很多简历上有着”精通“二字的人,却联基础知识都不过关。建议学编程的同志,最好耐着性子,从基础语法学起,否则总有一天,你还是得从基础语法学起。
微信小程序的js,是一套脚本语言,结合WXML,可以构建出页面的结构。它与JavaScript是不同的语言,有着自己的语法。语法内容有关键字、注释、输出等。
5.1 关键字
关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。关键字是语言保留的,不能用作标识符,如变量名不能用关键字var,常量名不能用const。关键字在开发工具中,常用亮丽的色彩,让你着迷。
delete void typeof null undefined NaN Infinity
var let const if else true false
require this function arguments return for while
do break continue switch case default
5.2 注释
js注释方式,有以//开头的单行注释和以/*开始*/结束,既/* */的双行注释。注释是给开发人员看的,不是给机器瞧的。不以注释为编程任务的程序员都是耍流氓。
/** * 首次渲染完毕时执行 * 一个页面只执行一次 */ onReady: function() { //读取初始值 }
5.3 输出
在js文件中,可通过console.log(var)在控制台输出信息,方便开发者调用js代码,查找代码的相关问题,它是一个使用频率很高的功能。其中var变量,可以是数组类型,对象类型或者字符串类型等,它可以接受一个或多个参数,将它们连接起来输出。
1. 用法
用console.log()输出一个或多个变量值时,在值与值之间会自动添加空格并且会自动在每次输出的结尾添加换行符。
废话不多说,代码才是硬核,打开pages/index/index.js文件,进行内容大变身。
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: 'Hello World' }, //事件处理函数 bindViewTap: function() {}, onLoad: function() { console.log('我有个特别好听的名字:', '西门吹水'); console.log('我不会武功,只会吹水'); } })
输出内容
我有个特别好听的名字: 西门吹水 我不会武功,只会吹水
2. 占位符
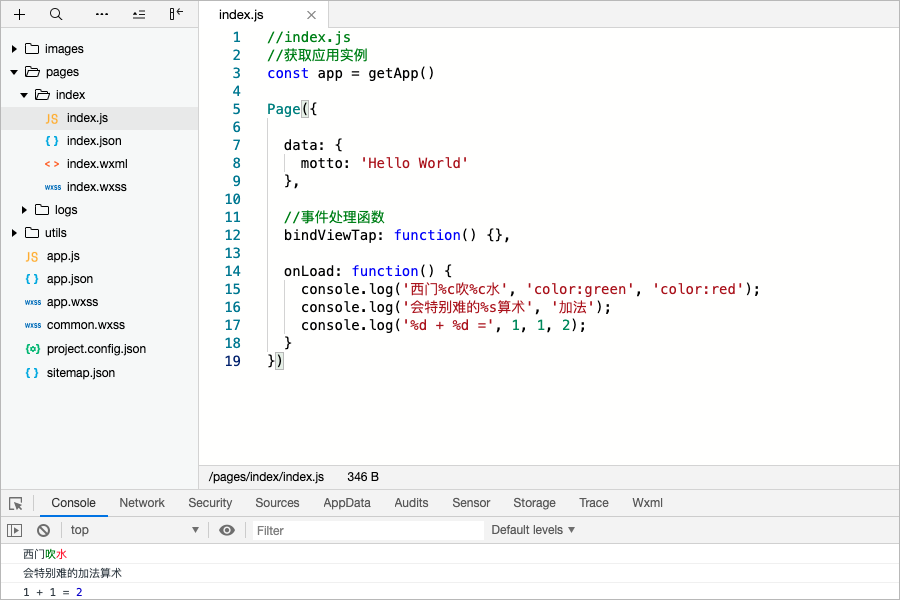
在console.log()中,可以通过一些特有的占位符进行信息的加工输出,让输出结果更符合你的个性化要求,支持的占位符有:字符串(%s)、整数(%d或%i)、浮点数(%f)、对象(%o)和样式(%c)。
onLoad: function() { console.log('西门%c吹%c水', 'color:green', 'color:red'); console.log('会特别难的%s算术', '加法'); console.log('%d + %d =', 1, 1, 2); }

3. 特殊方法
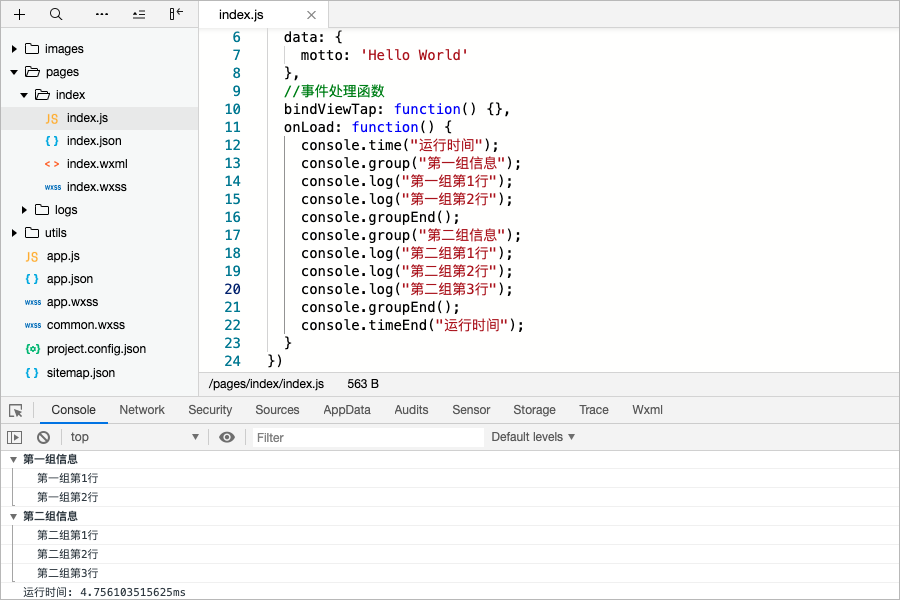
在开发时,当需要统计一段代码的执行时间时,可以使用console.time方法标记开始时间与console.timeEnd方法标记结束时间,并且将结束时间与开始时间之间经过的毫秒数在控制台中输出。
在开发时,如果有对数据信息进行分组的需求,可用console.group()方法用于设置分组信息的起始位置,可用console.groupEnd()方法用于结束当前的分组,相关用法如下。
onLoad: function() { console.time("运行时间"); console.group("第一组信息"); console.log("第一组第1行"); console.log("第一组第2行"); console.groupEnd(); console.group("第二组信息"); console.log("第二组第1行"); console.log("第二组第2行"); console.log("第二组第3行"); console.groupEnd(); console.timeEnd("运行时间"); }

4. 更多输出
在js文件中,除了可用console.log()输出信息,进行js代码调试外,还可用onsole.info()和console.debug()两个好基友。它们本质上与console.log()并没有多大的区别,只是另一个名字而以。
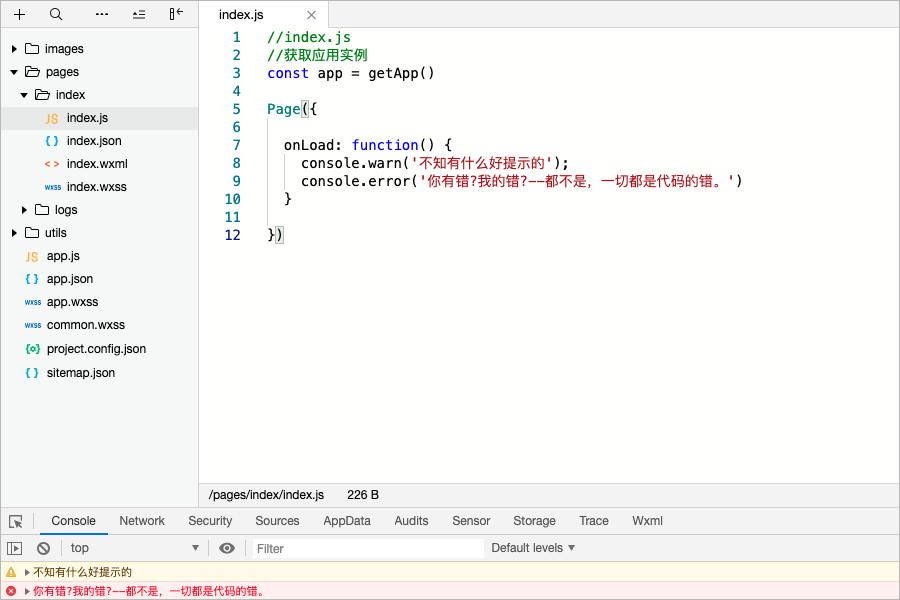
另外,可用console.warn()输出警告(提示)信息,它在输出的log前有个黄色的图标;可用console.error()输出错误信息,它在输出的log前有个红色的图标。
onLoad: function() { console.warn('不知有什么好提示的'); console.error('你有错?我的错?--都不是,一切都是代码的错。') }

其他的还有几个,用的很少,我几乎不用,我就不讲了,有那个时间,还不如去研究研究下一节的内容:常量变量。