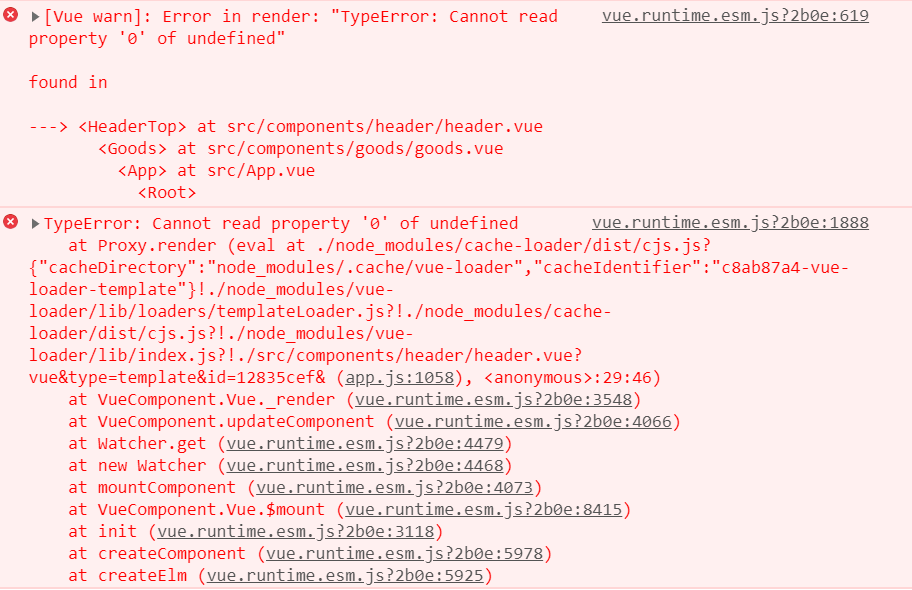
在学习仿饿了吗项目的时候,遇到了一个渲染的问题:

意思就是说模板在渲染的时候,读取这个对象的属性的时候,这个对象不存在,是undefined,所以就会报错,
查找了很多博客,找到了问题:
异步调用显示,然后vue渲染机制中:
异步数据先显示初始数据,再显示带数据的数据,
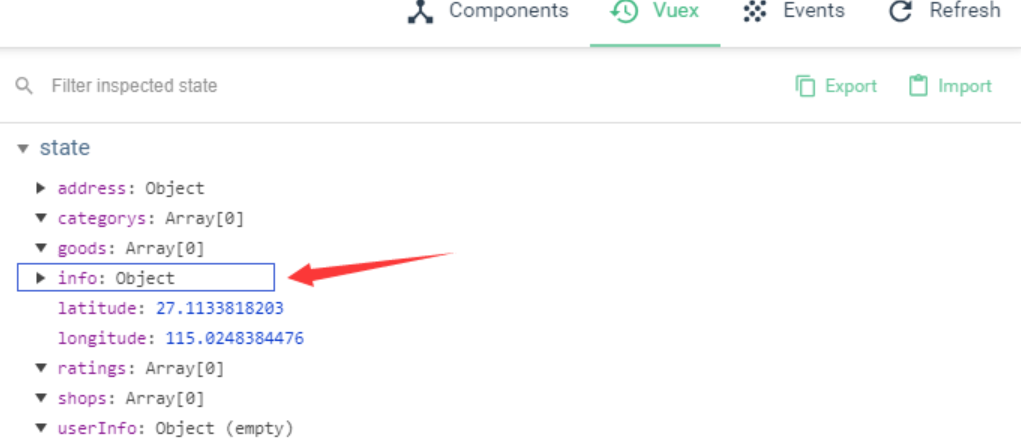
所以上来加载info时候还是一个空对象如下:

当渲染完成后,才加载异步数据如下:

所以在渲染时,出现的三层表达式在info中取support[0]数组中的小标为0的对象还不存在,再在这个对象中取其他值自然会报错,但是渲染完成后,info中的值加载好了,自然可以取到,这也就解释了为什么界面正常显示,但开发者工具会报错的原因。
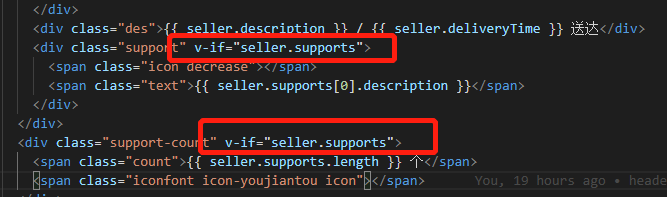
【解决方案】:
在上面一个div中添加 v-if 判断条件,如果info.supports取不到,则不加载该div即可解决。(注意,不能用v-show,v-show的机制是加载后,根据条件判断是否显示)