事件冒泡通俗讲以整个文档体doucment参照就是从里到外(可以自行脑补一下水里冒泡现象)
说到事件冒泡就不得不提一下dom0级事件与dom2及事件
dom0级事件会覆盖,如下控制台只会输出结果 2:
var oDiv=document.getElementById('div'); oDiv.onclick=function(){ console.log(1) } oDiv.onclick=function(){ console.log(2) }
dom0级事件只有事件冒泡,没有事件捕获
dom2级事件不会覆盖,如控制台只会输出结果 1,2:
var oDiv=document.getElementById('div');
oDiv.addEventListener('click',function(){
console.log(1)
},true)
oDiv.addEventListener('click',function(){
console.log(2)
},true)
dom2级事件涉及到事件捕获,第三个参数布尔值如果为false,就是事件冒泡,否则就是事件捕获
冒泡
var body=document.getElementsByTagName('body')[0]; window.addEventListener('click',function(){ console.log('window') },false) body.addEventListener('click',function(){ console.log('body') },false) var oDiv=document.getElementsByTagName('div')[0]; oDiv.addEventListener('click',function(){ console.log(1) },false) oDiv.addEventListener('click',function(){ console.log(2) },false)
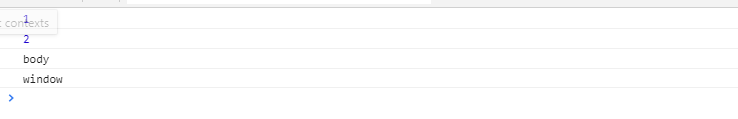
点击div运行结果

捕获
var body=document.getElementsByTagName('body')[0];
window.addEventListener('click',function(){
console.log('window')
},true)
body.addEventListener('click',function(){
console.log('body')
},true)
var oDiv=document.getElementsByTagName('div')[0];
oDiv.addEventListener('click',function(){
console.log(1)
},true)
oDiv.addEventListener('click',function(){
console.log(2)
},true)
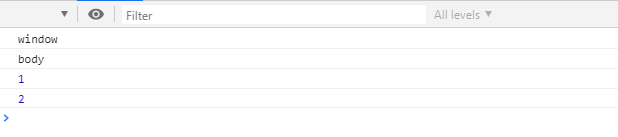
点击运行结果


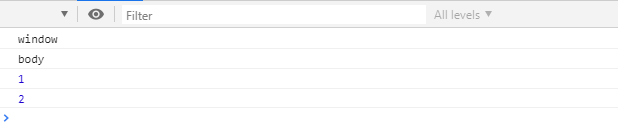
事件捕获就是从上往下一级一级往下找,先找父级在找子级
这张图大家看起来更加清晰
