每一个构造函数在被创建的时候,会自动创建一个相应的对象,这个对象就是原型对象,这个函数有一个指向该对象的指针。举个例子:
下面创建了一个函数person。
function person () {
}
则 person.prototype 就是原型对象。而原型对象里面又有一个指针,指向函数,即person.prototpe.constructor === person(函数)
接下来创建一个实例:
const p1 = new person();
实例可以访问原型对象的所有属性和方法。咱们可以手动给原型添加方法。person.prototype.name = '飞机'
然后打印一下 p1.name // 飞机
实例里面也有一个指针指向原型对象 即 p1._proto_ === person.prototype (这个指针就是原型链的关键所在)
然后你可能也会有一个大胆的想法:既然实例可以继承原型对象的所有属性和方法,那如果我让另一个函数的原型作为这个函数的实例的话,另一个函数不就就可以访问这个原型的属性和方法了。
接下来再创建一个函数
function people (){
}
当然people.prototype就是 people 这个函数的原型了
那么,咱们就把这个原型当作person函数的实例
people.prototype = new person();
然后咱们 给 people 也创建一个实例,如果这个实例的name为 飞机 ,那么说明这个继承是成功的
const pe1 = new perple();
打印一下 pe1.name // 飞机
这里需要注意的是,因为people的原型被重写了,所以people原型的constructor 就是 person原型的constructor
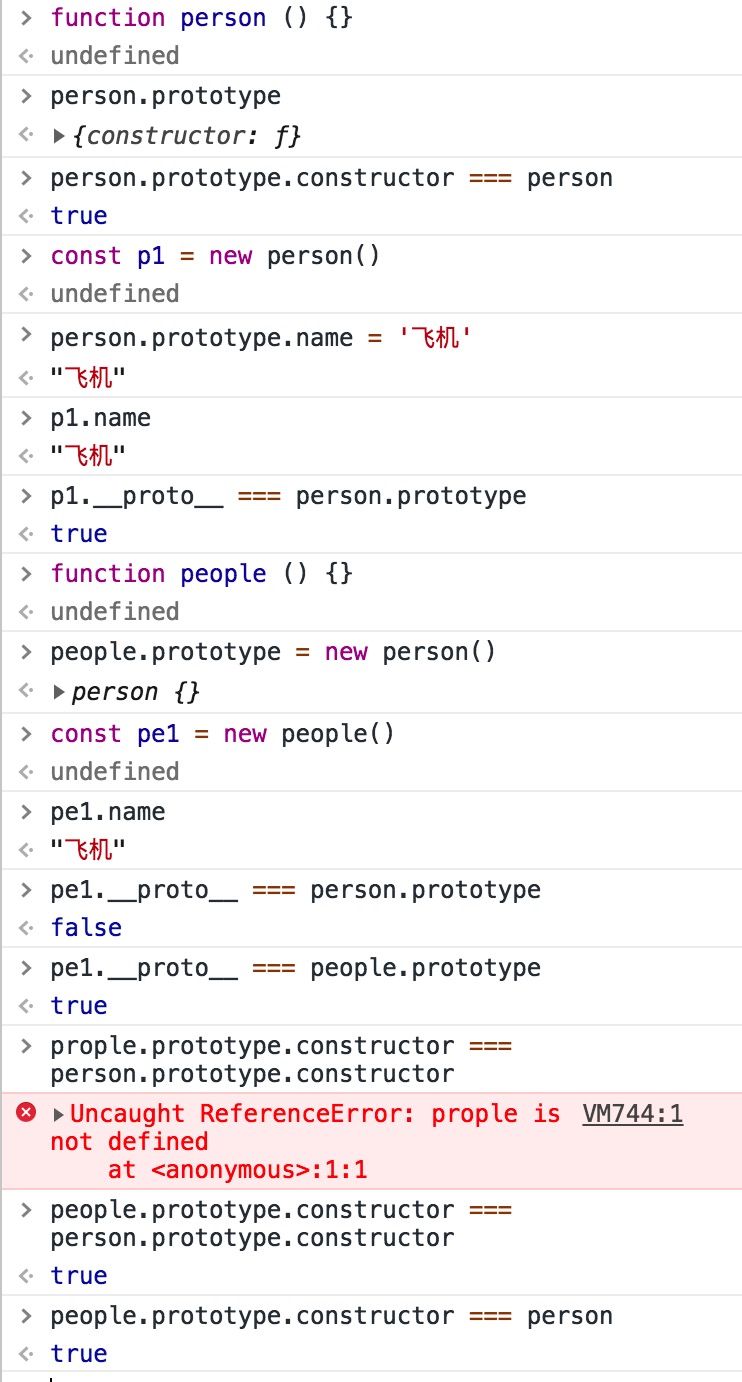
下面是我在控制台打印的一些信息,作为辅助