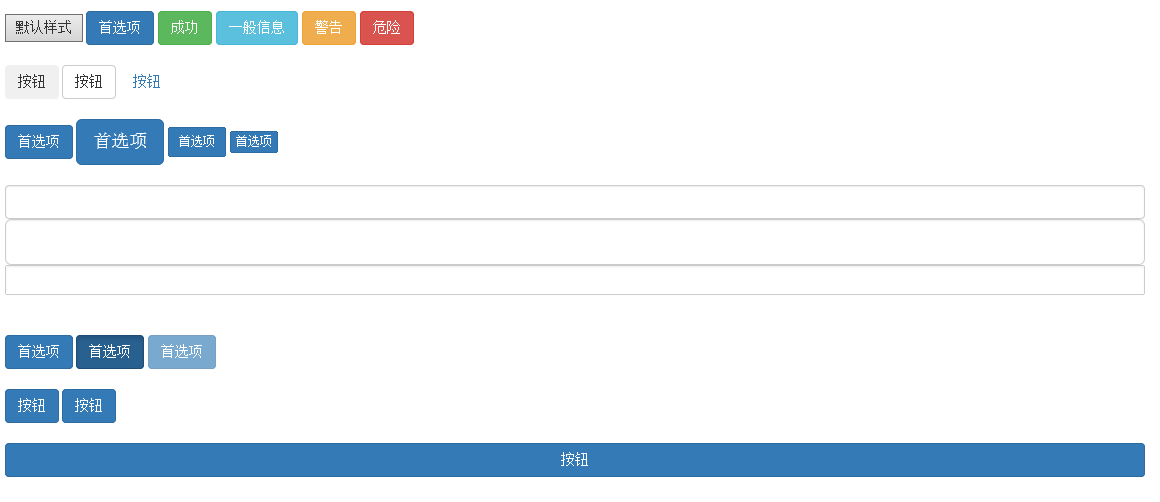
按钮
基类
-btn
样式
btn-default(默认)
btn-link(链接)
大小
btn-*[lg,sm,xs]
状态
active
disabled

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/bootstrap.css"> <style> .tips1{ 30px; height:300px; background:black; right:0;} .tips2{ 30px; height:100px; background:blue; right:0;} </style> </head> <body style="height:2000px;"> <div class="container"> <br> <input type="button" value="默认样式"> <input type="button" value="首选项" class="btn btn-primary"> <input type="button" value="成功" class="btn btn-success"> <input type="button" value="一般信息" class="btn btn-info"> <input type="button" value="警告" class="btn btn-warning"> <input type="button" value="危险" class="btn btn-danger"> <br><br> <input type="button" value="按钮" class="btn"> <input type="button" value="按钮" class="btn btn-default"> <input type="button" value="按钮" class="btn btn-link"> <br><br> <input type="button" value="首选项" class="btn btn-primary"> <input type="button" value="首选项" class="btn btn-primary btn-lg"> <input type="button" value="首选项" class="btn btn-primary btn-sm"> <input type="button" value="首选项" class="btn btn-primary btn-xs"> <br><br> <input type="text" class="form-control"> <input type="text" class="form-control input-lg"> <input type="text" class="form-control input-sm"> <br><br> <input type="button" value="首选项" class="btn btn-primary"> <input type="button" value="首选项" class="btn btn-primary active"> <input type="button" value="首选项" class="btn btn-primary disabled"> <br><br> <a href="#" class="btn btn-primary">按钮</a> <button class="btn btn-primary">按钮</button> <br><br> <button class="btn btn-primary btn-block">按钮</button> </div> </body> <script src="js/jquery-1.11.1.js"></script> <script src="js/bootstrap.js"></script> </html>