>
</ul>
</div>
<p>该例演示当导航栏包含超过五个按钮时的情况。</p>
</div>
<div data-role="footer">
<h1>My Footer</h1>
</div>
</div>