学习Django的过程发现了一篇比较好的文章,借鉴学习,以便加深理解。。。
一、Django简介
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
三个字总结Django的好处:大而全。
1.web框架介绍:
web框架:别人已经设定好的一个web网站模板,我们按照它的规则,然后“填空”或“修改”成你自己需要的样子。
2.MVC和MTV介绍:
MVC:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了一个高大上的名字。当然,它带来的好处有很多,比如‘前后端分离’,‘松耦合’等等。
模型(model):定义“数据库”相关的内容,一般放在models.py文件中。
视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
控制器(controller):定义业务逻辑相关,就是写代码的地方。
MTV:有些WEB框架觉得MVC的字面意思很别扭,给它改了一下。view不再是HTML先关,而是业务了逻辑相关,也就是相当于控制器。html被放到Templates目录中,称作模板,于是MVC就变成了MTV,本质上是一样的,就是一种软件设计典范。
3.Django的MTV模型组织
目录分开,就必须有机质的将他们在内里进行耦合。在Django中,urls、orm、static、settings起着重要的作用。
Django的学习路径:
1、目录结构规范
2、urls路由方式
3、settings配置
4、ORM操作
5、模板渲染
6、其他
二、Django项目实例
1.程序安装
-
-
- cmd命令窗口,运行命令:pip3 install django,自动安装pypi提供的最新版本。(也可以使用国内镜像资源如:https://pypi.douban.com/simple/)
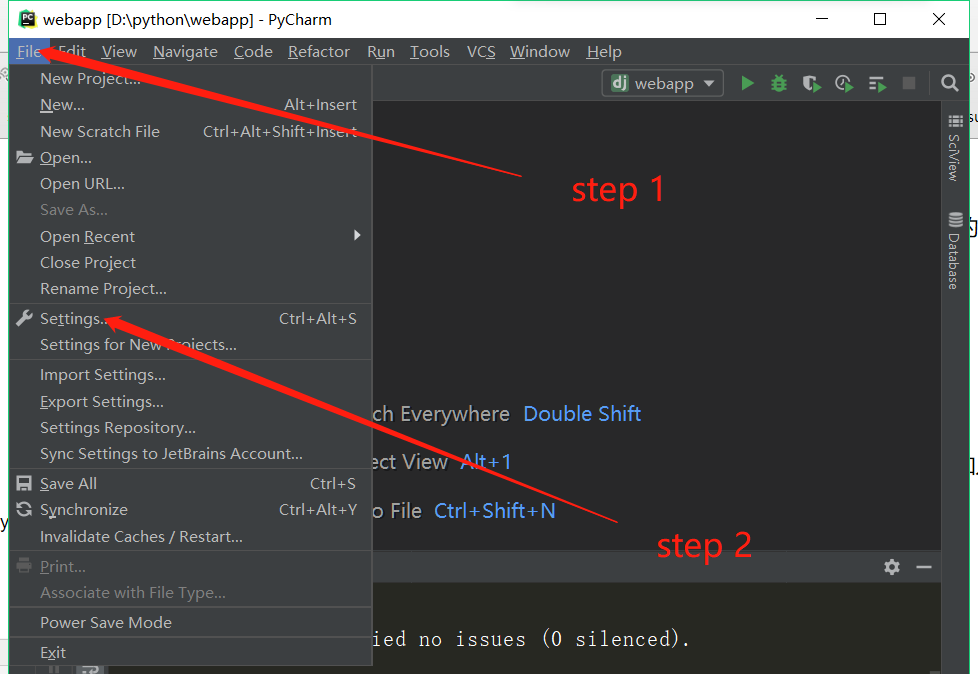
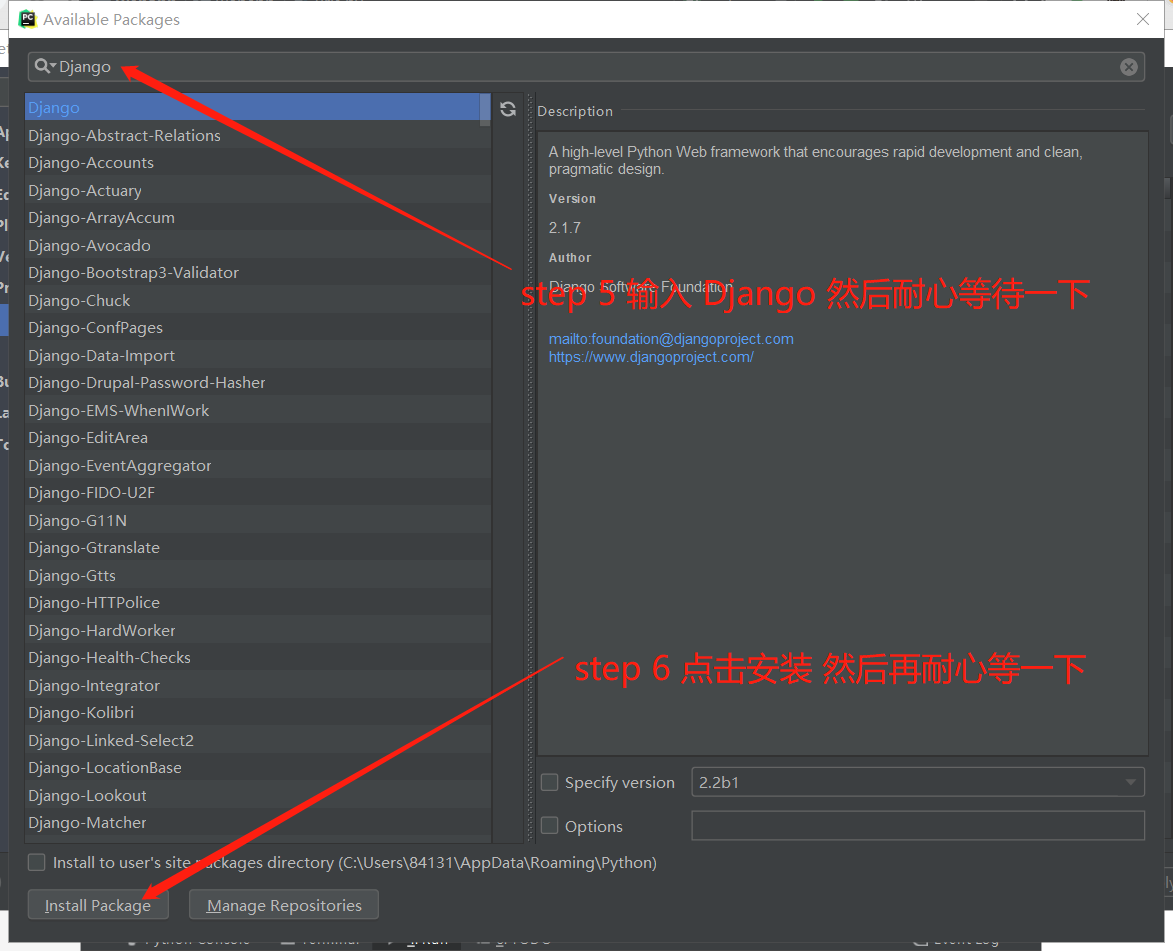
- pycharm安装(如下图):
-



-
-
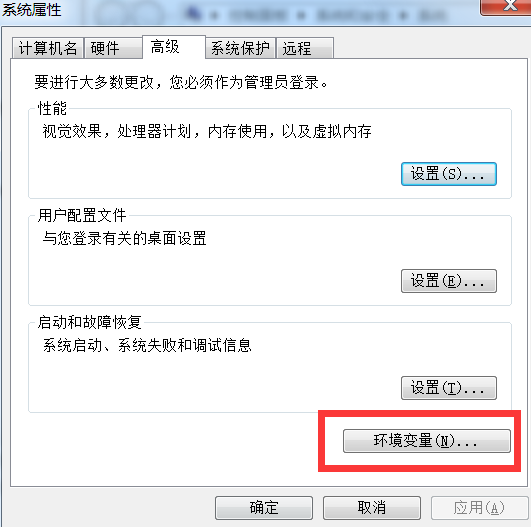
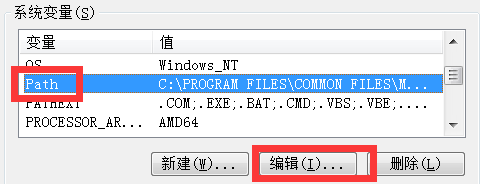
- 配置系统环境
-
成功安装Django后,在下图中的路径可找到django-admin.exe文件,将它加入操作系统环境变量中。这样在以后的调用会比较方便。


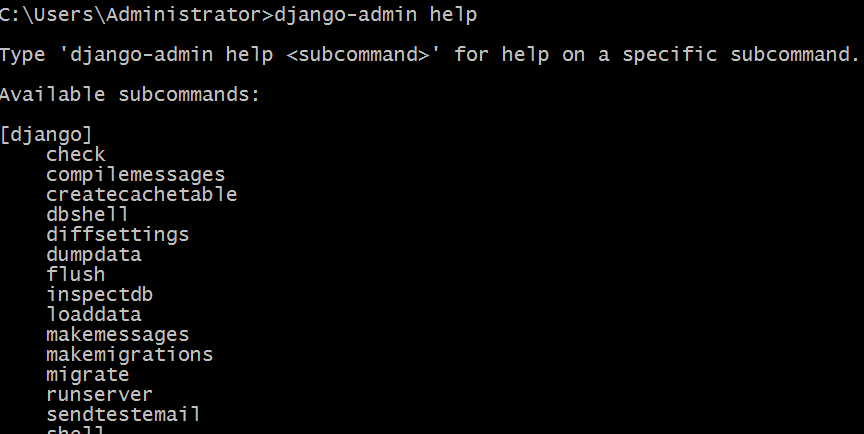
运行:django-admin help,能看到下面的内容表示OK。

2.创建Django项目
-
- 利用pycharm创建Django项目
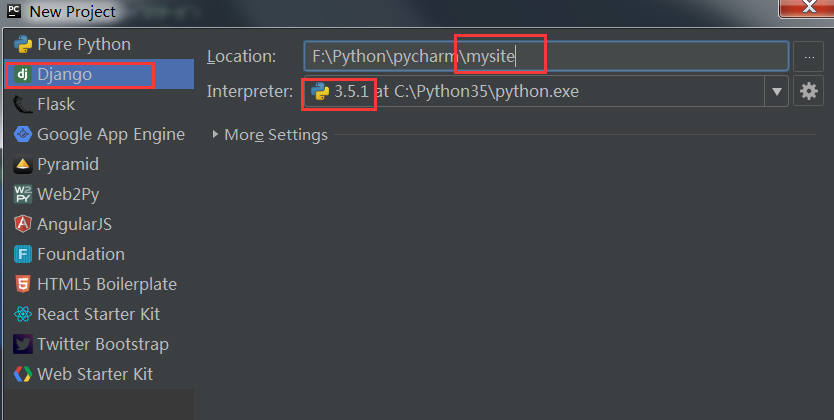
点击:file-->new project,出现下面的对话框。

选择Django,输入项目名称,这里采用国际惯例的mysite。选择python解释器版本,点击create创建。(通过pycharm创建项目的时候会看到如下图:)

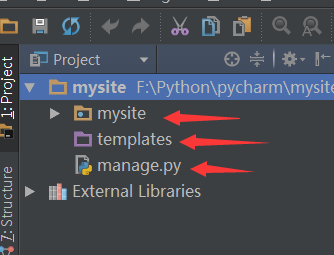
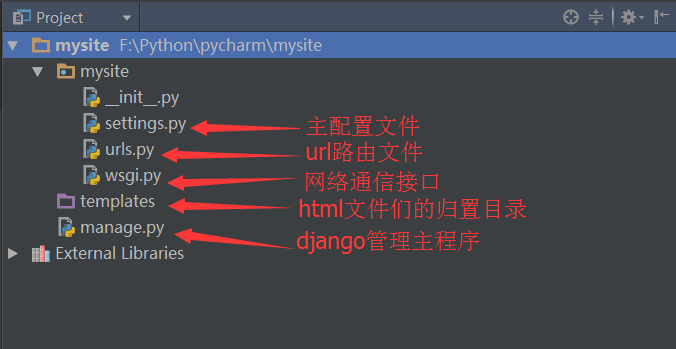
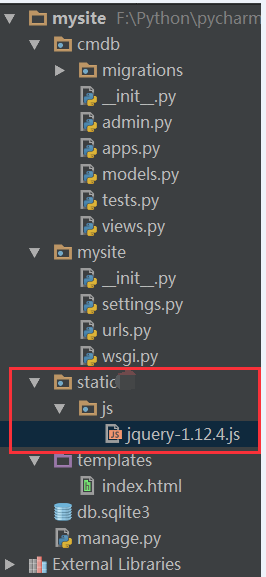
Django将自动生成下面的目录结构:

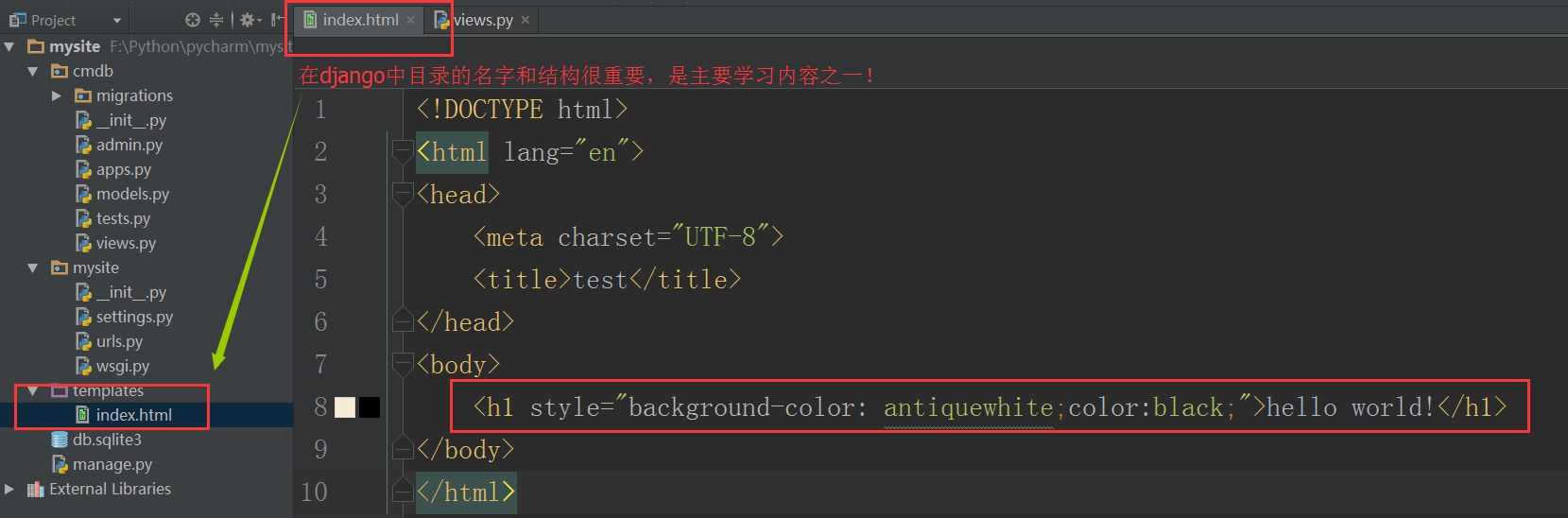
与项目同名的目录中是配置文件,templates目录是html文件存放也就是MTV中的T。manage.py是django项目管理文件。

-
- cmd命令窗口创建Django项目
执行>>Django-admin startproject musite 命令 会在当前路径创建一个Django项目,注意:使用这种方式创建的Django项目并不会想pycharm一样自动帮我们生成给一个templates的文件夹,需要自己手动添加。
3.创建APP
在每个Django项目中可以包含多个APP,比如一个购物网站中的购物车功能、订单功能、会员功能都可以是一个一个的APP。所有的APP共享项目资源。
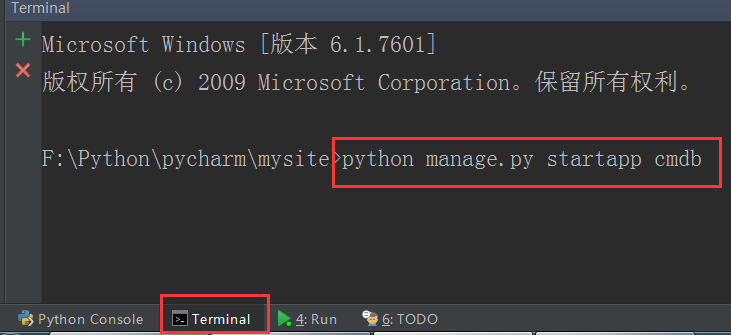
在pycharm下方的terminal终端中输入命令:
python manage.py startapp cmdb
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。

4. 编写路由
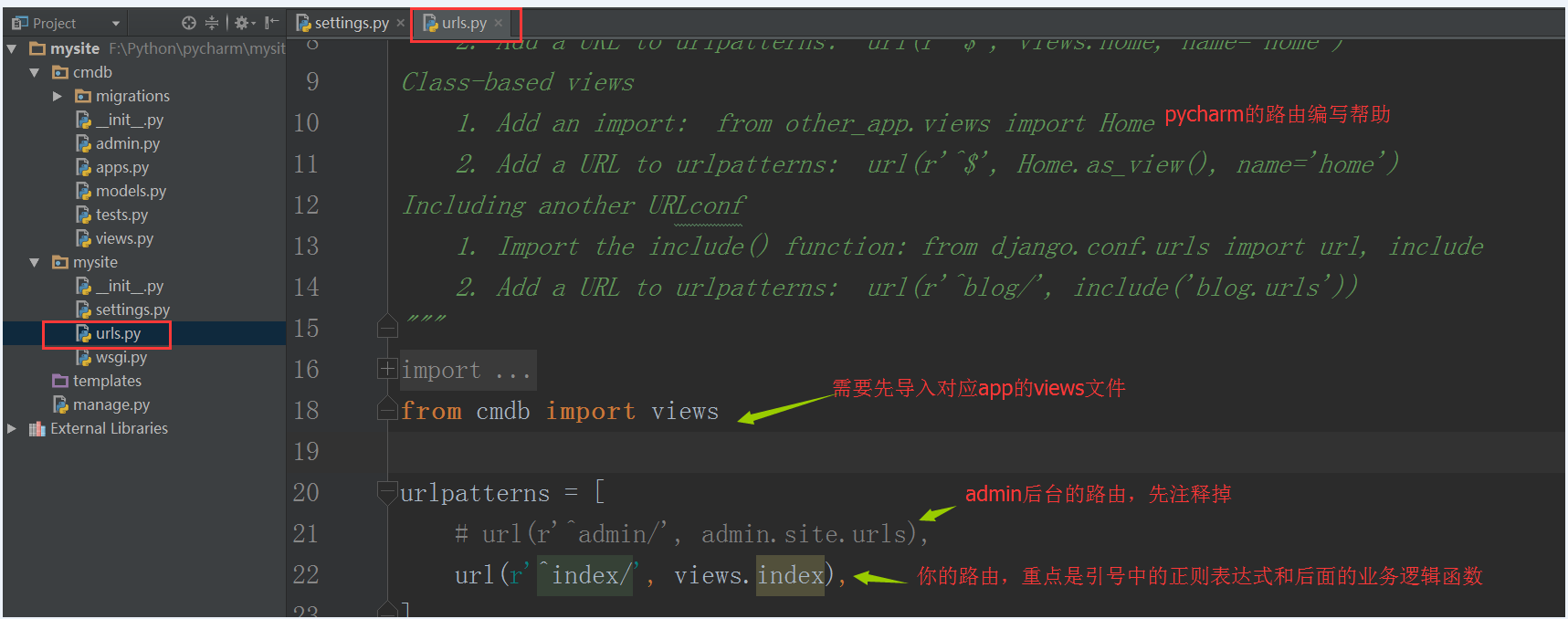
路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
简单的urls编写方法如下图:

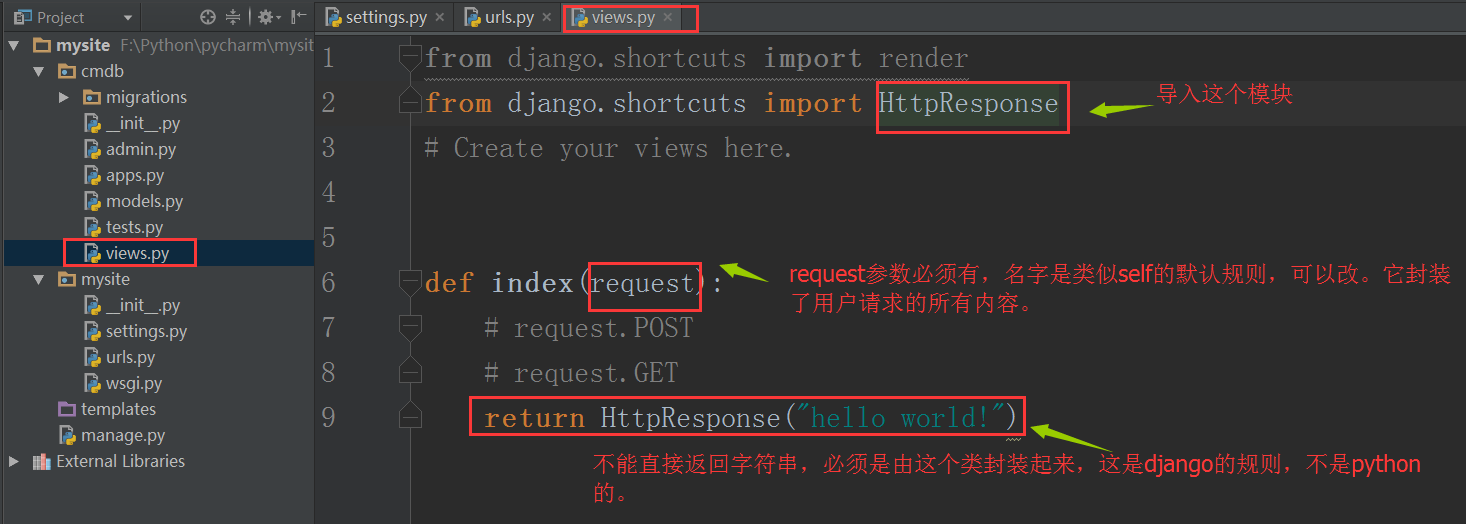
5. 编写业务处理逻辑
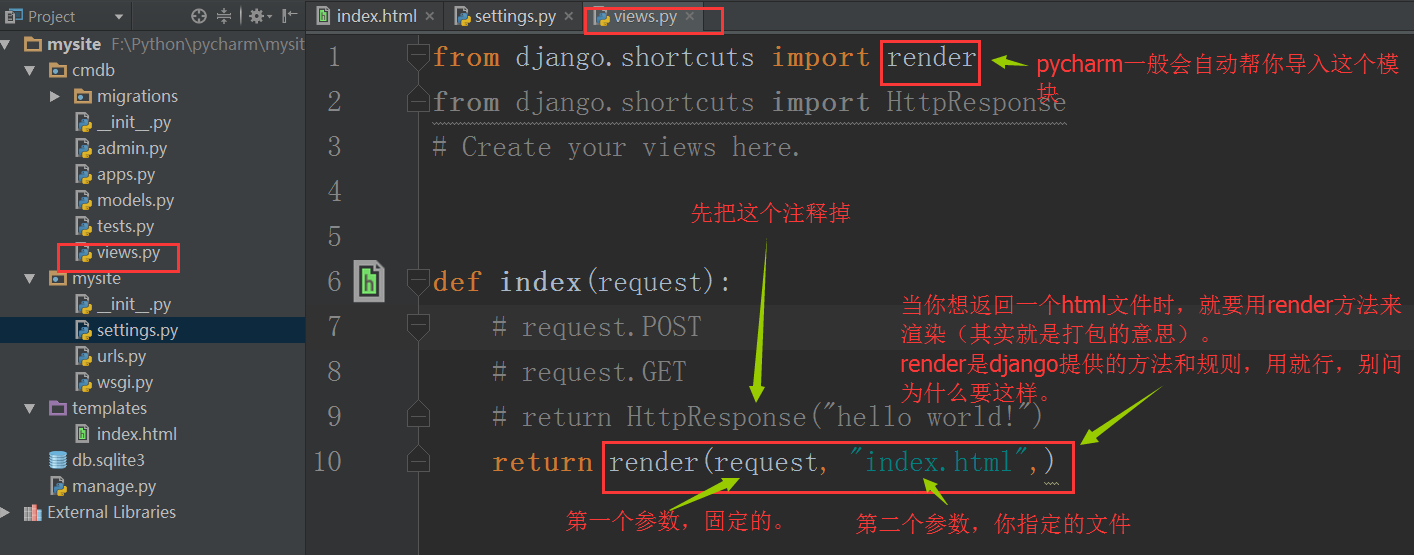
业务处理逻辑都在views.py文件里。

通过上面两个步骤,我们将index这个url指向了views里的index()函数,它接收用户请求,并返回一个“hello world”字符串。
6. 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以这么干:
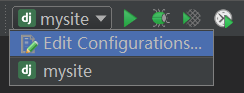
在上部工具栏中找到下面图示的图标。

点击下拉箭头

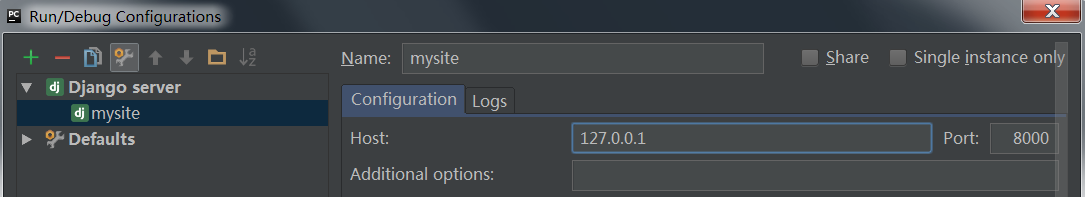
点击edit configurations

在host中填入:127.0.0.1 port中填入:8000
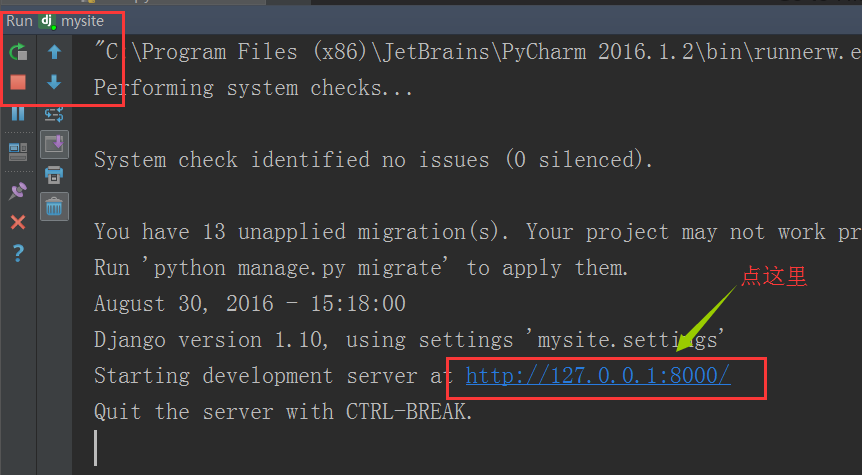
OK确定之后,点击绿色的三角,web服务就运行起来了。

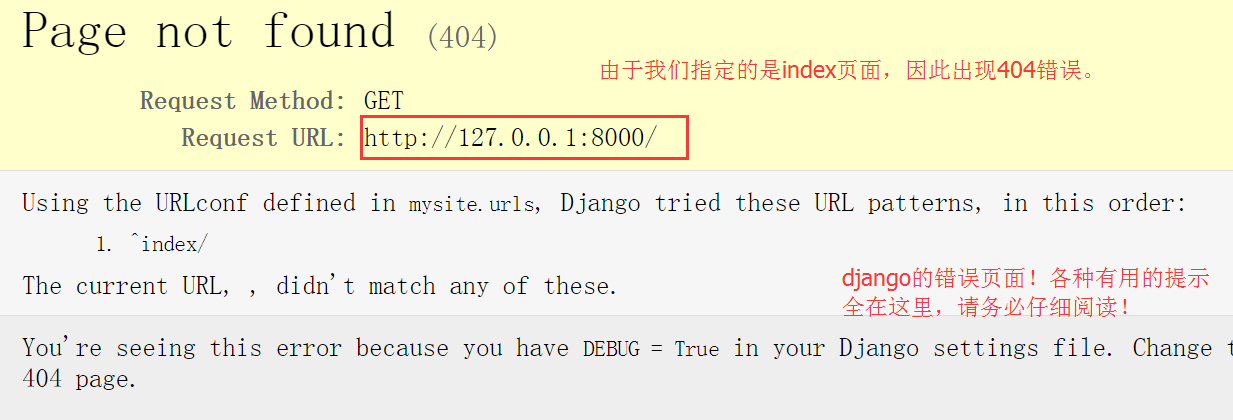
按图所示,自动跳转到浏览器程序界面。显示的却是下图的404页面:

修改一下url,添加“/index”,就一切ok了!

至此,一个最简单的django编写的web服务就启动成功了。
7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将html文件返回给用户。
下面,我们写这么一个index.html文件:

再修改一下views文件:

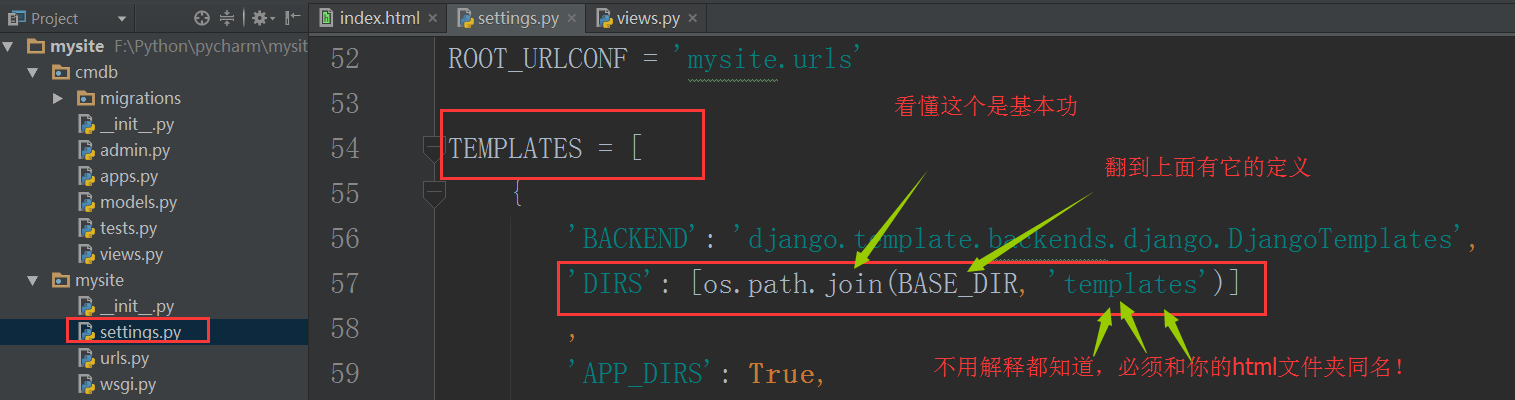
为了让django知道我们的html文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

接下来,我们可以重新启动web服务。在浏览器刷新一下,你会看到带有样式的“hello world”。
注:这里有个小技巧,在多次频繁重启服务时,由于端口未释放的原因,容易启动不了服务,修改一下端口就OK了。
8. 使用静态文件
我们已经可以将html文件返还给用户了,但是还不够,前端三大块,html、css、js还有各种插件,它们齐全才是一个完整
的页面。在django中,一般将静态文件放在static目录中。接下来,在mysite中新建个static目录。

你的CSS,JS和各种插件都可以放置在这个目录里。
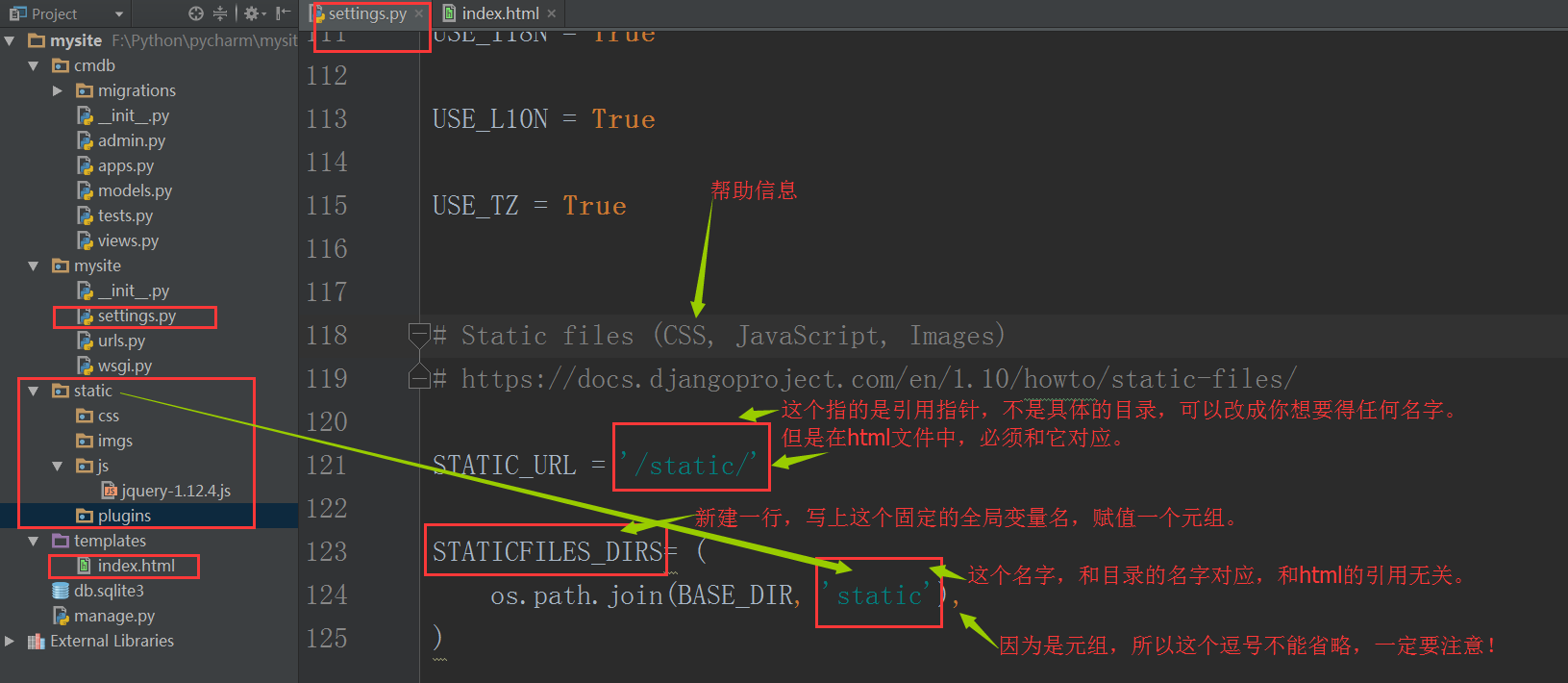
为了让django找到这个目录,依然需要对settings进行配置:

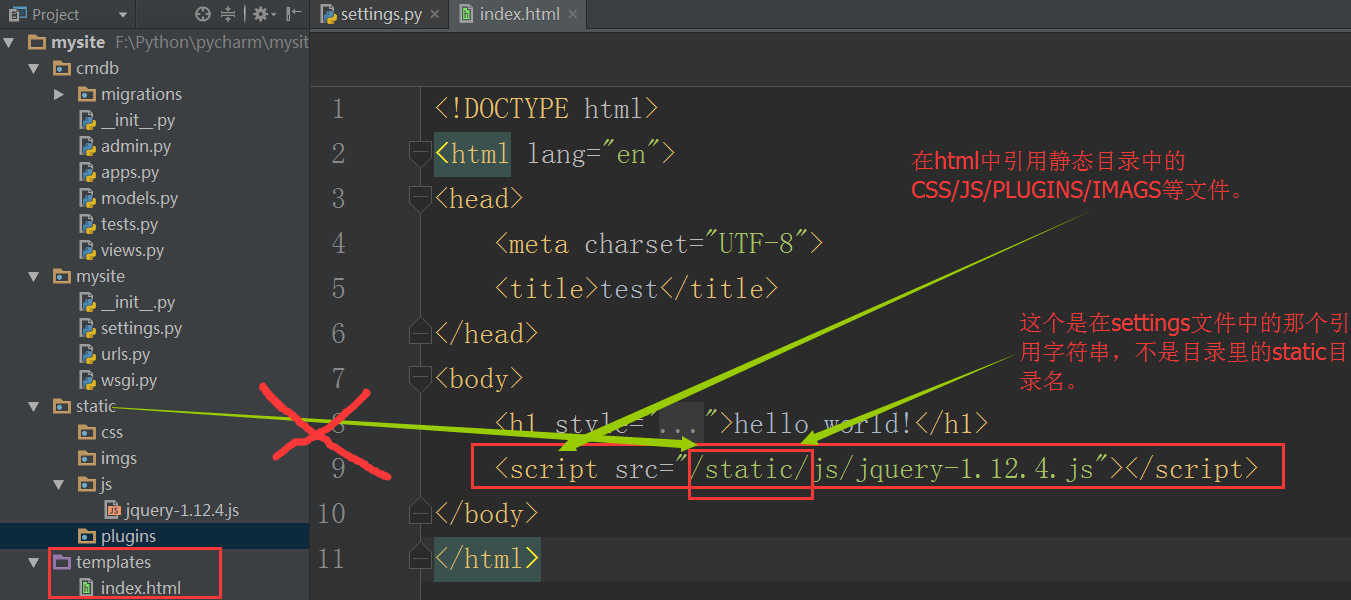
同样,在index.html文件中,可以引入js文件了:

重新启动web服务,刷新浏览器,查看结果。
9. 接收用户发送的数据
上面,我们将一个要素齐全的html文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
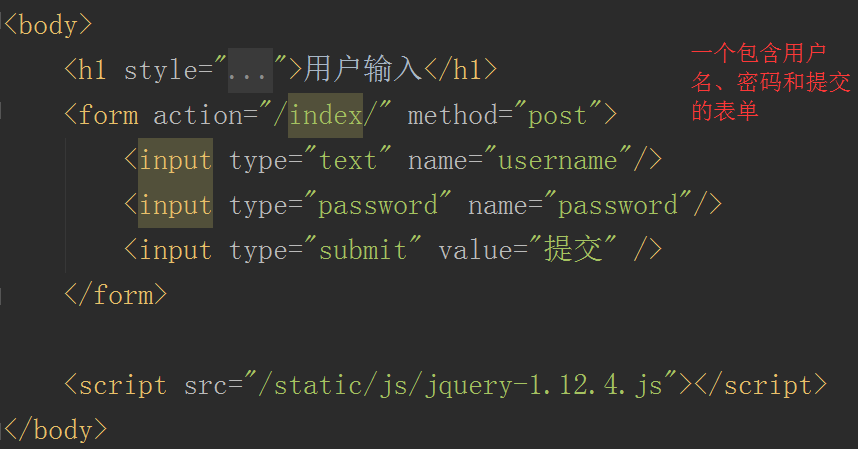
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
先修改index.html文件

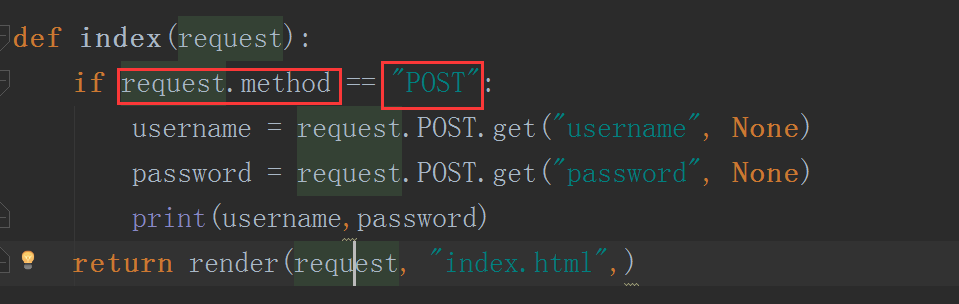
然后修改views.py文件

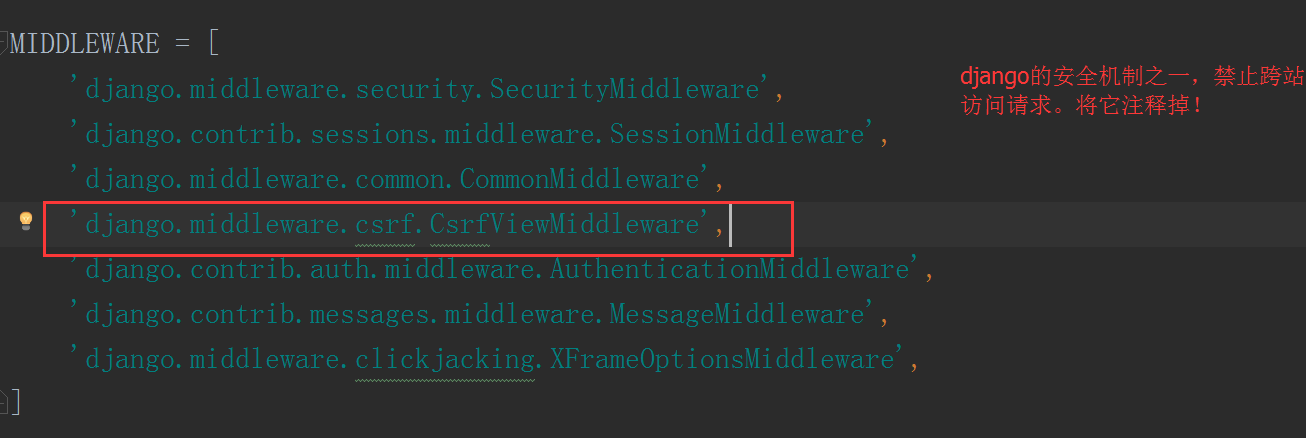
此时 ,重启web服务时,会出错,因为django有一个csrf跨站请求保护机制,我们暂时在settings文件中将它关闭,或者在form表单里添加一个`{% csrf_token %}`标签。这里为了演示方便,我们采用临时关闭的方式。

再次进入浏览器,刷新页面:

输入点东西,然后我们在pycharm中可以看到相应的数据。
未完待续。。。