一 使用工厂方法创建对象
var obj = {
name:"孙悟空"
function() {alert(this.name)}
}
var obj2 = {
name:"孙悟空"
function() {alert(this.name)}
}
大量的对象,重复的代码,使用工厂的方法创建对象!
通过该方法可以大批量的创建对象!
创建完对象,返回一个对象。
function createPerson( name,) {
var obj = new object(); //定义!对象
obj.name= name;
obj.sayName= function(){alert(this.name)}
return obj; //返回!对象。
}
var obj2 = createPerson('草莓');
var obj2 = createPerson('香蕉');
二。 构造函数: 专门用来创建对象的函数!!!
var obj = new Person()
var obj = new Dog()
构造函数 和普通函数的区别:
创建方式:创建方式和不同的函数没有区别。
调用方式的不同:普通函数是直接调用的,而构造函数则是new关键字调用的!
构造函数的执行流程: (实现new!)
1 立刻创建一个新的对象,
2 将新建的对象设置为函数中的this! 构造函数中使用this就是新建的对象。
3 逐行执行函数的代码,
4 将新建的对象作为返回值返回。
使用同一个构造函数创建的对象,我们成为一类的对象,也将一个构造函数称为一个类。
我们通过一个构造函数创建的对象,称为改类的实例!
instanceof:使用 instanceof 可以检查一个对象是否是一个类的实例。 构造函数就是一个类,实例就是构造函数创建的对象。
语法:对象 instanceof 构造函数。如果是,返回true,否则返回flas。(实现instanceof!)
console.log(per instancof Person) 。 console.log(Dog instanceof Person)
function Person() {
console.log(this)
}
var per = new Person(); //构造函数执行的时候,this就是新创建的对象。
this的指向:
1函数的形式调用,this就是window。
2方法的形式调用,this就是调用方法的对象。
3构造函数的形式调用,this就是新创建的那个对象。
三。创建Perosn构造函数的缺点: 引出原型prototype。实例对象的__proto__。
在Person构造函数中,每一个对象都添加了一个新的sayName方法。
也就是所有的参数,sayName都是唯一的。就会调用一万次,造成了浪费,可以在外面定义一个全局函数!
function Person(){
this.sayName=fun;
}
function fun() { console.log(this.name) }
污染了全局作用的命名空间!全局作用域也很不安全! 因此有了原型对象!
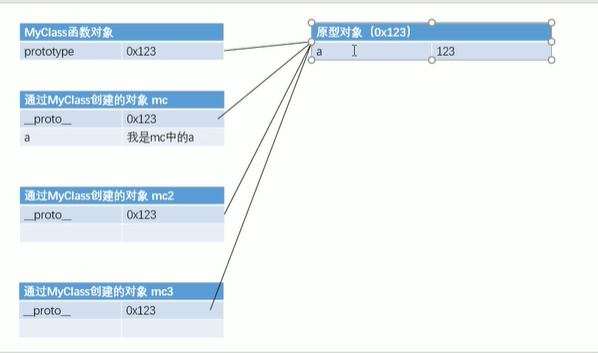
prototype与__proto__的关系与区别

原型对象:
原型prototype:
每创建一个函数,解析器都会向函数添加一个属性 称为prototype。
每一个属性对应了一个对象,这个对象就是所谓的原型对象。
如果函数作为普通函数调用prototype没有任何作用
当函数已构造函数调用时候,创建的都会有一个隐含的属性。
指向该构造函数的原型对象,可以通过__proto__来访问该属性!
原型对象,相当于一个 公共的区域,所有的同一个类的实例都可以访问到这个原型对象。
我们可以将对象的公共内容,统一设置到原型对象中。
访问对象的一个属性,方法中,我们在自身对象中找,如果找不到则会在原型prototype中找。(prototype:公共区域!)
function Myclass(){};//定义构造函数Myclass
MyClass.proptotype.name="我是原型中的名字"
let mc = new Myclass(); //实例化类。
原型对象也是对象,也有原型,会在自身中寻找,如果有则使用,如果没有,原型的原型对象中找。
mc.__proto__.hanOwnProperty();
mc.__proto__.__proto__.hasOwnProperty();Object。
mc.__proto__.__proto__.__protyo__。object的没有原型,null。依然没有找到则返回undefined。

toString()方法的返回值,如果我们希望在输出对象的二十号不输出[object,object],那么我们可以为对象添加一个toString()方法。修改Person原型的toString()。
Person.protypetype.toString = function() {}