参考视频:
https://www.bilibili.com/video/BV1jy4y127Nt
https://www.bilibili.com/video/BV18T4y1w7nF
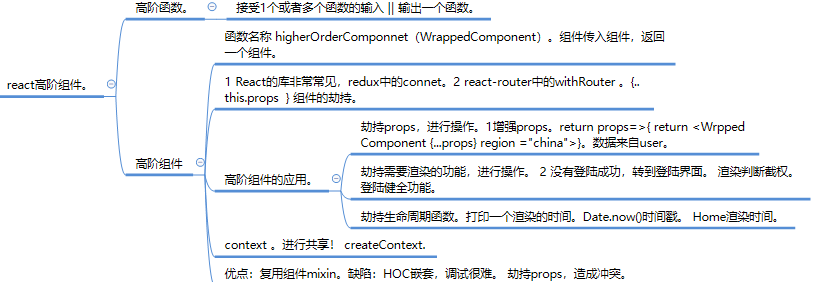
高阶组件HOC,高阶函数HOF:
高阶组件和高阶函数是完全一致的。是一个函数,传入一个组件,返回一个组件。
作用:
复用组件。
缺点:
1 HOC嵌套,调试很难。
2 劫持props,造成冲突。
场景:
1 劫持props,增强props。
2 劫持需要渲染的功能。
3 劫持生命函数。

定义高阶组件:
const withSize = (Component) => { return class toSize entend Component { render() { return <Component {...this.props} />} } }
使用:
const SubwithSize = withSize(Sub)
const FooWithSize = withSize(Foo)