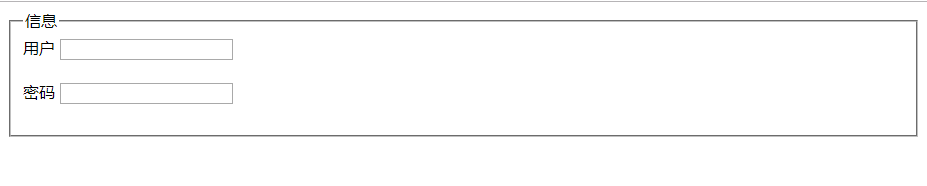
使用form创建的仅仅是一个空白的表单,
我们还需要向form中添加不同的表单项
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="target.html"> <fieldset> <legend>信息</legend> <label for="um">用户</label> <input id="um" type="text" name="username" /> <br /><br /> <label for="pwd">密码</label> <input id="pwd" type="password" name="password" /> <br /><br /> </fieldset> </form> </body> </html>

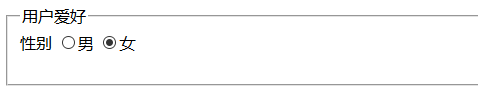
单选按钮
- 使用input来创建一个单选按钮,它的type属性使用radio
- 单选按钮通过name属性进行分组,name属性相同是一组按钮
- 像这种需要用户选择但是不需要用户直接填写内容的表单项,
还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器
如果希望在单选按钮或者是多选框中指定默认选中的选项,
则可以在希望选中的项中添加checked="checked"属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="target.html"> <fieldset> <legend>用户爱好</legend> 性别 <input type="radio" name="gender" value="male" id="male" /> <label for="male">男</label> <input type="radio" name="gender" value="female" checked="checked" id="female" /> <label for="female">女</label> <br /><br /> </fieldset> </form> </body> </html>

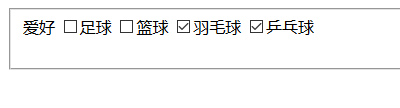
多选框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="target.html"> <fieldset> 爱好 <input type="checkbox" name="hobby" value="zq" />足球 <input type="checkbox" name="hobby" value="lq" />篮球 <input type="checkbox" name="hobby" value="ymq" checked="checked" />羽毛球 <input type="checkbox" name="hobby" value="ppq" checked="checked"/>乒乓球 <br /><br /> </fieldset> </body> </html>

<button type="submit">提交</button> <button type="reset">重置</button> <button type="button">按钮</button>
