1 问题。
如果想要发送一个action,导入一个store。
store.dispatch() -> reducer --> return -->store
如果多个组件想要接受state。
导入store。
store.subscribe( ()=> (接受到返回的数据)) 监听到 才能拿到数据, store.getState()
那么组件被销毁的时候,取消我的监听。
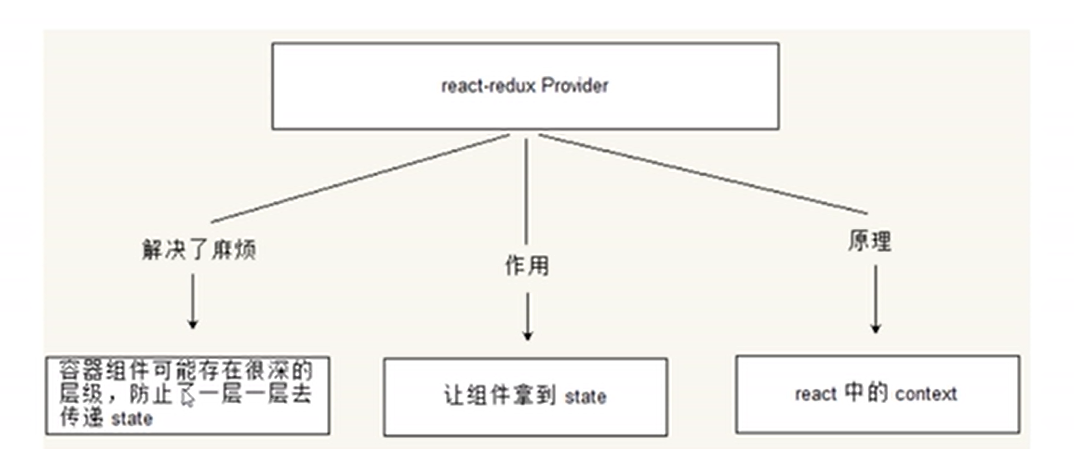
2 react-redux概述:
作用: 可以从redux store 很方便的读取数据,
并且向store中分发actions以此来更新数据。
组件驱动的! 1 provider 组件:可以让整个app 获取store的数据。(不需要一层一层传递 state,props一层曾传递
2 connent方法: 组件和store 可以进行关联。
Provider 包裹在根组件最外层,使所有子组件 都可以拿到State。
provider 结束后道store,props,通过conetxt向下传递,任何组件通过context获取store。
connect方法:
Provider 内部组件state 的数据,必须要connect 进行包裹封装,connent进行加强。
connect 如果我们需要接受到Provider提供的store,就需要吧组件通过connect加强。方便获取store 的state。
SOC高阶组件,with开头,组件包裹自身组件。
实战:
组件A -》 组件B
左键的按钮,给右键+1.
yarn add react-redux
yarn add redux. //redux依赖于 Redux的store
Provider组件。
1 app.js导入provider组件。
2 Provbider组件进行包裹,并且传递store。 <Provider store={store}></Provider>
3 function
connent-使用:只有呗connect加强过的,才能
1 导入connet方法:
2 调用connect 。connect(...)(Component) 第一个一定是返回函数,这样第二个参数才被调用。
返回的是加强后的组件。
mapStateToProps(state,ownProps) store数据,作为props足尖上。 state redux的store,ownProps:自己的
mapDispatchToProps(dispatch,ownProps) :action 作为props绑定到我们的自己函数。dispatch
(要接受的组件的函数,发送action函数)(放入要加强的组件)
我们需要实现connect第二参数。dispatch:发送ation。
组件的内容,通过this.props拿到这个方法。
A组件发送,B组件接受。