目录
一.思路:
把go-admin-ui包成静态html文件,放在go-admin的静态目录static里加载服务
这样前后台启一个服务就可以了
下面开始操作
二.打包go-admin-ui为静态文件
a.修改配置文件
修改文件.env.production
这里是请求api的接口地址的配置
# just a flag
ENV = 'production'
# base api 这里是请求api的接口地址
VUE_APP_BASE_API = ''
修改文件 vue.config.js
这里是请求js/css和图片静态文件地址
publicPath: '/',改为 publicPath: '/admin',
b.打包
npm run build:prod
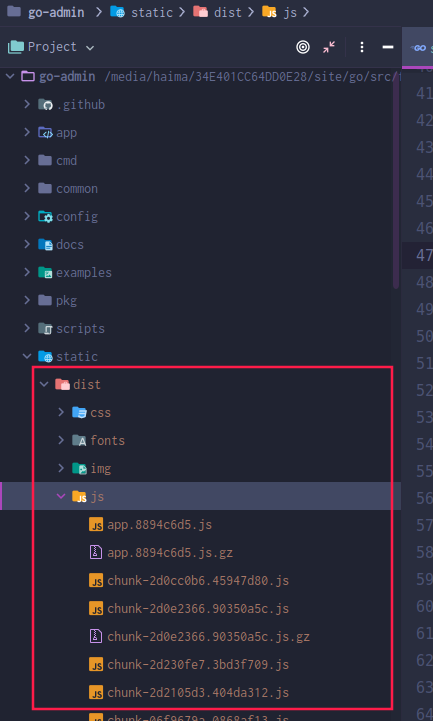
打包好后会在根目录里生成一个dist目录

c.复制dist到go-admin的static目录里

三.配置go-admin
a.配置路由
在app/admin/router/sys_router.go文件里添加路由
配置admin到./static/dist目录下
func sysStaticFileRouter(r *gin.RouterGroup) {
mime.AddExtensionType(".js", "application/javascript")
r.Static("/static", "./static")
r.Static("/admin", "./static/dist") //重点看这里,配置admin到./static/dist目录下
r.Static("/form-generator", "./static/form-generator")
}
b.访问页面
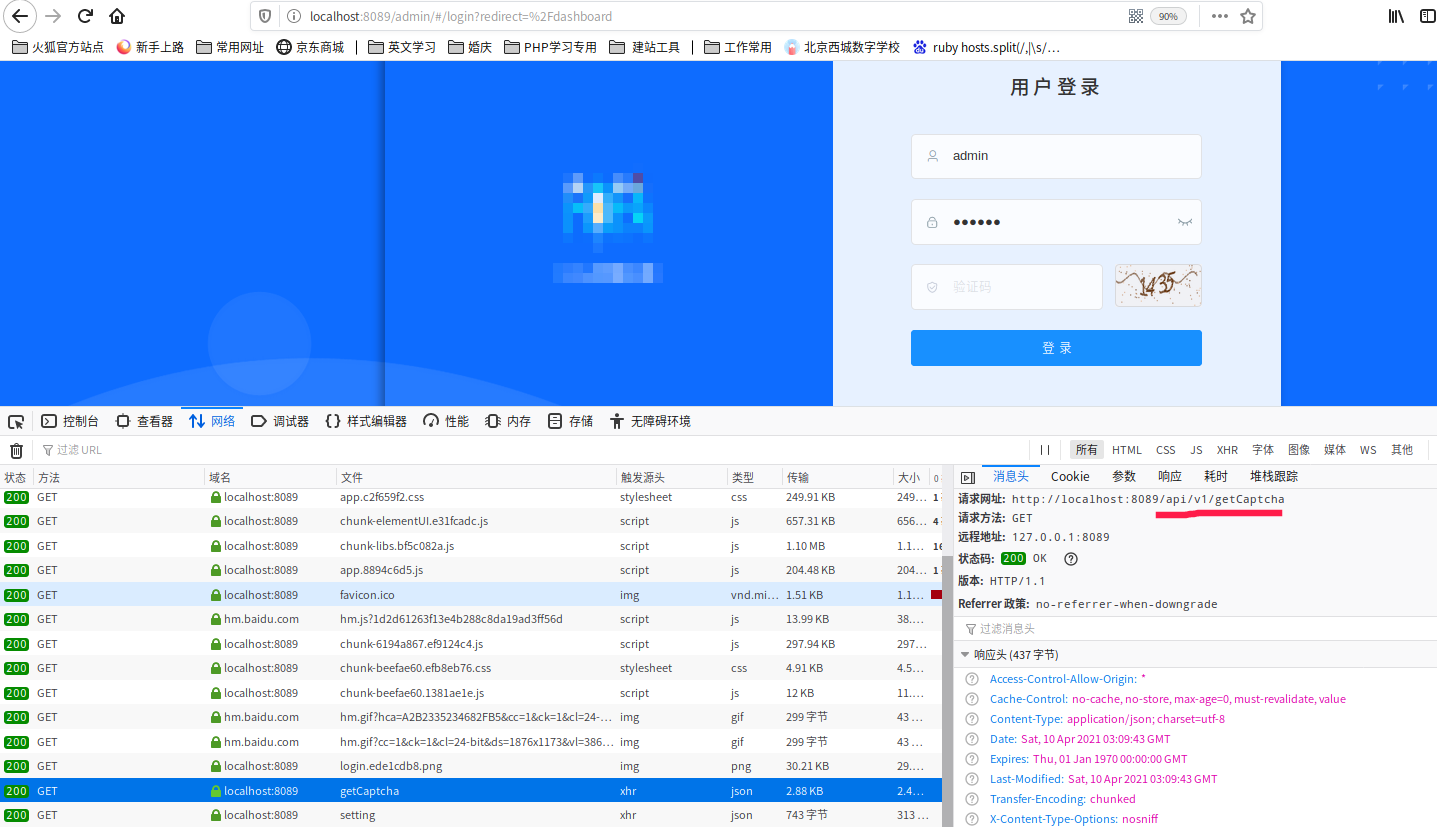
到些已经配置好了,启动后台服务访问试一下
http://localhost:8089/admin ##这里写自己配置的端口号哦
已经可以正常打开了
js 和 接口请求的地址都是对的


视频地址
https://www.bilibili.com/video/BV1Fg4y1q7ph
仓库地址
https://gitee.com/mydearzwj/go-admin
https://github.com/go-admin-team/go-admin
在线文档
https://doc.go-admin.dev/
http://mydearzwj.gitee.io/go-admin-site