笔者接触OpenGL最大的困难是: 经常调试一份代码时, 屏幕漆黑一片, 也不知道结果对不对,不知道如何是好!
这其实就是关于OpenGL"变换"的基础概念没有掌握好, 以至于对"将三维体正确的显示在屏幕上指定位置"这样的操作都无法完成.
OpenGL变换包括计算机图形学中最基本的三维变换,即几何变换、投影变换、裁剪变换、视口变换,以及针对OpenGL的特殊变换概念理解和用法,如相机模拟、矩阵堆栈等,这些基础是开始真正走进三维世界无法绕过的基础.
所以笔者在前面花了5篇的篇幅详细讲解了这些基础概念.
但是这些概念是零散的, 你可能感觉在实际应用中无法把它们有机的串联起来吧? 本节就是想把这些基础知识点按照应用时的逻辑关系理清楚, 并且要彻底搞清楚这些功能之间的关系.
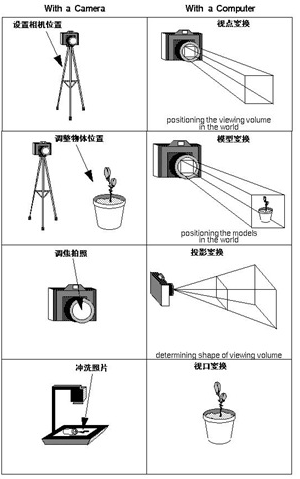
我们拿日常使用相机的例子打个比方:
实际上,从三维空间到二维平面,就如同用相机拍照一样,通常都要经历以下几个步骤 (括号内表示的是相应的图形学概念):
第一步,将相机置于三角架上,让它对准三维景物(视点变换,Viewing Transformation)。
第二步,将三维物体放在适当的位置(模型变换(几何变换),Modeling Transformation)。
第三步,选择相机镜头并调焦,使三维物体投影在二维胶片上(投影变换,Projection Transformation)。
第四步,决定二维像片的大小(视口变换,Viewport Transformation)。
这样,一个三维空间里的物体就可以用相应的二维平面物体表示了,也就能在二维的电脑屏幕上正确显示了。
下面的示意图,表达了上面的意思。

三维图形世界中的还有几个特殊坐标系的概念。
显示三维图形的这个坐标系称为世界坐标系。
要在图形显示器上显示,这就要在图形显示器屏幕上定义一个二维直角坐标系,这个坐标系称为屏幕坐标系。这个坐标系坐标轴的方向通常取成平行于屏幕的边缘,坐标原点取在左上角,长度单位常取成一个象素的长度,大小可以是整型数。
为了使三维休能在二维显示器上显示出来,必须要通过投影进行降维处理。投影的方法有两种,即正射投影和透视投影。
正射投影和透视投影定义一个三维视景体(Viewing Volume)。正射投影时一般是一个长方体的视景体,透视投影时一般是一个棱台似的视景体。只有视景体内的物体能被投影在显示平面上,其他部分则不能。
在绘画3D图形的屏幕窗口内可以定义一个矩形,称为视口(Viewport),视景体投影后的图形就在视口内显示,三维图形根据视口变换后, 即可以显示满屏,也可以只显示一部分。
为了适应物理设备坐标和视口所在坐标的差别,还要作一适应物理坐标的变换。这个坐标系称为物理设备坐标系。
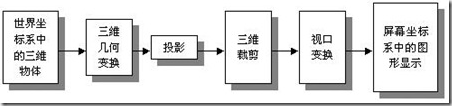
根据上面所述,三维图形的显示流程应如下图所示。

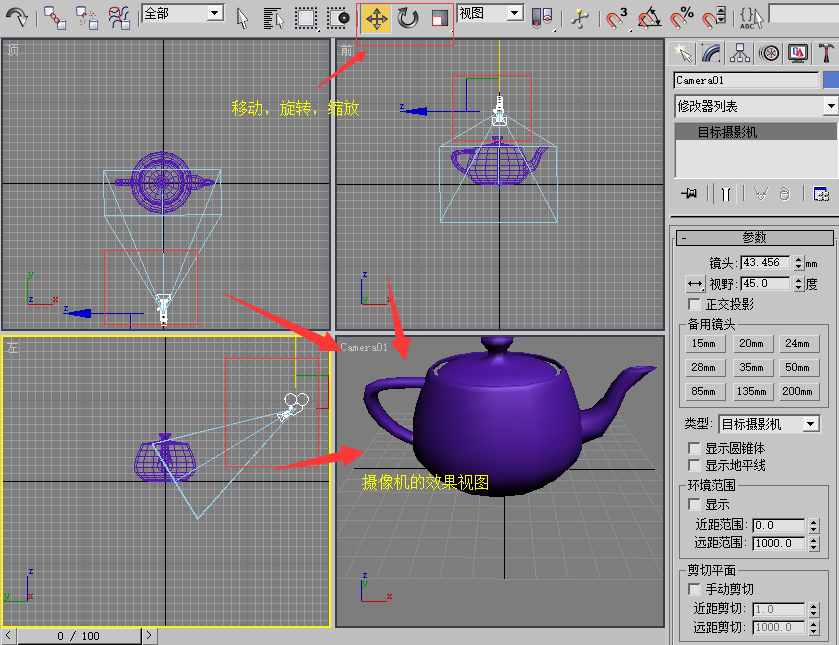
上面所有这些步骤,在OpenGL中,需要好几条语句才能完成。但在3dsmax中,只是使用变换工具,摄像机工具, 这两个工具就可以全部完成了。
其中“移动,旋转,缩放”工具如果对三维模型做操作就是模型变换
调节摄像机位置与目标点,还有旋转摄像机就是在做 视点变换
顶视图,前视图,左视图, 是三个 正射投影视图, 而Camera01视图是一个透视投影视图, 并且这三个视图加上Camera01视图一起是四个视口
摄像机工具中的一个功能选项“手工剪切”, 就是裁剪变换
顶,前,左,Camera01四个视图中的横竖黑线就是世界坐标系的XY轴, 而屏幕坐标系的原点是在每个视图左上角,水平方向是X,垂直方向是Y。

如果仍然有疑惑,可以回复本贴,笔者再加以补充。
原创文章,出自"博客园, 猪悟能'S博客" : http://www.cnblogs.com/hackpig/