<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>伪等高布局</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#wrap{
750px;
border: 1px solid;
margin: 0 auto;
overflow: hidden;
}
#wrap .left{
float: left;
200px;
background: pink;
padding-bottom: 1000px;
margin-bottom:-1000px;
}
#wrap .right{
float: left;
500px;
background: deeppink;
padding-bottom: 1000px;
margin-bottom:-1000px;
}
clearfix{
*zoom: 1;
}
clearfix:after{
content:"";
display: block;
clear:both;
}
</style>
</head>
<body>
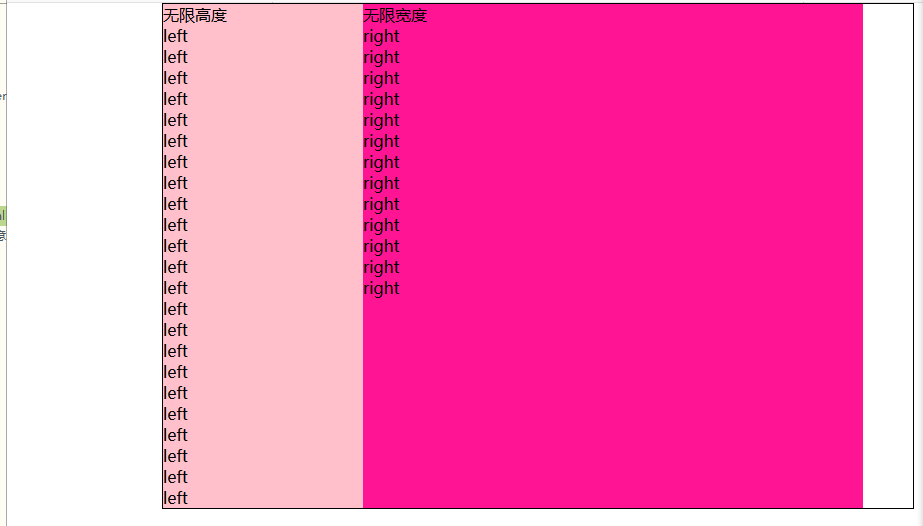
<div id="wrap" class="clearfix">
<div class="left">
无限高度 <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
left <br />
</div>
<div class="right">
无限宽度<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
right<br />
</div>
</div>
</body>
</html>
</body>
</html>

<!DOCTYPE html><html><head><meta charset="utf-8" /><title>伪等高布局</title><style type="text/css">*{margin:0;padding:0;}#wrap{750px;border: 1px solid;margin: 0 auto;overflow: hidden;}#wrap .left{float: left; 200px;background: pink; padding-bottom: 1000px;margin-bottom:-1000px;}#wrap .right{float: left; 500px;background: deeppink;padding-bottom: 1000px;margin-bottom:-1000px;}clearfix{*zoom: 1;} clearfix:after{ content:""; display: block; clear:both; }</style></head><body><div id="wrap" class="clearfix"><div class="left">无限高度 <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br />left <br /></div><div class="right">无限宽度<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br />right<br /></div></div></body></html></body></html>